:root-根元素,也就是HTML元素。E:first-child-找出所有E,套用樣式在第一個元素。
舉例:
HTML
<div class="text">
<p>第一行</p>
<strong>第二行</strong>
<p>第三行</p>
<p>第四行</p>
<p>第五行</p>
</div>
CSS
div p:first-child {
background-color: beige;
}
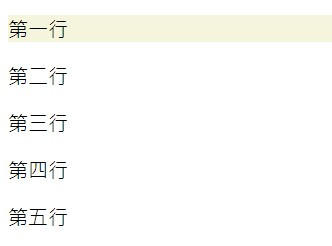
顯示:
*注意:就算strong元素在排序內第一個,也不會被選取,因為他不是p元素。
E:nth-child(n)-n可以是數值、關鍵字或公式。
舉例:
HTML
<div>
<p>第一行</p>
<strong>第二行</strong>
<p>第三行</p>
<p>第四行</p>
<p>第五行</p>
</div>
CSS
div p:nth-child(1),
div p:nth-child(2),
div p:nth-child(3) {
background-color: beige;
}
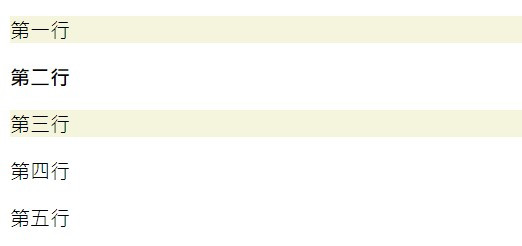
顯示:
*注意:舉例是選取第1、2、3個元素,雖然strong為第二個元素,但不為p元素,因此不被選取。
odd(奇數)和even(偶數)的元素。舉例:
HTML
<div>
<p>第一行</p>
<p>第二行</p>
<p>第三行</p>
<p>第四行</p>
<p>第五行</p>
</div>
CSS
div p:nth-child(odd) {
background-color: beige;
}
div p:nth-child(even) {
background-color: darkgoldenrod;
}
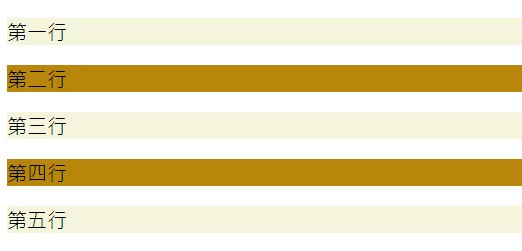
顯示:
an+b的元素。
舉例:
HTML
<div>
<p>第一行</p>
<p>第二行</p>
<p>第三行</p>
<p>第四行</p>
<p>第五行</p>
<p>第六行</p>
<p>第七行</p>
<p>第八行</p>
</div>
CSS
div p:nth-child(3n+2) {
background-color: beige;
}
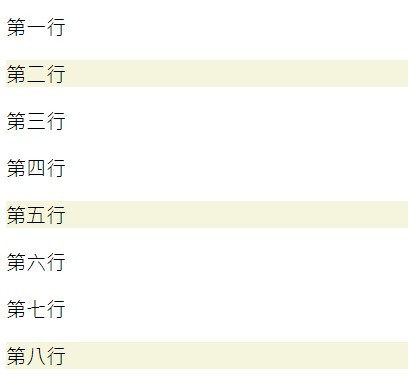
顯示:
:lang-為不同語言定義不同規則。
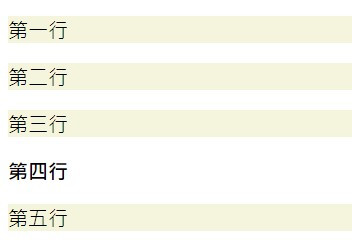
:not(E)-套用樣式在不為E的所有元素。
舉例:
HTML
<div class="text">
<p>第一行</p>
<p>第二行</p>
<p>第三行</p>
<strong>第四行</strong>
<p>第五行</p>
</div>
CSS
.text *:not(strong) {
background-color: beige;
}
顯示:
參考資料:https://www.footmark.com.tw/news/web-design/css/css-pseudo-class-selectors/#fm-chapter-3-4-2
https://www.w3school.com.cn/css/css_pseudo_classes.asp
