嗨,大家好,今天是視窗程式設計第十八天的影片教學,從今天的影片開始,要來進入新的遊戲專案,打磚塊的遊戲。
打磚塊的遊戲專案,預計會實作以下功能:
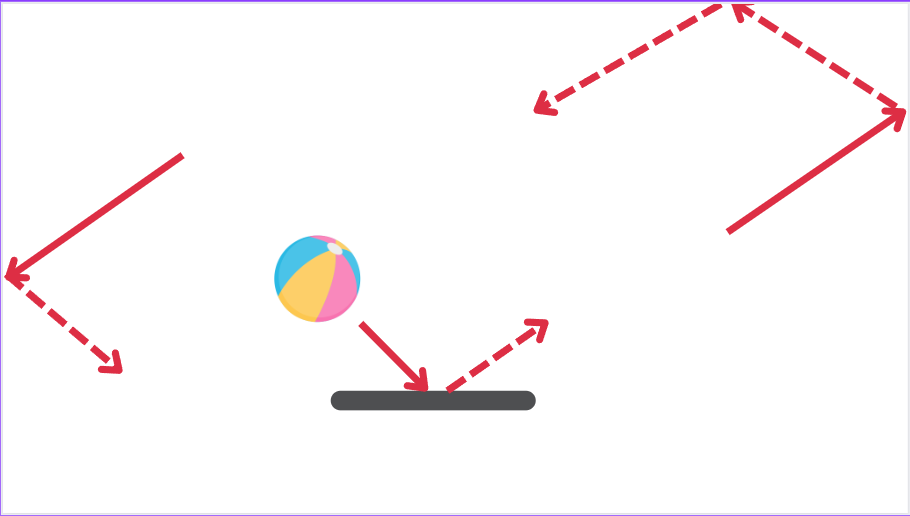
今天要來探討的是球的移動方向,關於球的移動簡單來說可以看成是有碰撞到邊界或物體時,看當下位移和撞擊的方向,來決定應該往何處做反射,例如:如果撞到底部,由於是往下入射,應該往上反射,因此要改變垂直的位移方向,而水平位移方向則固定不變;反之亦然。
關於球位移的是意圖如下:
在程式碼上的實作,採用變數來儲存位移量,透過正負號來做為左右/上下的移動,程式碼如下:
int dx = 30, dy = 30;
private void timer1_Tick(object sender, EventArgs e)
{
pictureBox_ball.Left += dx; // 固定 + dx值
pictureBox_ball.Top += dy; // 固定 + dy值
// 球到底部
if (pictureBox_ball.Top >= this.Height - pictureBox_ball.Height)
{
dy *= -1;
}
// 球到右邊界
else if(pictureBox_ball.Left >= this.Width - pictureBox_ball.Width)
{
dx *= -1;
}
// 球到頂部
else if(pictureBox_ball.Top <= 0)
{
dy *= -1;
}
// 球到左邊界
else if(pictureBox_ball.Left <= 0)
{
dx *= -1;
}
}
以上就是今天的教學,感謝大家收看。
專案使用icon素材來源:flaticon(https://www.flaticon.com/)
簡報製作和素材使用:canva(https://www.canva.com/)
影片清單連結:https://youtube.com/playlist?list=PLvaWhzYCqkhC6ayNueBfbtmG9MrTYvUqY
