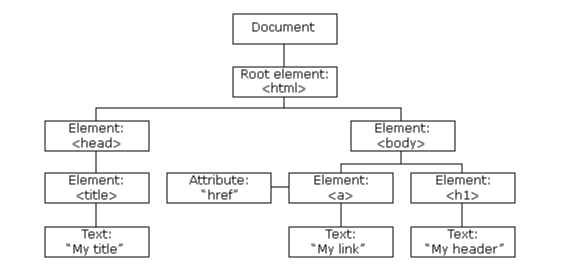
DOM全名為Document Object Model(文件物件模型),是Window Object中的一個Property,可以把一份HTML文件內的各個元素都定義成物件,雖然常常使用JavaScript來存取DOM,但它本身並不是JavaScript語言的一部分
圖片取自JavaScript初學:DOM常用屬性與方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p class="second">練習DOM</p>
</body>
<script src="./app.js"></script>
</html>
let myH1 = document.getElementById("first"); //(舊版使用)
let myP = document.getElementsByClassName("second"); //(舊版使用) 回傳 HTMLCollection
//----------------------------------------------------------------------------------------
let myH2 = document.querySelector(".second"); //取得.second的HTML元素
console.log(myH2);
let myP2 = document.querySelectorAll(".second"); //取得.second的HTML元素的NodeList
console.log(myP2);
let myH = document.createElement("h1"); //創建h1元素
console.log(myH);

【以上為我的學習心得,如有錯誤歡迎糾正】
