selector::pseudo-element {
property: value;
}
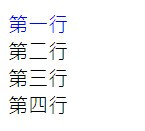
::first-line-套用樣式在元素第一行。
舉例:
HTML
<p class="text">
第一行<br>
第二行<br>
第三行<br>
第四行
</p>
CSS
p::first-line {
color: blue;
}
顯示:
::first-letter-套用樣式在元素第一個字。
舉例:
HTML
<p class="text">吃是重要的!</p>
CSS
p::first-letter {
color: crimson;
}
顯示:
::before-在元素前新增文字內容。(搭配content屬性)
舉例:
HTML
<p class="text">灰色</p>
CSS
p::before {
color: blue;
content: "今天的天空是什麼顏色?";
}
顯示:
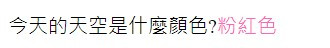
::after-在元素後新增文字內容。(搭配content屬性)
舉例:
HTML
<p class="text">今天的天空是什麼顏色?</p>
CSS
p::after {
color: hotpink;
content: "粉紅色";
}
顯示:
參考資料:https://www.footmark.com.tw/news/web-design/css/css-pseudo-element-selectors/
