大家好啊~今天是我參賽的第十五天,昨天分享了我在這暑假對HTML的初步認識,標題和文字格式,今天再來記錄HTML的基本語法其中包括在網站中放入圖片,分成兩種方式,另外還有在網站置入自己的影片和YouTube影片。
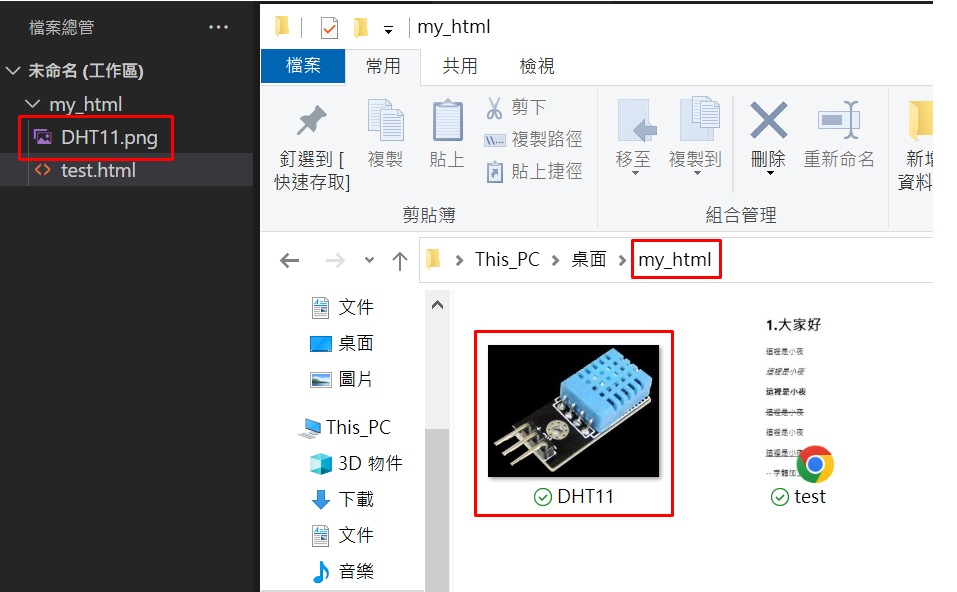
下圖是由資料夾中先放入存放好之圖檔,並將圖檔名稱輸入<img src="">中,若想調整圖片大小可用width和height來做修改,當然之後也可做更多的設定,但這部分會使用到CSS的語法,暫且不提。
<body>
<!-- 將資料夾中圖檔顯示於網站,調整大小可用width和height -->
<img src="DHT11.PNG" width="200">
</body>

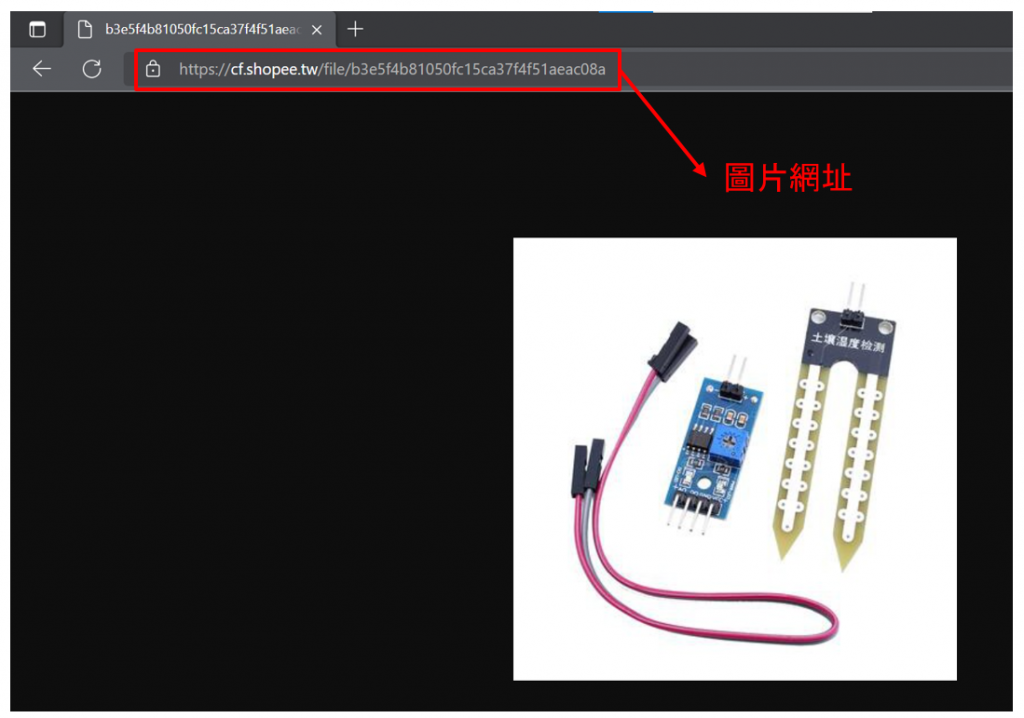
下圖是使用圖片網址的方式將圖片置入網站中,兩種方式都是可行的,width和height同樣也是來做修改圖片大小。
<body>
<!-- 將圖片網址寫入並顯示於網站,調整大小可用width和height -->
<img src="https://cf.shopee.tw/file/b3e5f4b81050fc15ca37f4f51aeac08a" width="200">
</body>

完整程式碼和執行後網站如下,其中<br>是用於換行,<hr>是創建水平線。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"><meta>
<title>我的第一個網站</title>
</head>
<body>
<!-- 定義標題 <h1>to<h6> -->
<h1>1.大家好</h1>
<p>這裡是小夜</p> <!-- 定義段落 <p> -->
<hr> <!--創建水平線-->
<!-- 以下是將資料夾中圖檔顯示於網站,調整大小可用width和height -->
<img src="DHT11.PNG" width="200">
<br> <!--換行-->
<hr> <!--創建水平線-->
<!-- 將圖片網址寫入並顯示於網站,調整大小可用width和height -->
<img src="https://cf.shopee.tw/file/b3e5f4b81050fc15ca37f4f51aeac08a" width="200">
</body>
</html>

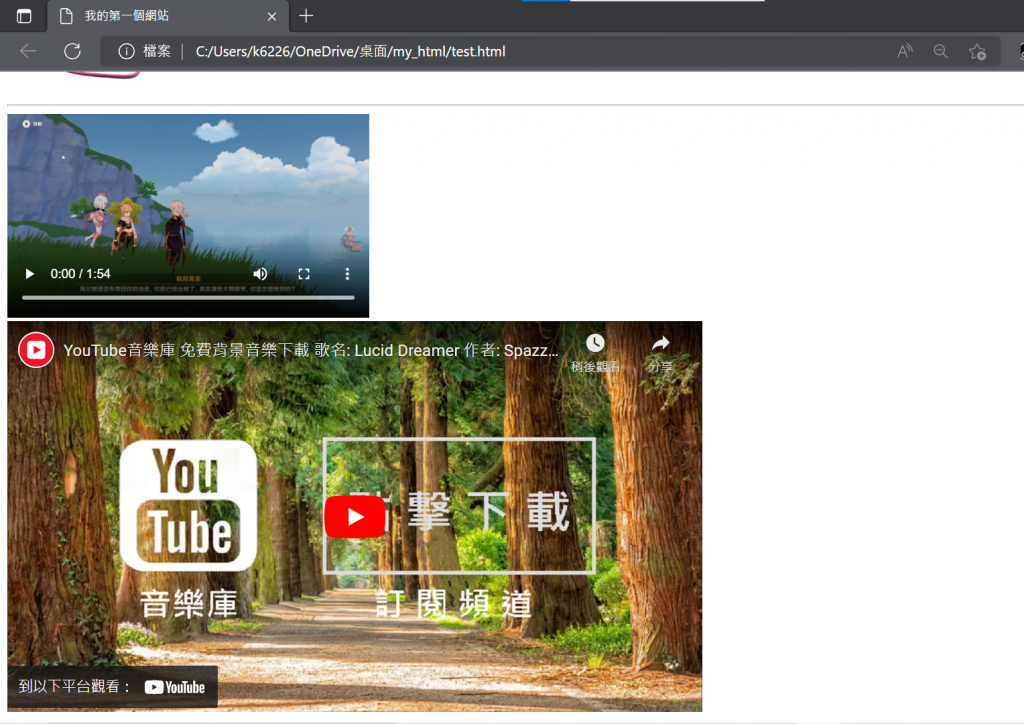
將影片放入網站的方式我知道的有兩種,一種是將資料夾中的影片置入,輸入完檔名後要在程式中加上controls才可於網站中播放影片,另一種方式是複製YouTube影片的嵌入程式碼,然後直接輸入到程式裡就可在網站中顯示,當然影片大小也可用width和height來做修改。
<body>
<video src="genshin.mp4" controls width="400"> </video>
<br> <!--換行-->
<iframe width="768" height="432" src="https://www.youtube.com/embed/JsHqEpWQl-8" title="YouTube音樂庫 免費背景音樂下載 歌名: Lucid Dreamer 作者: Spazz Cardigan | Cinematic | Happy 開心音樂 | NCS Music" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>