大家好啊~今天是我參賽的第十四天,昨天分享了安裝Visual Studio Code編譯器及環境建置,今天再來記錄我在這暑假對HTML的初步認識,其中包括部分HTML語法的標題和文字格式。
定義標題的語法是<h1></h1>,一共分為六種大小,<h1>為大標題,<h2>為副標題,以標題的重要性為主以此類推。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"><meta>
<title>我的第一個網站</title>
</head>
<body>
<!-- 定義標題 <h1>to<h6> -->
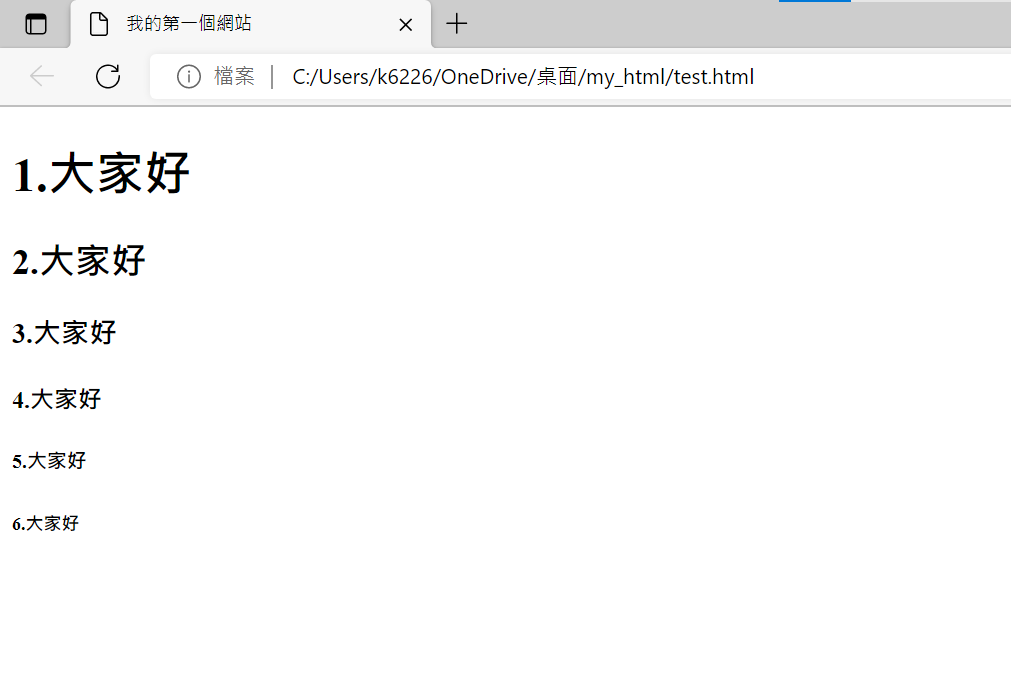
<h1>1.大家好</h1>
<h2>2.大家好</h2>
<h3>3.大家好</h3>
<h4>4.大家好</h4>
<h5>5.大家好</h5>
<h6>6.大家好</h6>
</body>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"><meta>
<title>我的第一個網站</title>
</head>
<body>
<!-- 定義標題 <h1>to<h6> -->
<h1>1.大家好</h1>
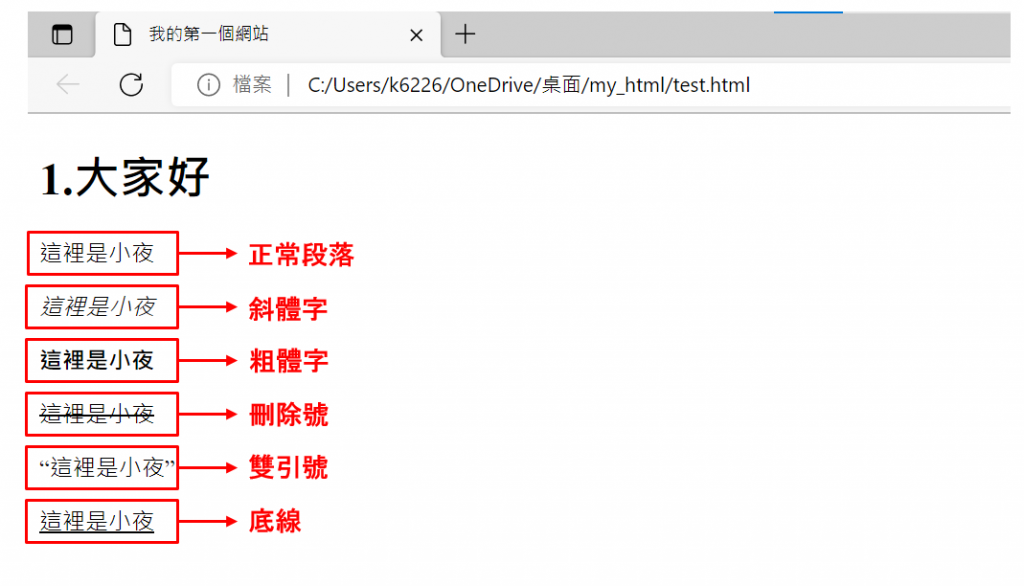
<p>這裡是小夜</p> <!-- 定義段落 <p> -->
<p><i>這裡是小夜</i></p> <!-- 定義斜體字 <i></i> -->
<p><b>這裡是小夜</b></p> <!-- 定義粗體字 <b></b> -->
<p><del>這裡是小夜</del></p> <!-- 字體加上刪除號 <del></del> -->
<p><q>這裡是小夜</q></p> <!-- 字體加上雙引號 <q></q> -->
<p><u>這裡是小夜</u></p> <!-- 字體加上底線 <u></u> --
</body>