接續上篇的從平面設計開始,下篇介紹開始製作UI的心得。
相比UI製作的過程更多手動的部分,在UX製作的過程會有更多時間都在思考這件事。在製作UI的第一階段:搜集資料,UX這裡也是一樣,前期的靈感發想搜集資料一定是最重要的,那UX要搜集什麼資料呢?
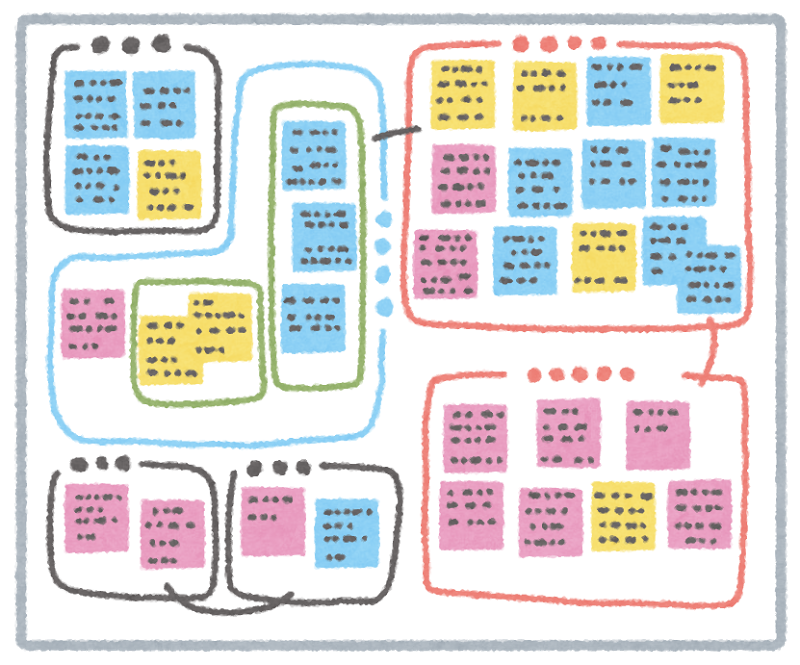
JK法圖示 利用便條紙歸納與發想的思考法
市場調查和用戶回饋
這個階段跟跟品牌定義一樣,需要調查客群與用戶的習慣去增加功能,也需要依照客戶回饋改善一些功能。
將發想的功能流程先走一遍
測試功能很重要,發想過的功能將流程安排好,請人多測試幾次才能夠更好的安排,也可以利用問卷調查。
在第一篇也有提到,製作UI/UX時,花的思考時間總會大過製作UI的時間,為了更符合使用者需求,都是需要再三思考與測試的,也是為了團隊需求。除了思考跟歸納,UX師也非常需要溝通能力,除了能更好的傳達想法,還有跟團隊和使用者溝通,下篇分享UX實作心得。
