如果你想要運用CSS將文章排版的話,就要知道如何控制留白。
CSS的留白分成「padding」和「margin」這兩個屬性,其中框內留白可以利用padding屬性,而框外留白可以利用margin,以下就來加以介紹這些屬性:
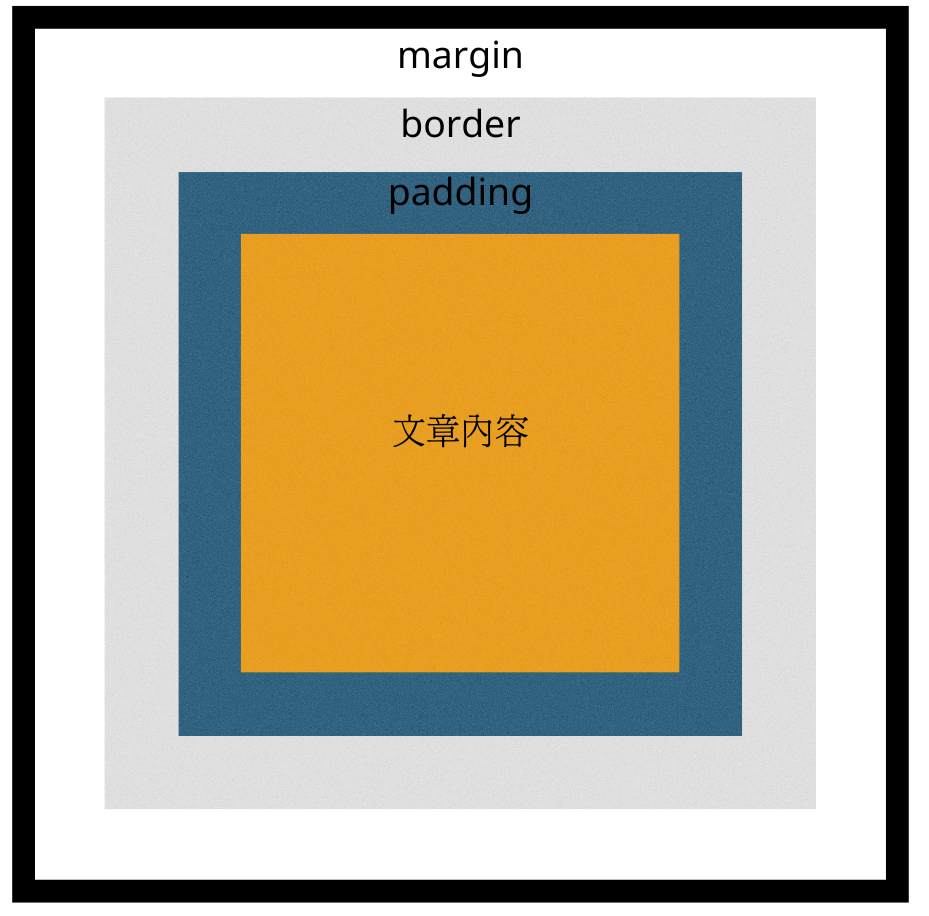
盒子模組
盒子為顯示文字、圖片的內容的區塊周邊,裡面包含邊距(padding)、邊框(border)、邊界(margin)等區塊,其中邊框(border)的內側可以加上背景色。
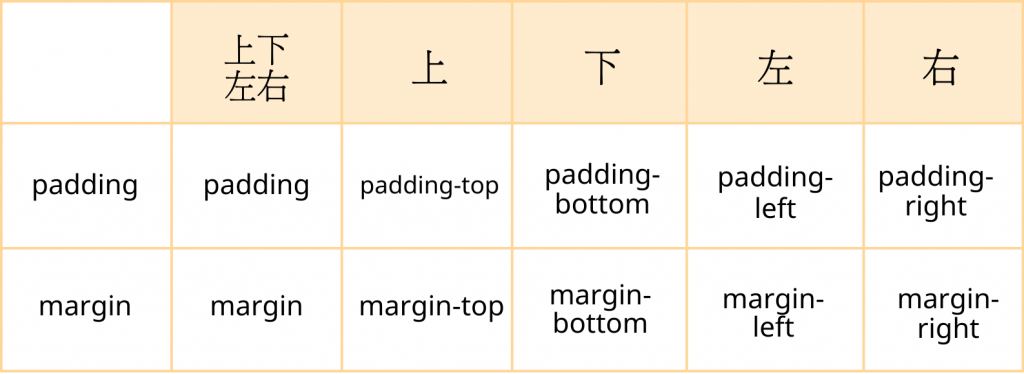
padding、margin屬性可以在元素的上下左右加上留白。
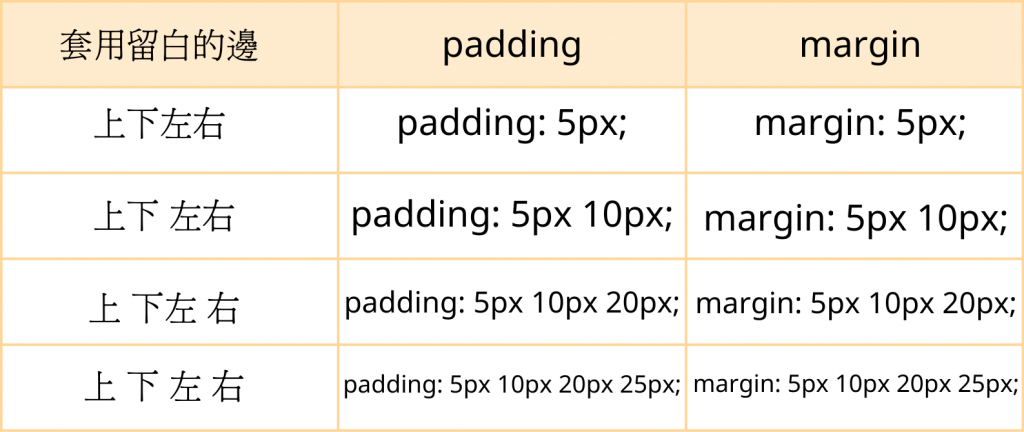
padding、margin屬性也可以一次指定多個屬性值,在屬性值之間插入空白即可。
padding實作
article{
padding: 32px 16px;
}


section{
margin: 46;
}

