今天滿兩週啦!真的是好感動![]()
下圖是我們昨天的進度
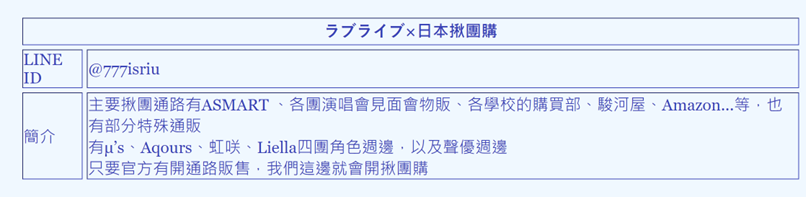
今天的做出來會這樣喔!
是不是變得豪華一點啦!嘻嘻![]()
.html
<table style="border:5px #3943B7 dotted;" cellpadding=5 cellspacing=5 border='1' >
<thead >
<tr >
<th colspan="2" style="font-size:20px ;">ラブライブ×日本揪團購</th>
</tr>
</thead>
<tbody>
<tr style="font-size:20px ; background-color: white; ">
<td width="100" style="text-align:center">LINE ID</td>
<td style="padding-left:10px ;">@777isriu</td>
</tr>
<tr style="font-size:20px ;background-color: white;">
<td style="text-align:center">簡介</td>
<td style="padding-left:10px;">主要揪團通路有ASMART 、各團演唱會見面會物販、各學校的購買部、駿河屋、Amazon...等,也有部分特殊通販。
<br>
有μ’s、Aqours、虹咲、Liella四團角色週邊,以及聲優週邊。只要官方有開通路販售,我們這邊就會開揪團購!</td>
</tr>
</tbody>
</table>
相對於昨天的部分,今天在border的地方下了一點功夫。利用之前說的效果來改成點點狀。
對於td裡面都貼齊邊框得線也新增了padding-left讓視線看起來不會這麼滿。
每個tr裡的也增加了background-color與font-size,從原本預設背景顏色改成自己喜歡的樣子,字體也放大,看起來眼睛比較舒服。
除此之外,還有一個小小的地方有修改喔!
就是四個角加入圓角效果!而這個放在css內。
.css
table tbody tr:last-child td:first-child {
border-radius: 0 0 0 5px;
}
table tbody tr:last-child td:last-child {
border-radius: 0 0 5px 0;
}
table tbody tr:first-child td:first-child {
border-radius:5px 0 0 0 ;
}
table tbody tr:first-child td:last-child {
border-radius: 0 5px 0 0 ;
}
第一個是左下:可以想像成最後一行的第一個。
第二個是右下:可以想像成最後一行的最後一個。
第三個是左上:可以想像成第一行的第一個。
第四個是右上:可以想像成第一行的最後一個。
以上是我開賽的第十四天,讓我們來期待第十五天的到來吧!
加油、加油! 倒數16天。![]()
