資料視覺化也是前端工程很重要的一個部分,去熟悉一個資料視覺化套件對你來說cp值頗高的。今天將介紹一款比較好上手的套件--Chart.js,Chart.js中有內建許多常用的圖表,如折線圖、長條圖、圓餅圖、雷達圖等等。
這篇的演示主要是在React上實作,因為我也正在學,這裡也算是給我自己做筆記。如同許多其他套件,chart.js可以透過CDN引入專案,而我是在npx create-react-app專案上,輸入npm i --save react-chartjs-2 chart.js安裝套件。
接下來我們由柱狀圖的範例開始,順便介紹一些圖表的基本元素
import 'chart.js/auto';
import { Chart } from 'react-chartjs-2';
import { Bar } from "react-chartjs-2";// 也可以直接用Bar元件建立柱狀圖
function App() {
const chartData ={
labels: ["A", "B", "C", "D", "E","D", "E"],
datasets: [
{
label: "label1",
backgroundColor: "rgba(154,178,96,0.5)",
hoverBackgroundColor: "rgba(154,178,96,1)",
data: [510, 615, 1215, 1481, 1055,500,-1100],
},
}
]}
return (
<div className="App">
<Chart type='bar' data={chartData} options={""}/>
</div>
)}
export default App;
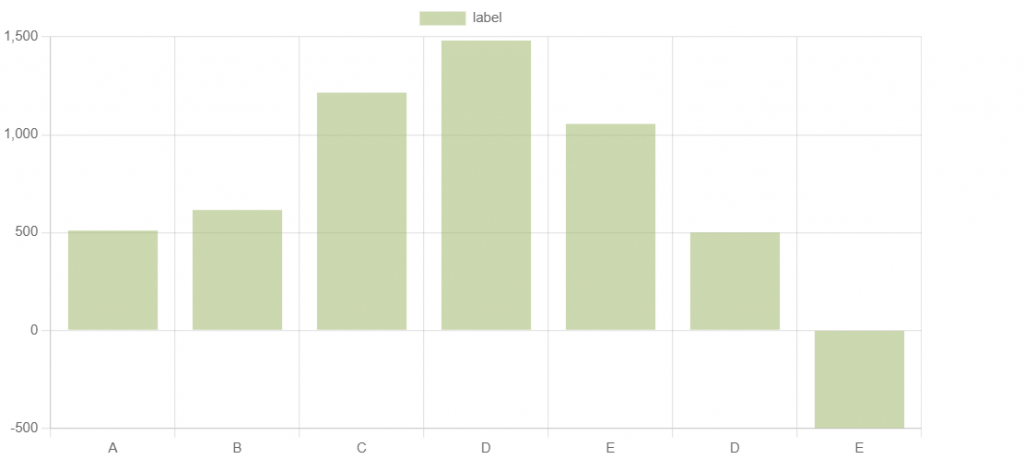
一個最基本的圖表大概需要三個屬性:type(圖表種類)、data(資料)、options(調整選項),type也可以寫在data中,因為有時候會需要製作複合式圖表,就要在datasets的array中加入多個圖表的資料。datasets基本的內容如上。可以對照一下下方圖片來判斷個元素的運作:
我們的data有一個值是負的,所以左方的數值是從-500開始,如果資料值都是正的,圖表左方的數值會從0開始。
data中的屬性請參照Chart.js條狀圖
會用到的hooks:
import React, { useState, useEffect ,useRef} from "react";
在做動態網頁時,我們會需要讓圖表能動態更新的,所以我們使用了useState和useEffect來控制,以及用useRef
function App() {
const chartRef = useRef(null);
const [chartData, setChartData] = useState(dataMode1);
useEffect(() => {
const chart = chartRef.current;
if (chart) {
setChartData(dataMode2);
}
}, []);
const dataMode1 ={
datasets: [],
}
const dataMode2 ={
labels: ["A", "B", "C", "D", "E","D", "E"],
datasets: [
{
type:"bar",
stack: 'Stack 1',
label: "label",
backgroundColor: "rgba(154,178,96,0.5)",
hoverBackgroundColor: "rgba(154,178,96,1)",
data: [510, 615, 1215, 1481, 1055,500,-500],
},
{
label: "aaa",
type:"line",
fill:false,
backgroundColor: "rgba(197,213,167,0.5)",
hoverBackgroundColor: "rgba(197,213,167,1)",
data: [500, 985, 819, 45],
},
{
type:"bar",
stack: 'Stack 1',
label: "離峰",
backgroundColor: "rgba(250,43,167,0.5)",
hoverBackgroundColor: "rgba(197,213,167,1)",
data: [1900, 1285, 795, 619, 1045],
}
]}
return (
<div className="App">
<Chart type='bar' data={chartData} options={""}/>
</div>
)
}
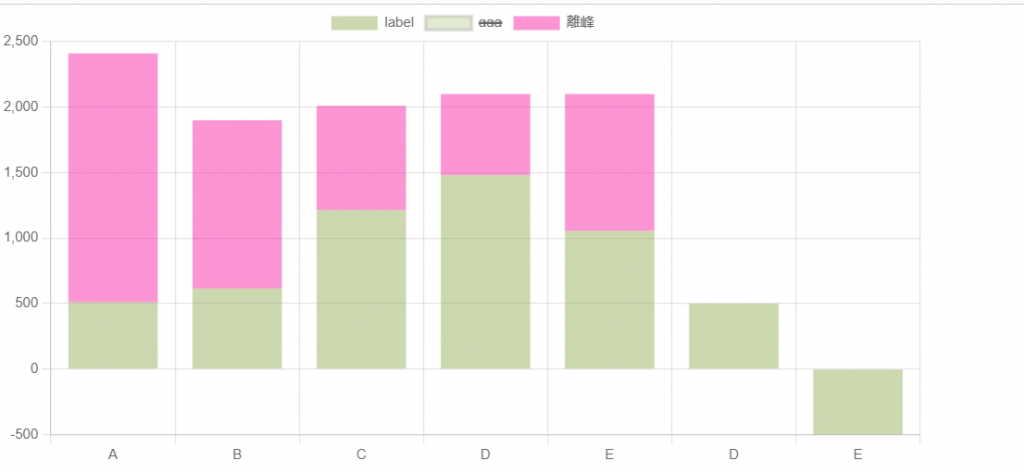
我們透過datasets中的stack告訴Chart.js我們的圖表要做堆疊,並且可以做分組來指定哪些圖表要和哪些圖表堆疊。且圖中還是個複合式圖表,我們還混入了一個折線圖