購物車的記憶機制使我們挑選商品添加時會不停往上累積
而目前每次將商品添加到購物車時,都會創建一個全新空的購物車,有點怪怪的。
可以安全地假設我們想讓我們的客戶建立一個包含很多物品的購物車,而不僅僅是一個,所以
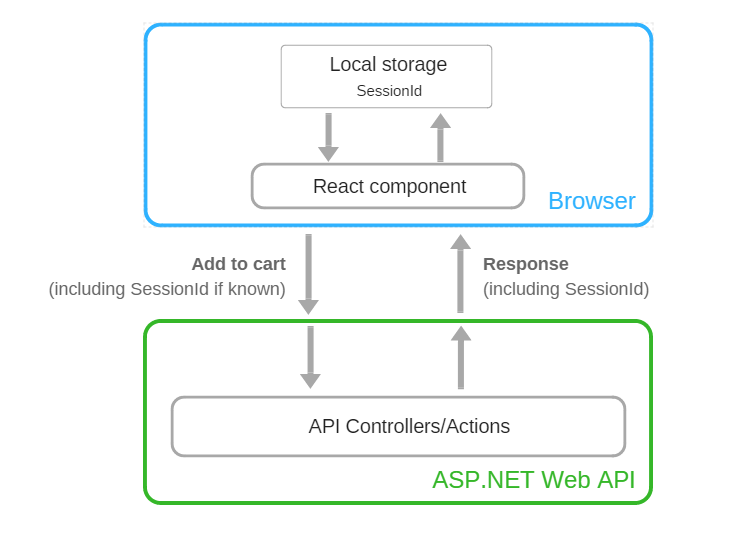
我們需要以某種方式知道他們是否已經有一個購物車,然後找到它並向其中
添加物品(如果它存在)或創建一個,如果這是他們的第一個項目。
大致作法思維:

import React, { Component } from 'react';
export default class Cart extends Component {
state = { items: [] }
componentDidMount() {
this.setState({ items: [{ productId: 1, name: 't-shirt', quantity: 1, price: 100 }] });
}
render() {
return <table className='table table-striped table-bordered'>
<thead>
<tr>
<th>Name</th>
<th>Quantity</th>
<th>Price</th>
</tr>
</thead>
{this.state.items.map(item =>
<tr key={item.productId}>
<td>{item.name}</td>
<td>{item.quantity}</td>
<td>{item.price}</td>
</tr>
)}
</table>
}
}
