今天是Day15,也進行了比賽的一半,我決定把dailyUI14、15結合在一起做,今天的主題是「倒數計時器」,也練習明天的題目「開關」,於是我要在倒數計時器頁面放個夜間模式與日間模式的切換按鈕,那我們開始吧!
計時器頁面的元素與其他頁面比算是相對簡單的,包含了:
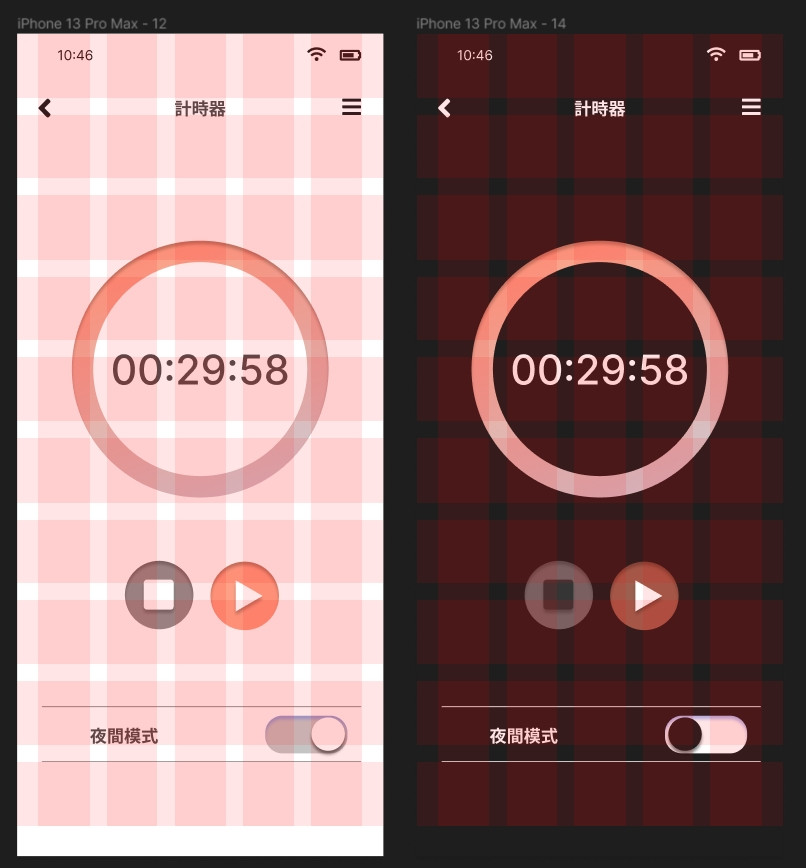
把介面都排好之後就來開始操作夜間模式與日間模式的切換,我們把原本做好的日間模式複製一個,將它改成夜間模式,並且用Prototype將他們連接好。

今日成果:
完成了!小小成就感!計時器!
如果會直接倒數就更好玩了

今日大多花時間在閱讀UX的相關文件,由於許多文件都是英文,也需要時間作整理,所以待擇日再於版上分享,此外,今天聽設計游牧PODCAST,某一位講者分享了一本書中的一句話,我覺得說的非常好:
熱情不是找到的,熱情是培養出來的。
實作的過程很累,但是累積的成就感,就是你的熱情。
在15天前,我連figma的按鈕在哪裡都找不到,對於UIUX僅只於聽說、好像,但是透過鐵人賽的挑戰,每天花上一、兩個小時鑽研學習,好像愈來愈進步了,以上面的話勉勵自己,希望我能透過不斷的實作,與逐步吸收知識,讓自己能有熱忱不斷地學習下去。
