DOM
看到這個名詞,HTML DOM 是甚麼? 首先我們要瞭解到DOM,DOM全名(Document Object Model),當今天一個網頁Loading完成,透過瀏覽器創建DOM,翻譯成中文就是檔案物件模組,而檔案物件模組聽起來又很抽象,其實DOM就像是一棵大樹,DOM模型結構化成為一棵物件大樹,而每個分支會有HTML標籤元素、屬性。
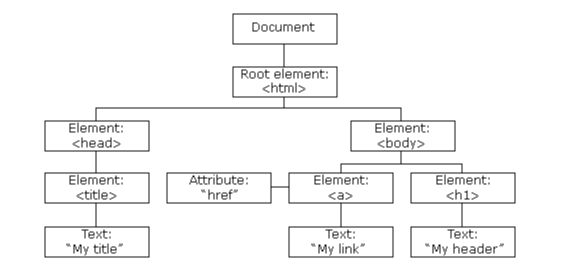
這張圖可以很清楚看到最上面是文檔建立,往下分支到標籤,再往下到各個元素,包含主要、再往下細分到小元素標籤,最後到文本段落內容。就像一棵大樹一樣分支下來,一個網站加載建立時,就是透過這樣的概念!
介紹完DOM,那為甚麼要提這個概念呢? 那就是因為我們主角JS的強大,可以控制頁面中的以下內容:
這些都是我們JS可以控制的地方,佈滿了整個頁面形成的過程(DOM),可以改變HTML元素的內容、還能夠改變HTML的外觀(CSS)、以及當按鈕按下做出反應,對HTML事件的控制,新增或刪除HTML元素。
**文件物件模型(Document Object Model, DOM)**是 HTML、XML 和 SVG 文件的程式介面。它提供了一個文件(樹)的結構化表示法,並定義讓程式可以存取並改變文件架構、風格和內容的方法。DOM 提供了文件以擁有屬性與函式的節點與物件組成的結構化表示。節點也可以附加事件處理程序,一旦觸發事件就會執行處理程序。 本質上,它將網頁與腳本或程式語言連結在一起。(引用至MDN web docs網站)
透過這些內容我們更清楚瞭解到,DOM是一個把網頁建構比擬成(樹)的概念,以及在每個分支節點上有能力去控制並操作,執行所需要的方法函數!
