今天是豔陽高照的星期二,我們前面都著重在各功能的講解與實作,好像都忘記訂單ㄌ....?
所以開始介紹些訂單會使用的功能之一吧
下拉式選單為選取數量的優秀選項,尤其有限購的限量商品。
html
select 標籤的id 為 list。
建立下拉式選單。select 標籤中有三個選項,選項都使用drop-down為類別名稱。
最後,我們將連結 body 標籤末尾的 JavaScript 程式碼。
JavaScript
首先使用引數 click 事件,再來引數是 callback 函式。click 事件告訴瀏覽器只有在使用者單擊(滑鼠左鍵)下拉選單中的任何選項時才執行 callback 函式。
html 程式碼:
<select id="list">
<option class="drop-down "selected="selected">1</option>
<option class="drop-down">2</option>
<option class="drop-down">3</option>
</select>
<script src="day19.js">
</script>
js 程式碼:
function myFunction() {
let elem = document.querySelectorAll(".drop-down");
elem.forEach(element=>{
element.addEventListener("click", e =>{
console.log(e.target.innerHTML);
});
})
}
myFunction();
網頁呈現:
來點東西ㄅ
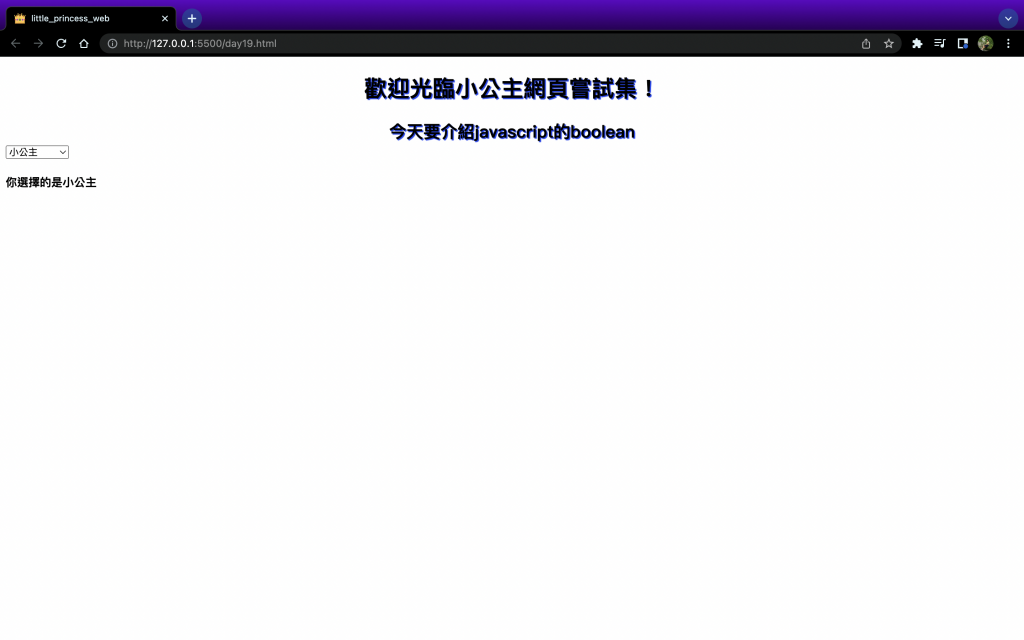
施展些魔法讓他出現...


完成度似乎算三成,名稱可以出來,但圖都出現一些根本不知道出現在哪的未知錯誤,我就不放程式碼ㄌ
自從javascript開始出現之後,都多出很多不是我type出的奇妙code問題,希望有天我解的出來,心累且debug能力差的小公主下...881
參考資料:
https://codepen.io/e_ella/pen/MqvNoB
http://mirlab.org/jang/books/javascript/dynamicSelect.asp?title=7-3%20%B0%CA%BAA%A4U%A9%D4%A6%A1%BF%EF%B3%E6
https://www.delftstack.com/zh-tw/howto/javascript/javascript-get-selected-option/
https://ithelp.ithome.com.tw/articles/10193376
https://tw511.com/a/01/36801.html
https://dotblogs.com.tw/jhsiao/2014/11/12/147281
