設計稿 - 台灣旅遊景點導覽,今天是實戰演練的最後一天,要撰寫的區塊是頁尾資訊。

有興趣的朋友可以下載 GitHub 專案檔 一起來練習,今天是 Day 28 這個資料夾,example 為完成的範例,exercise 為練習檔。
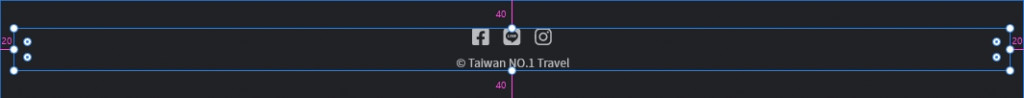
主要區塊的內距為上下 40px、左右 20px p:40|20,背景色 #202225 bg:fade-10。

<footer class="p:40|20 bg:fade-10">
...
</footer>

社群連結左右排列、水平居中 flex jc:center,連結的間距為 20px gap-x:20,連結的部分給予 0.2 秒的 transition 過渡 ~opacity|.2s,互動的效果 hover 的時候透明度改為 0.5 opacity:.5:hover。
<ul class="flex jc:center gap-x:20">
<li>
<a class="~opacity|.2s opacity:.5:hover">
<img src="img/icon/icon-facebook.svg" alt="" />
</a>
</li>
<li>
<a class="~opacity|.2s opacity:.5:hover">
<img src="img/icon/icon-line.svg" alt="" />
</a>
</li>
<li>
<a class="~opacity|.2s opacity:.5:hover">
<img src="img/icon/icon-instagram.svg" alt="" />
</a>
</li>
</ul>
版權宣告文字距離上方社群連結 12px mt:12,文字顏色 #b9bbbe f:fade-40,水平置中 t:center。
<p class="mt:12 f:fade-40 t:center">© Taiwan NO.1 Travel</p>
最終我們使用 Master CSS 完成了頁尾資訊的撰寫,完整架構如下:
<footer class="p:40|20 bg:fade-10">
<ul class="flex jc:center gap-x:20">
<li>
<a class="~opacity|.2s opacity:.5:hover">
<img src="img/icon/icon-facebook.svg" alt="" />
</a>
</li>
<li>
<a class="~opacity|.2s opacity:.5:hover">
<img src="img/icon/icon-line.svg" alt="" />
</a>
</li>
<li>
<a class="~opacity|.2s opacity:.5:hover">
<img src="img/icon/icon-instagram.svg" alt="" />
</a>
</li>
</ul>
<p class="mt:12 f:fade-40 t:center">© Taiwan NO.1 Travel</p>
</footer>
恭喜大家完成了實戰演練全部的內容,我們一共花了五天的時間來實際使用 Master CSS 撰寫網頁,相信大家對於這套虛擬 CSS 語言又更掌握了一些。
