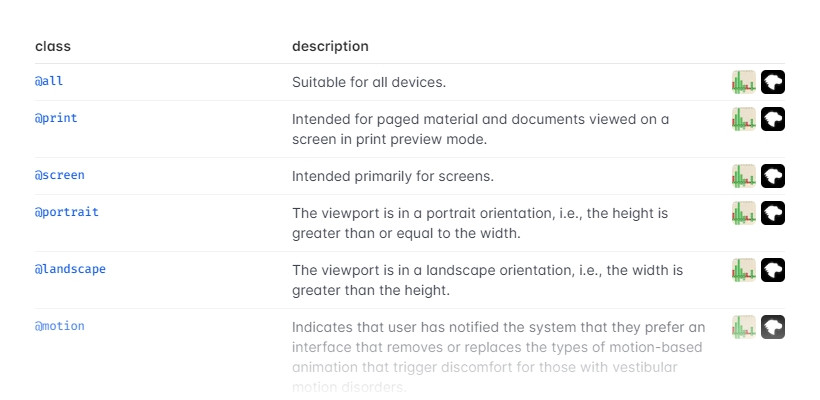
在「Day 12 - 在元素上應用媒體查詢」這個單元裡,有介紹到 Master CSS 提供了一系列媒體查詢的語法,例如響應式斷點 @斷點、列印模式 @print 等等,若是開發者有特殊需求也能夠自定義媒體查詢。

舉個例子,假如有一組媒體特徵 (min-width: 768px) and (max-width: 1440px) 是很常使用到的,那就可以自定義媒體查詢來重複使用。
將 extend 裡的第一個參數設定為 mediaQueries,代表要自定義的屬性是媒體查詢,物件裡面的 key 對應的是媒體查詢的名稱 range,value 對應的是媒體特徵 (min-width: 768px) and (max-width: 1440px)。
const Style = window.MasterStyle;
// 自定義配置
Style.extend('mediaQueries', {
range: '(min-width: 768px) and (max-width: 1440px)'
});
window.initMasterCSS();
設定完成後,即可使用 @range 這個自定義的媒體查詢語法。
<h1 class="t:center@range">Hello World!</h1>
編譯出來的 CSS 規則如下:
@media (min-width: 768px) and (max-width: 1440px) {
.t\:center\@range {
text-align: center;
}
}
Master CSS 提供的一系列媒體查詢的語法,已經能應用在大部分情境,但開發者仍然可以自定義媒體查詢來符合自己的需求。
