今天要聊的是 reserved 屬性。
會經常性的出現 ol 標籤中,使用這個屬性之後,會讓列表降序列出
若被寫成語法後,會是以下的方式表示:
<ol reversed="reversed">。
因此常會被簡略為
<ol reversed="reversed">。
舉例來說
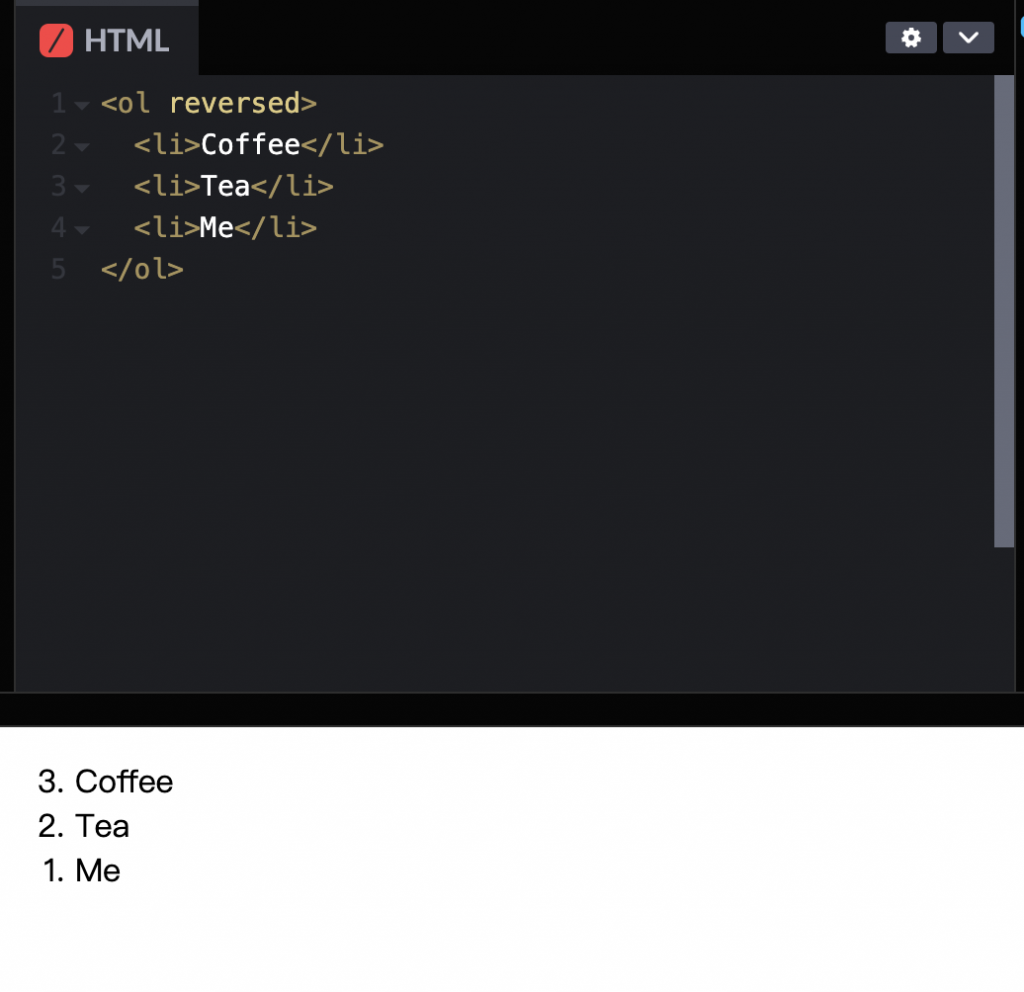
<ol reversed>
<li>Coffee</li>
<li>Tea</li>
<li>Me</li>
</ol>
正常來說跑出的列表
從 codepen 跑出的結果,發現順序會依照 321 降序方式排列。
