今天要來教新的設計模式(Design patterns),只要你是前端,不管你是寫什麼語言,MVC就是最最最基礎要了解的軟體架構模式。
今天會簡單介紹

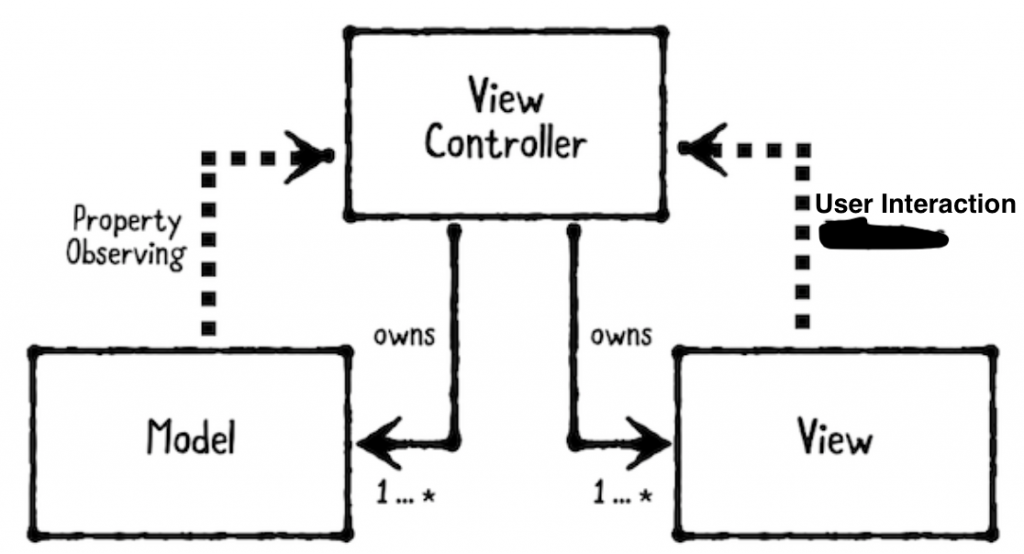
總結一句話,資料顯示到畫面上的過程要由controller處理,Model跟View不能單獨互相溝通。
但是因為MVC這個設計模式在swift開發上,view跟controller的界線很模糊,你看我們的controller名稱叫做UIViewController根本就是把View跟Controller合併在一起了啊,所以有人就說我們的MVC是Massive View Controller。但其實並不是MVC不好用,通常都是一開始沒有好好規劃好物件彼此之間的關係導致的。可以看看我老師的文章如何改善的。
網路上已經有很多人寫MVC的文章,我覺得個網友的文章用overcooked遊戲來比喻我覺得很有趣,也很淺顯易懂。
還有很多種軟體架構模式像是MVVM, MVP, VIPER等等,都是為了要解決專案龐大且雜亂的問題,每種不同的專案會適合不同的設計模式,有興趣的人可以再去深入研究哦。
