昨天把Node.js和Web.js安裝好之後,今天我們就來練習一下如何使用吧!
實作:訪問區塊鏈網路+讀取帳戶餘額(Web3)
首先先把node打開:
node
在node控制台中加載Web3.js的函式庫:
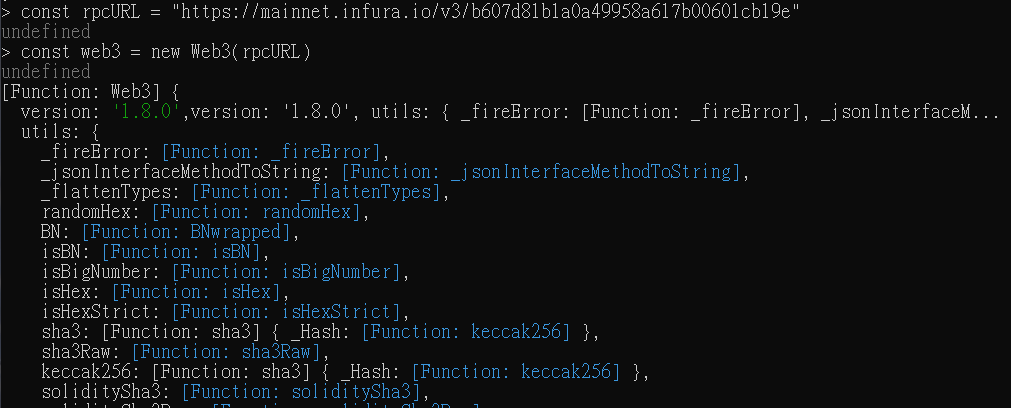
const Web3 = require('web3')
後面輸入 Web3 查看有的函式,如下圖:
接下来,使用Infura URL,建立Web3連接,聲明Infura URL變量:
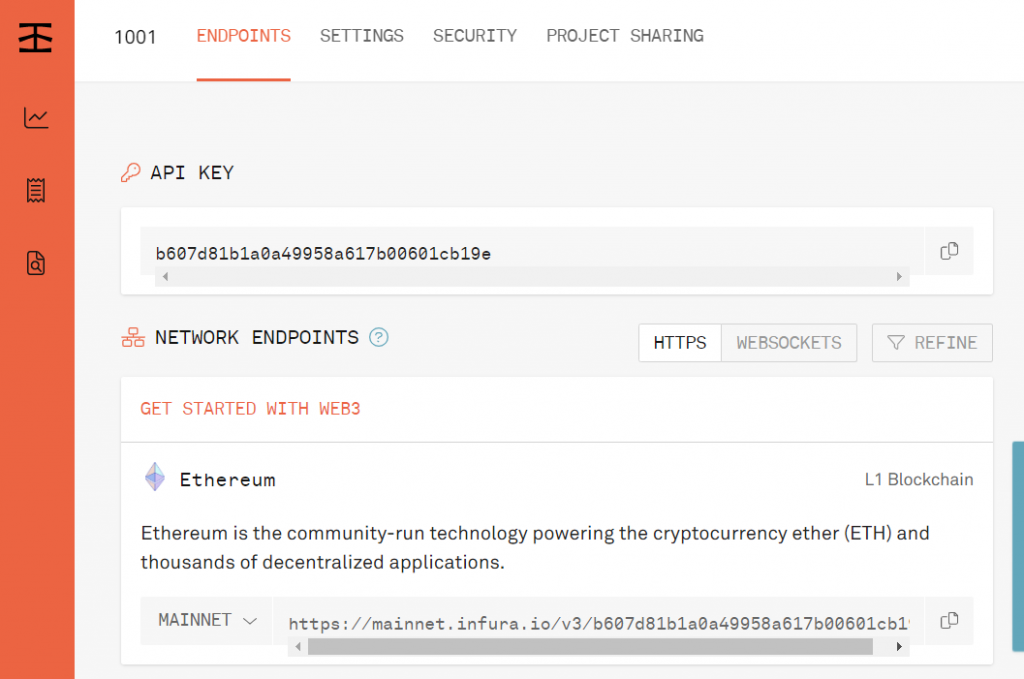
const rpcURL = "https://mainnet.infura.io/YOUR_INFURA_API_KEY"
後面的網址,記得去Infura那邊複製(MAINNET那邊)
確保使用之前獲得的實際Infura API密鑰替換此處的YOUR_INFURA_API_KEY。建立Web3連接:
const web3 = new Web3(rpcURL)
後面再輸入 Web3 查看有的函式,如下圖:
讀取帳戶餘額
現在有了這個Web3的連接,就可以與以太坊的主要網路進行通信。
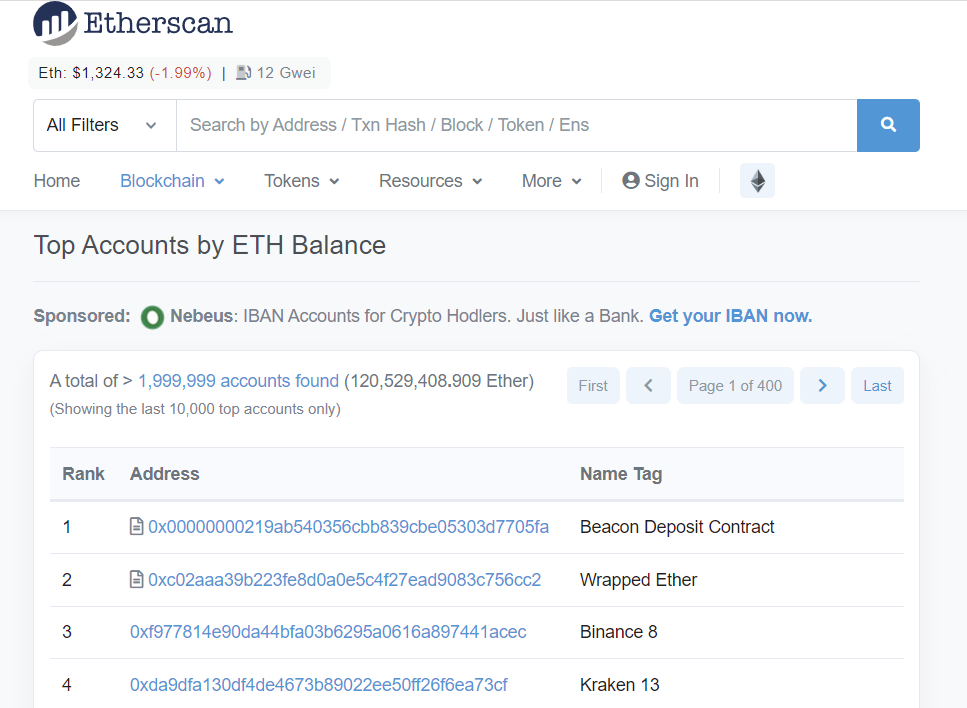
首先我們先去Etherscan這個網站取得帳戶資料,我們選擇第三個帳戶作為範例。
(把它複製下來)https://etherscan.io/accounts

讓我們使用這個連接來檢查這個帳戶的餘額: 0xF977814e90dA44bFA03b6295A0616a897441aceC。
通過使用web3.eth.getBalance()檢查帳戶的餘額,我們可以看一下這個帳戶下有多少以太幣。
首先,將給予地址一個變量:
const address = "0xF977814e90dA44bFA03b6295A0616a897441aceC"
檢查帳戶餘額:
// 讀取address中的餘額,餘額的單位是wei
web3.eth.getBalance(address, (err, wei) => {
// 餘額單位從wei轉換為ether
balance = web3.utils.fromWei(wei, 'ether')
console.log("balance: " + balance)
})
輸出:
balance: 2436827.409370373583791258

web3.js github: https://github.com/ethereum/web3.js/
還不錯的Web3.js教學影片:https://youtu.be/t3wM5903ty0
