鼬~~哩賀,我是寫程式的山姆老弟,昨天跟大家一起做了一點 Asset Pipeline 的實驗,今天延續前幾天的實驗,來試試看用 webpacker 打包第三方前端套件吧,夠夠~
我們沿用 第十二天 的實驗專案,這樣可以同時驗證第三方套件的內容,和原本我們自己新增的資源檔,能不能一起被 webpacker 好好的打包~
FontAwesome 是個提供多種 icon 的 JS library,從 FontAwesome 官網看一下安裝方式
安裝免費版本$ yarn add @fortawesome/fontawesome-free
再來可以選擇兩種使用 FontAwesome 的方式:Web Fonts + CSS 或 SVG + JS,老實說我不太清楚差別,但官方有說 Web Fonts + CSS 比較簡單使用,我當然就選了簡單的方法XD
而 Web Fonts + CSS 也有兩種使用方式,一種是把整包 FontAwesome 下載下來放到專案裡面,一種是用 package 的方式安裝,就像我剛才用 yarn 來安裝一樣,所以我們使用的是用 package 安裝的方式,那麽再來是怎麼相依進我們的專案
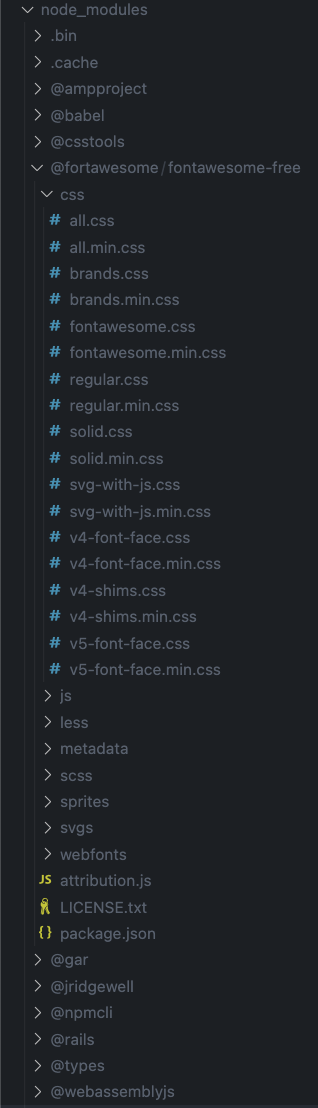
用 yarn 安裝完之後,在 Rails 專案裡的 /node_modules 就可以看到 @fortawesome/fontawesome 套件內容,把資料夾一一點開會看到,@fortawesome/fontawesome/css/all.css 就是我們要的檔案了

到 app/javascript/packs/application.js 引用剛才找的檔案
// app/javascript/packs/application.js
...
import "@fortawesome/fontawesome-free/css/all.css"
至於能不能用 all.min.css,我自己測試是不行的,我猜應該是 webpacker 打包的時候有做 preprocessing,即使用 all.css 也會被處理為類似 all.min.css 的樣子,所以就乖乖用 all.css 就好
到 app/views/home/index.html.erb 來用用看 icon
<!-- app/views/home/index.html.erb -->
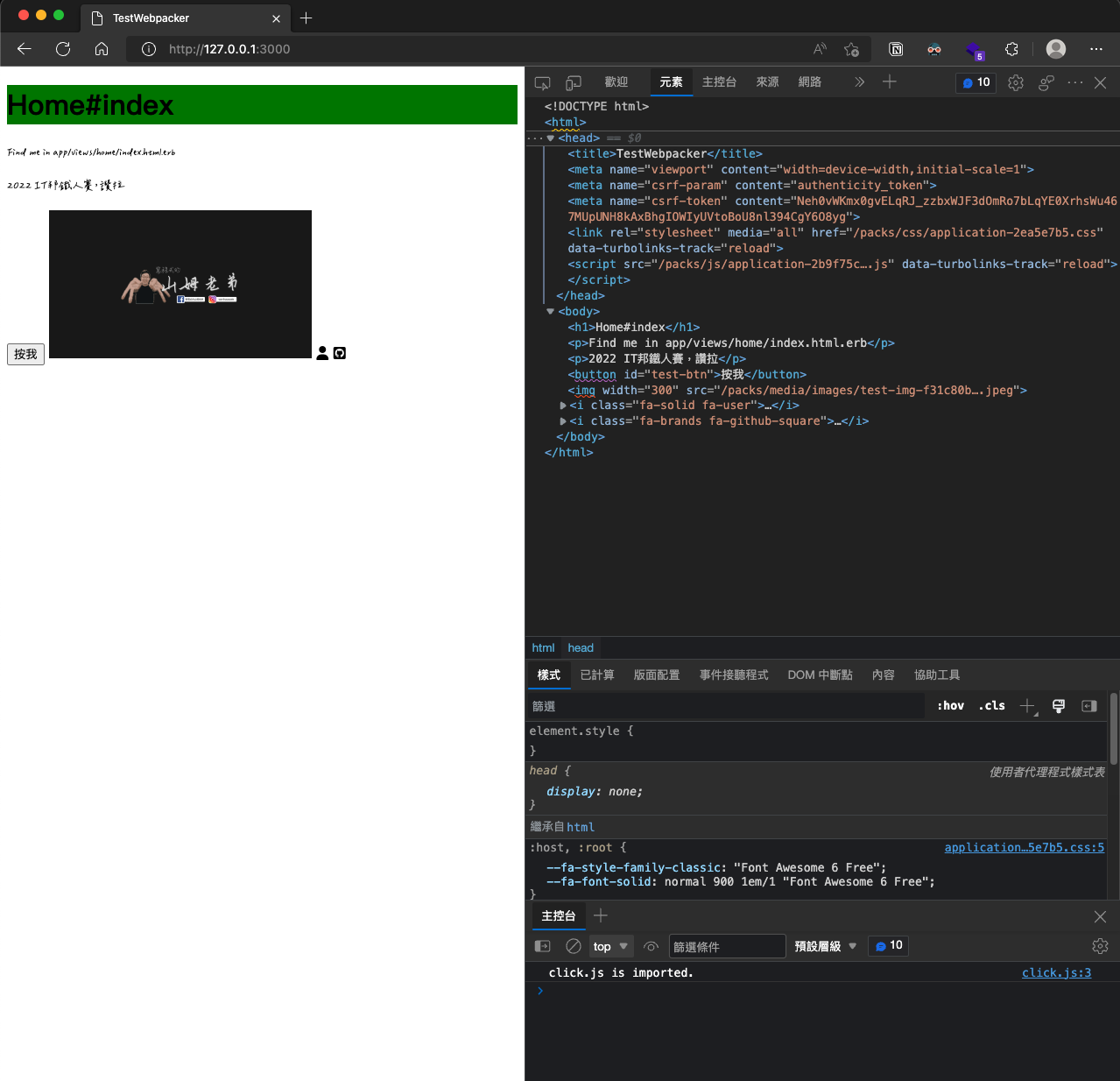
<i class="fa-solid fa-user"></i>
<i class="fa-brands fa-github-square"></i>
模擬 production 打包 $ RAILS_ENV=production rails assets:precompile
模擬 production 啟動 $ RAILS_ENV=production RAILS_SERVE_STATIC_FILES=true rs
成功~

平時沒什麼在用 js 套件,我想不到什麼可以用,就把我有印象的拿來用了,如果有用 axios 的話,應該就可以用 Rails 來做 SPA(Single Pag Application) 了吧!?
$ yarn add axios
因為我想做的是點按鈕就發 API,所以到 app/javascript/src/click.js 使用 axios 發 API
// app/javascript/src/click.js
const axios = require('axios');
function btnClick() {
console.log('clicked')
axios.get('https://jsonplaceholder.typicode.com/todos/1')
.then(function (response) {
console.log(response)
})
.catch(function (error) {
console.log('axios get error: ' + error)
})
.then(function () {
console.log('axios get over')
})
}
$(document).ready(function() {
$('button#test-btn').on('click', function() {
btnClick()
})
})
我們發個 jsonplaceholder 的假 API
模擬 production 打包 $ RAILS_ENV=production rails assets:precompile
模擬 production 啟動 $ RAILS_ENV=production RAILS_SERVE_STATIC_FILES=true rs
成功把資料透過 API 拿回來~

老實說,這次實驗比我想像中的順太多了,幾乎沒遇到什麼障礙,就 yarn add 把套件裝一裝,然後 import 近來,就可以直接用了,真是太神奇了山姆,看來之後要用 Rails 開發前端的日子接近了,那今天就先這樣囉,我們明天見~
