經過前面好幾天對區塊鏈的認識,今天來到第十五天(終於過一半了~),接下來會有幾天的實作介紹,有興趣的歡迎一起看下去喔~~~
在學習區塊鏈的過程中,總會好奇是否有能夠透過程式,編寫出一個運用在區塊鏈裡面的技術,後來就發現到Solidity這個編譯型語言可以用來撰寫智慧合約並實際佈署上去,蠻有趣的,首先一起來看看環境建置吧。
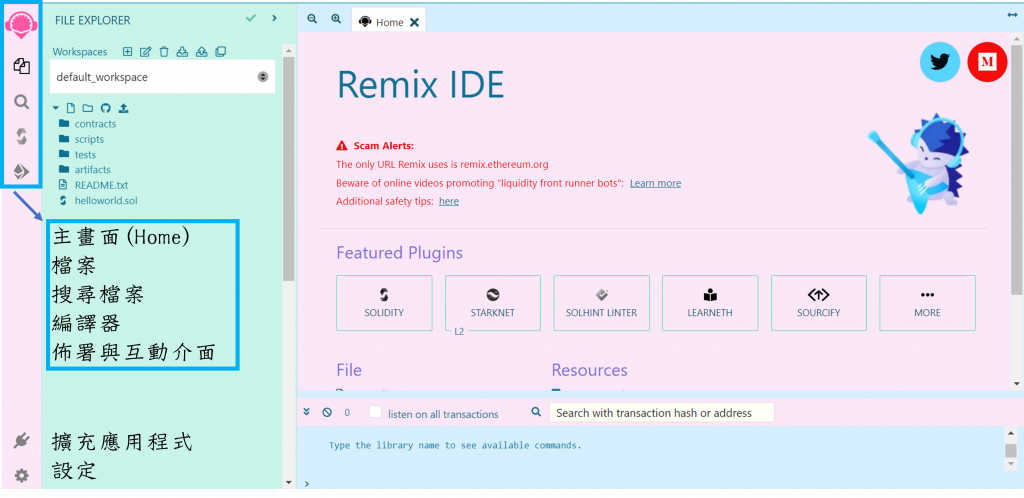
在進到瀏覽器並輸入Remix IDE後,點選Remix官方網站再點選Remix Online IDE即可看到下圖畫面!
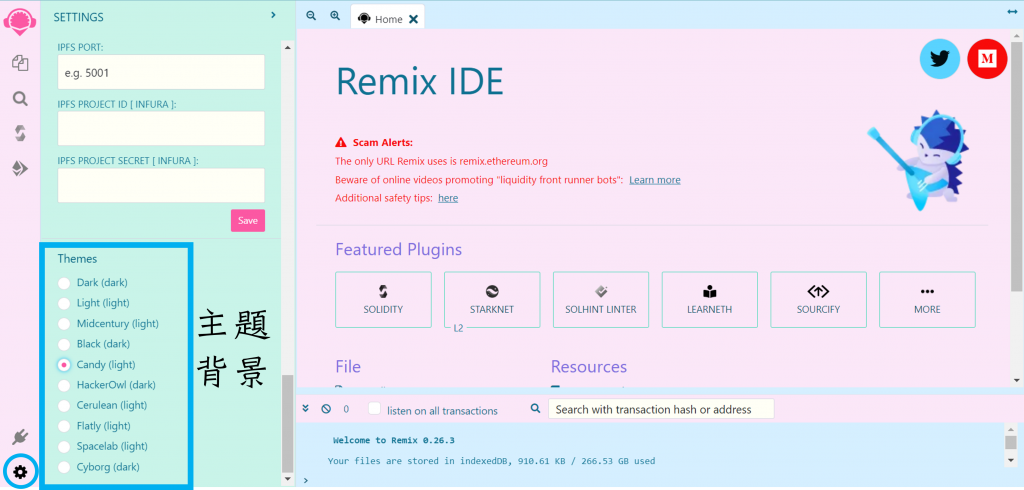
點選左下角的設定滑到最底下可以挑選喜歡的主題背景
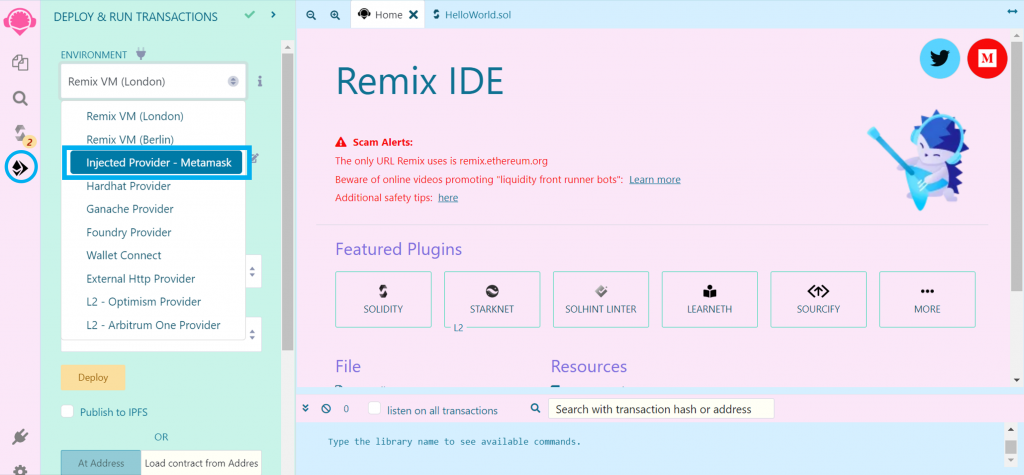
在佈署與互動介面的環境選項(ENVIRONMENT)點選Injected Provider-Metamask即可與網路錢包做連結
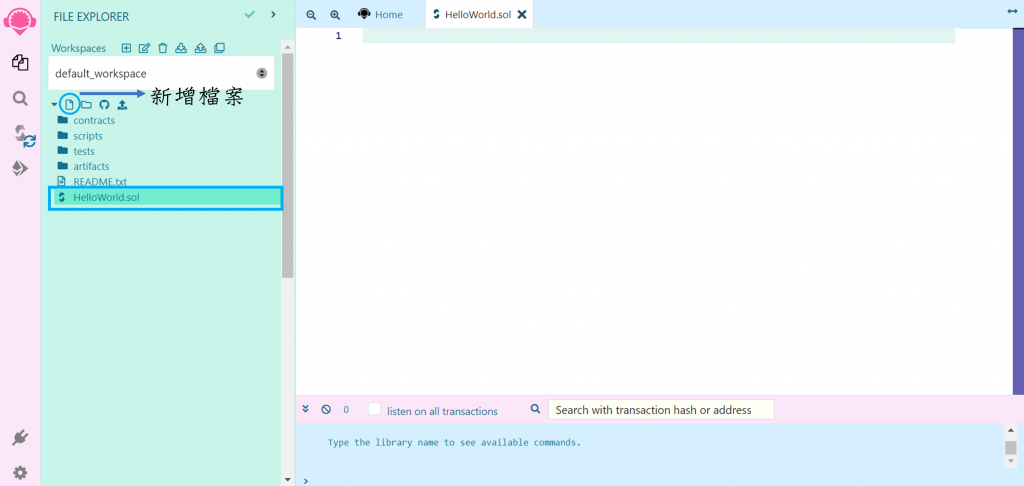
建立一個新的檔案名稱
接著就要來寫程式了!
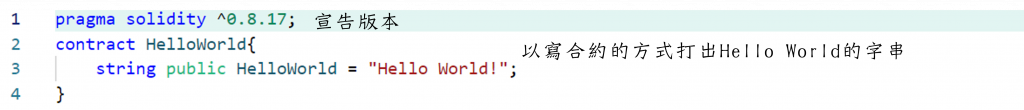
程式碼講解
pragma solidity ^0.8.17;
contract HelloWorld{
string public HelloWorld = "Hello World!";
}

執行
先點選左側選單的編譯器按下以下按鈕進行編譯
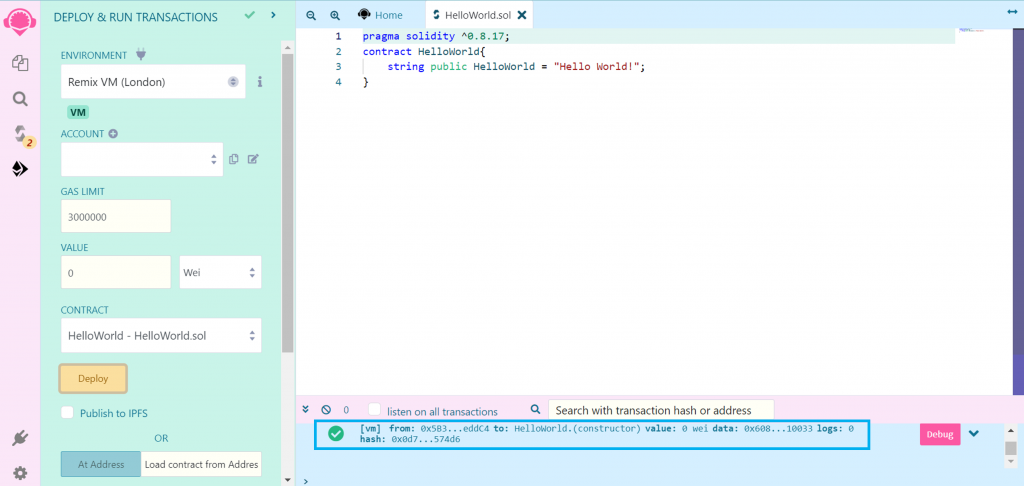
再點選左側選單的佈署與互動介面按下以下按鈕進行佈署
執行成功的結果!
如果再次點選成功執行結果的內容(也就是藍框的文字)會發現除了有雜湊等相關資訊外,也會看得到回傳”Hello World!” 的字串!
Solidity的語法和其他程式語言有點像,只是它主要是針對合約的內容進行撰寫。今天的內容主要是Solidity實作初體驗,感謝看到最後的你~~~![]()
參考書籍:Solidity實戰全書
