終於來到整個賽季的一半了,說快不快說慢也不慢,但越到後半會越辛苦,希望大家都能堅持到最後。
原本是預計前15天要來做前端,但怎麼好像進度落後啦![]()
不知道能不能趕在20天內完成全部的前端設計。
總而言之,繼續加油!
一般的邊框顏色只能是單一的顏色。
但如果真的想要在邊框做出漸層色該怎麼辦?
那就是只能先做出的方塊div,再針對方塊做出漸層效果套用在想要的物件上。
.html
<img src="./362319.jpg" alt="" width="70%"
style="border:10px solid #ddd;
border-image: -webkit-linear-gradient(#3943B7,#70eeff) 30 30;
border-image: -moz-linear-gradient(#3943B7,#70eeff) 30 30;
border-image: linear-gradient(#3943B7,#70eeff) 30 30; ">
我是直接在圖片中加入style來呈現,但也可以使用css來做。
成果展示:background-image: linear-gradient(angle, color 1, color 2, ...);
左邊的圖片就是套用的效果喔!
也順帶提一下各種漸層程式碼。
主要就是用linear-gradient
background-image: linear-gradient(角度, 顏色1, 顏色2, ...);
角度用 top、right、bottom、left來表示,也可以組合成左上、右下...等。
那如果要精準的30度這種,可以改成30deg、59deg。
範例:
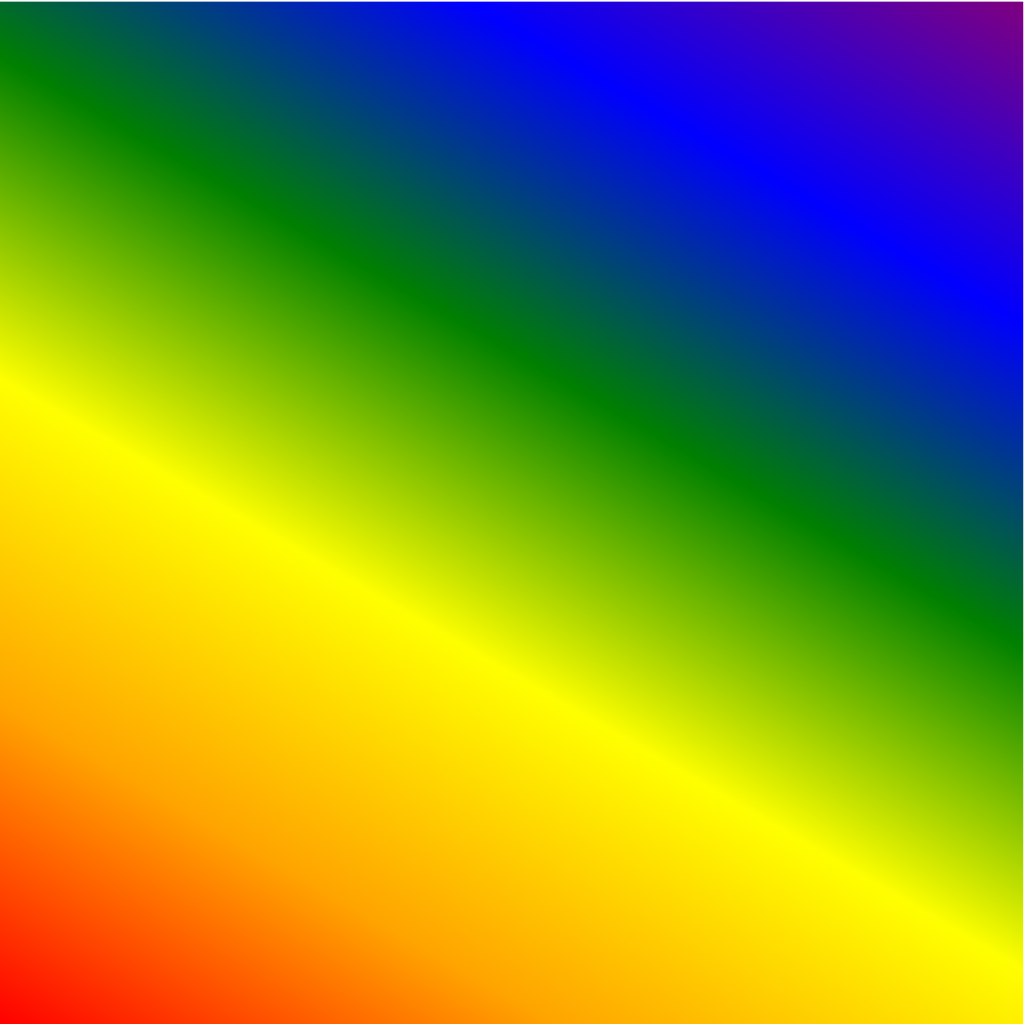
background-image:linear-gradient(to right top,red,orange,yellow,green,blue,purple) ;
成果展示:
以上是我開賽的第十五天,讓我們來期待第十六天的到來吧!
加油、加油! 倒數15天。![]()
