昨天建立了新的Animation Layer及hurt動畫,今天要來複習Parameters及Transitions...
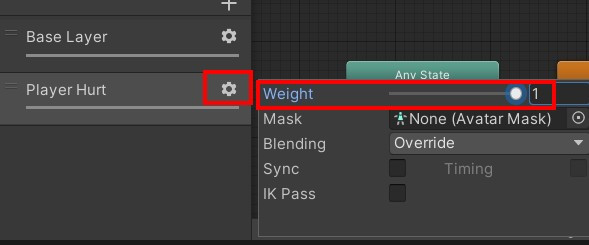
要記得當新增一個新的Animation Layer時,它會預設為0,代表它會被原本的動畫蓋過,這樣你剛新增的layer就不會顯示於畫面上了,所以要記得調整layer權重。
我們這邊幫Player Hurt的權重設為1。(點右上角齒輪→Weight數值拉成1)
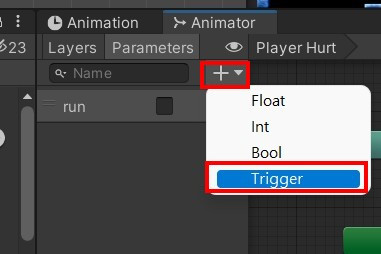
在Animator的Parameters欄位新增hurt參數,先點+號→選Trigger→命名為hurt
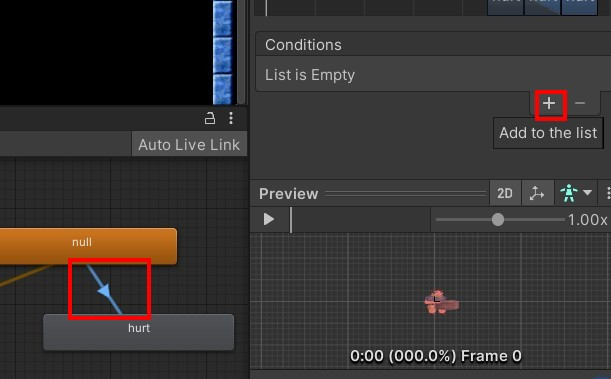
新增該參數的用意就是當hurt被觸發時,Player才會從沒有動作(null)轉換成hurt的動畫,所以接下來要在右欄新增這個觸發條件。
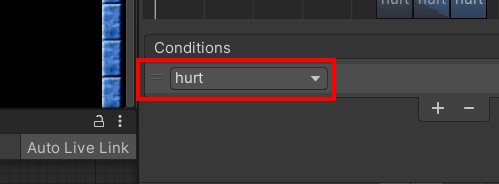
點選null與hurt之間的transition line,在右側condition這邊按+號以新增hurt到條件裡。

接下來要在程式碼裡寫當Player踩到Nails或撞到Ceiling時,會變成hurt動畫,所以要在Player.cs裡的OnCollisionEnter2D方法裡新增GetComponent<Animator>().SetTrigger("hurt");
目前OnCollisionEnter2D方法的程式碼
void OnCollisionEnter2D(Collision2D other) //other是指碰撞到的東西
{
if(other.gameObject.tag == "Normal")
{
if(other.contacts[0].normal == new Vector2(0f,1f))
{
Debug.Log("撞到Normal");
currentFloor = other.gameObject;
ModifyHp(1);
}
}
else if(other.gameObject.tag == "Nails")
{
if(other.contacts[0].normal == new Vector2(0f,1f))
{
Debug.Log("撞到Nails");
currentFloor = other.gameObject;
ModifyHp(-3);
GetComponent<Animator>().SetTrigger("hurt");
}
}
else if(other.gameObject.tag == "Ceiling")
{
Debug.Log("撞到天花板");
currentFloor.GetComponent<BoxCollider2D>().enabled = false;
ModifyHp(-3);
GetComponent<Animator>().SetTrigger("hurt");
}
}
試玩~
現在可以發現雖然它有偵測到碰到Nails轉變成hurt動畫,但當它踩到Normal階梯時仍然是播放hurt動畫,所以我們需要再建立一條transition line從hurt動畫回到null動畫。
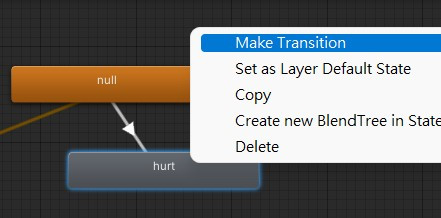
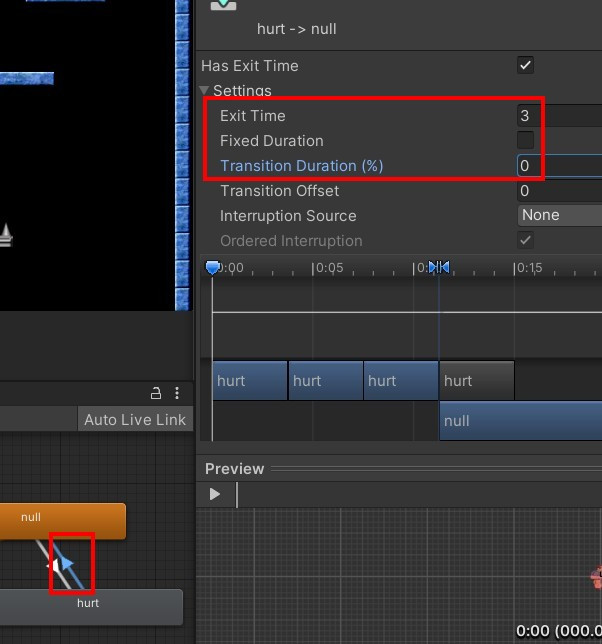
在hurt這邊點Make Transition→line從hurt拉到null→更改右欄Settings的數值(Exit Time=3,Duration都設0及取消打勾)
Exit Time=3意思是說Player播放3次hurt動畫之後才回到null的動畫。

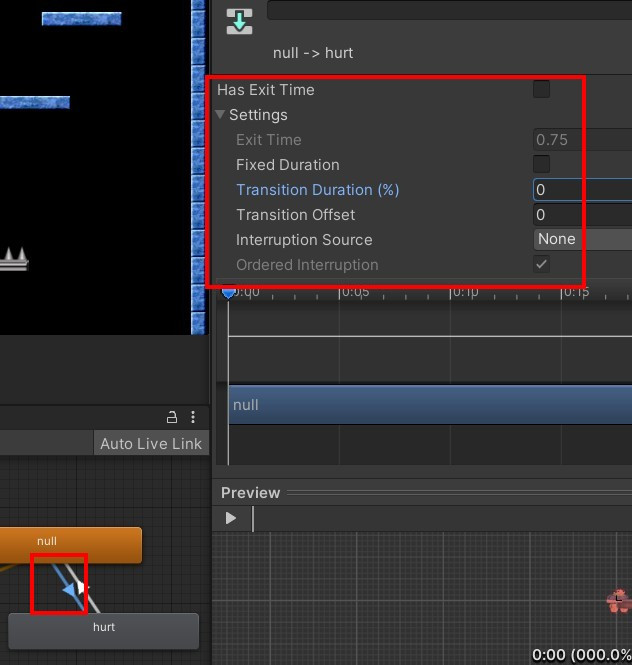
null到run的Transition line則設定成這樣↓
試玩~
可以發現現在即使碰到Nails播放出hurt動畫,當角色回到Normal階梯時也能恢復正常,也就是甚麼都不動的狀態。
Unity的動畫學習終於告一段落啦~
參考網址:https://www.youtube.com/watch?v=nPW6tKeapsM&ab_channel=GrandmaCan-%E6%88%91%E9%98%BF%E5%AC%A4%E9%83%BD%E6%9C%83
音效、圖片 : 遊戲素材
(素材由安德斯提供,感謝大大![]() )
)
