昨天改善了切換動畫的順暢度,接著要繼續試著讓動畫變的更進階...
Unity利用Animation Layer來管理物件複雜的狀態,例如槍擊遊戲的動畫,人物就得用到至少兩層layers,上半身用於射擊,下半身則是步行。
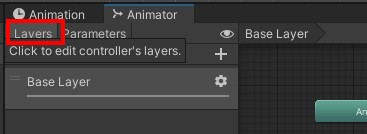
可以從下方Animator的Layers去查看↓
Unity Documentation - Animation Layers
現在除了有idle及run這兩個動畫之外,還想要製造Player受傷的效果,就是如果Player被尖刺刺到的話,他要同時播放另外一個動畫,例如讓身體變得紅紅的且一閃一閃的。所以現在我們要讓Player有兩層動畫,一個是run動畫,一個則是hurt動畫。
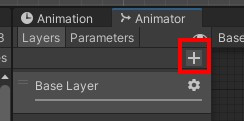
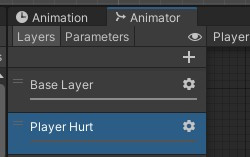
首先在Animator Layers這邊新增另外一層的動畫,有一個+號點下去,把它取名為Player Hurt

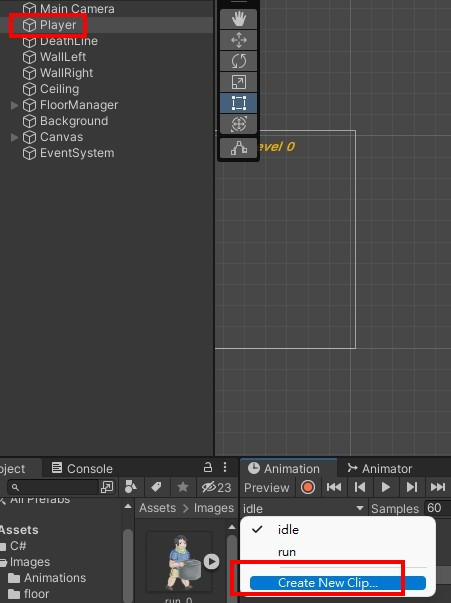
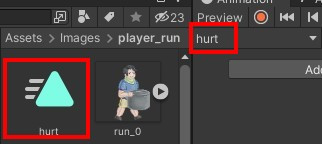
接著來新增Player受傷的動畫,點選player物件→Create New Clip取名為hurt

動畫的製作方法除了將圖片拉進去時間軸以外,還可以用錄製的方式,錄製就是它會記錄在這個物件上產生的任何變化。
點選紅色圈圈→將Player改成紅色的→出現了第一個影格→將Player改成白色的→出現第二個影格
成果
接著我們再回到Animator→Player Hurt→把hurt拉進去
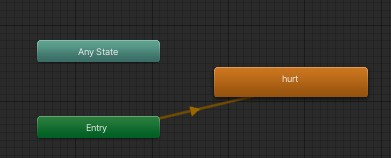
由於目前的transition長這樣
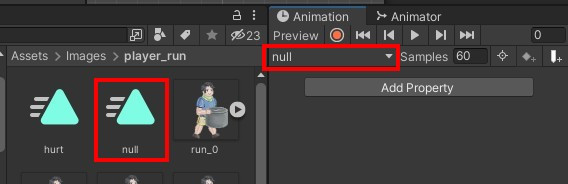
不能遊戲一開始就變成hurt這個動畫,所以還要再另外新增一個不做任何動作的動畫=空白動畫
,我們把它取作null
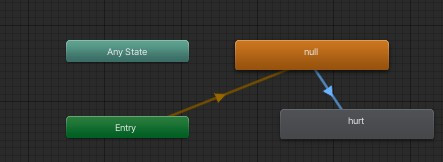
然後再回到Animator這裡先把hurt動畫刪掉,再把null拉進來,最後再把hurt拉進去並建立transition,現在Animator Transition長這樣↓
參考網址:https://www.youtube.com/watch?v=nPW6tKeapsM&ab_channel=GrandmaCan-%E6%88%91%E9%98%BF%E5%AC%A4%E9%83%BD%E6%9C%83
音效、圖片 : 遊戲素材
(素材由安德斯提供,感謝大大![]() )
)
