StrictMode,也被稱為嚴格模式,他的主要功能是檢查應用程式內淺在的威脅
如同 Fragment,嚴格模式不會 render 任何可見的 UI。但是嚴格模式不會影響到正式的環境,也不應該,所以他們只存在在開發環境。
import React from 'react';
function ExampleApplication() {
return (
<div>
<Header />
<React.StrictMode>
<div>
<One />
<Two />
</div>
</React.StrictMode>
<Footer />
</div>
);
}
在上面的範例中,StrictMode將不會檢查程式裡面的Header跟footer,因為他們並沒有被寫在StrictMode裡面,反之
, 以及他們依賴他們的子元件都會被檢查一番
那,StrictMode的好處是什麼?
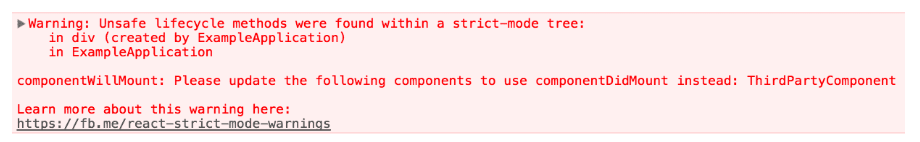
發現不安全的生命週期
如同上面所說,有些殘留在react裡面的生命週期不符合應用程式的需求或是具有威脅且是不安全的,再者,如果是使用第三方插件是難察覺到這些東西的存在的,所以這時候StrictMode就可以幫上很大的忙。
當被檢測到不安全的生命週期被嚴格模式所發現時就會跳出像上面的問題,這會幫助你在 React 將來的版本裡處理非同步 render 的時候更容易。
警告使用到了 legacy string ref API
我們在使用refs的時候同時也需要管理他們,react提供了兩種管理refs的方式, legacy string ref API 和 callback API,這兩者之間,我們更常使用到callback API,因為string ref API 雖然方便,但同時也存在許多缺點,因為 object ref 已經大量取代了 string ref,StrictMode現在會在你使用 string ref 的時候警告你。
警告使用到了被棄用的 findDOMNode
React 過去支援findDOMNode 來用搜尋樹裡面的 DOM 節點。但這不常被用到,因為如果你學過ref,你就可以直接把一個 ref 附到你的 DOM 節點,節省了尋找的時間。
findDOMNode 也可以被使用在 class component 上但它也會產生一些風險,因為 parent 可能會進入到某個 DOM 節點,所以你不能隨意改變 component 的實作細節。findDOMNode相對來說比較沒用是因為他只會對回傳單一且部會改變的DOM節點的時候有用。
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.wrapper = React.createRef();
}
render() {
return <div ref={this.wrapper}>{this.props.children}</div>;
}
}
上面的範例是在介紹你可以藉由在你的component 加上一個 DOM 節點,然後把 ref 直接附在上面。
參考文章:
https://zh-hant.reactjs.org/docs/strict-mode.html
