完成可以顯示產品列表(客戶可以查看產品詳細信息)之後,
接下來要實作讓用戶在瀏覽網站時盡可能輕鬆地將商品添加到購物車,然後在準備好(完成購買)時結賬。
功能需求:
備註:
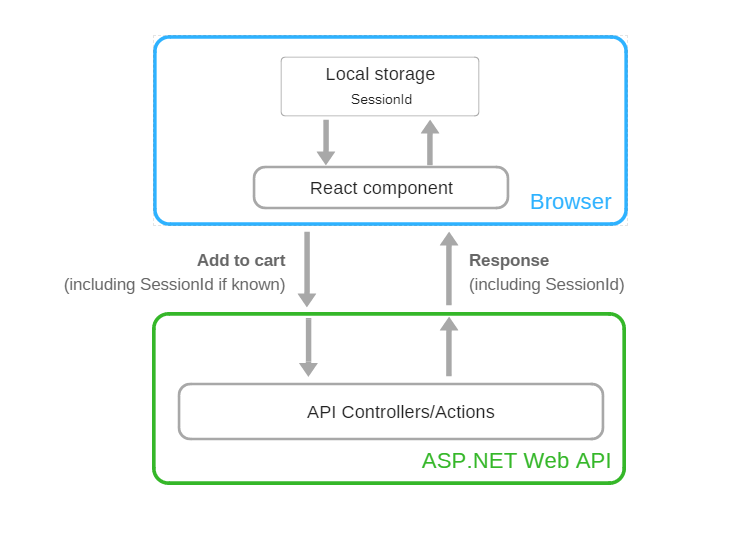
即使用戶關閉瀏覽器,我們也希望此購物車保持不變,因此我們希望將購物車存儲在數據庫的表中。
為此,我們需要將購物車與用戶關聯起來,並且由於我們還沒有實現身份驗證,我們認為我們會讓後端在創建新購物車時返回一個唯一的 id。
這個唯一的 ID 可以返回給客戶端(我們的 React 應用程序),然後將其存儲在本地存儲中(在瀏覽器中)。

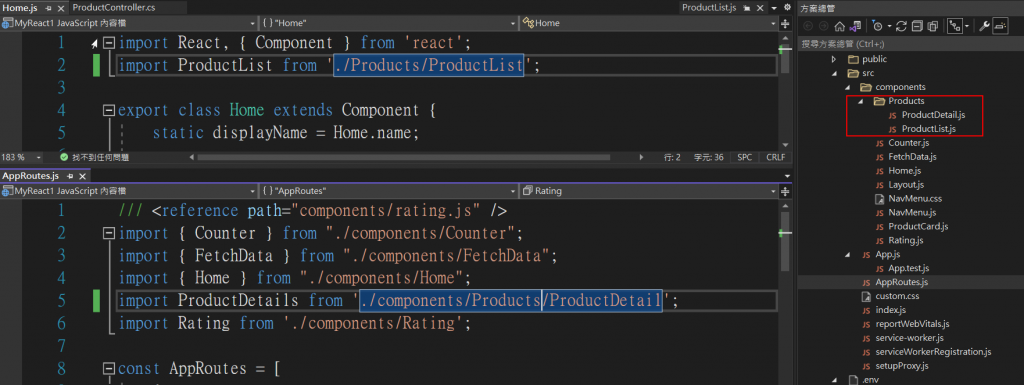
在此我們可將元件給分門別類放置好
在components下 新增好一個Products目錄
把產品清單列表 與 產品詳細頁 這兩個元件拖曳改放至此
記得有引用相應元件的路徑也需在開頭做調整
增加AddToCart元件
import React, { Component } from 'react';
import Axios from 'axios';
export default class AddToCart extends Component {
constructor(props) {
super(props);
this.onSubmit = this.onSubmit.bind(this);
}
async onSubmit(e) {
e.preventDefault();
await Axios.post('/api/cart', { productId: this.props.productId });
}
render() {
return <form onSubmit={this.onSubmit}>
<div className="form-row">
<div className="form-group">
<button className="btn btn-primary form-control" type="submit">
Add to Cart
</button>
</div>
</div>
</form>;
}
}
再詳細產品頁多增加AddToCart
import React, { Component } from 'react';
import Axios from 'axios';
import AddToCart from './AddToCart';
export default class ProductDetails extends Component {
constructor(props) {
super(props);
this.state = {};
}
async componentDidMount() {
var result = await Axios(`/api/product/${this.props.match.params.id}`);
this.setState(result.data);
}
render() {
return <div className="row">
<div className="col-12">
<div className="media">
<img src="https://via.placeholder.com/600" className="mr-3" alt="Product" />
<div className="media-body">
<h1>{this.state.name}</h1>
<p>{this.state.description}</p>
<p>£{this.state.price}</p>
<AddToCart productId={this.props.match.params.id}/>
</div>
</div>
</div>
</div>
}
}
