今天是DailyUI第19天,題目是LeaderBoard(排行榜),先前的UI我大多都做的是Mobile App的格式,現在開始要來練習畫網頁了,並且要開始思考如果要RWD(響應式網頁設計),那我們應該要如何做,也適時地思考資訊架構是什麼,讓專案逐漸系統化,此次我打算來Redesign CodeWar的排行榜。
排行榜的功能,如果是遊戲,顯示了排名,我認為會讓王者感到榮耀,也會讓後面的人為了衝上排名,而拼命地累積積分,所以我決定將名次的部分顯眼,並且將排名的種類收成一個按鈕,點下去在選取要什麼類別。
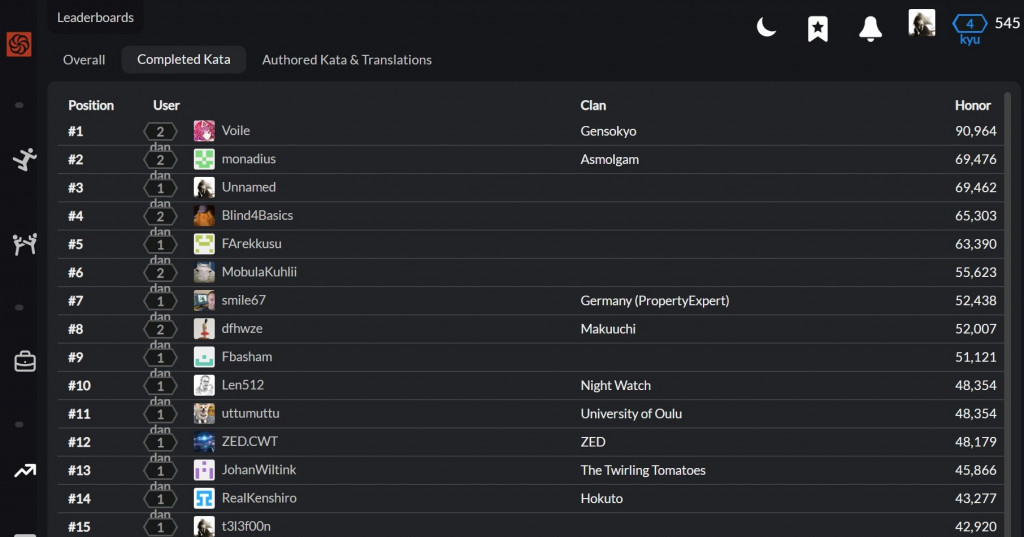
原本的網站:
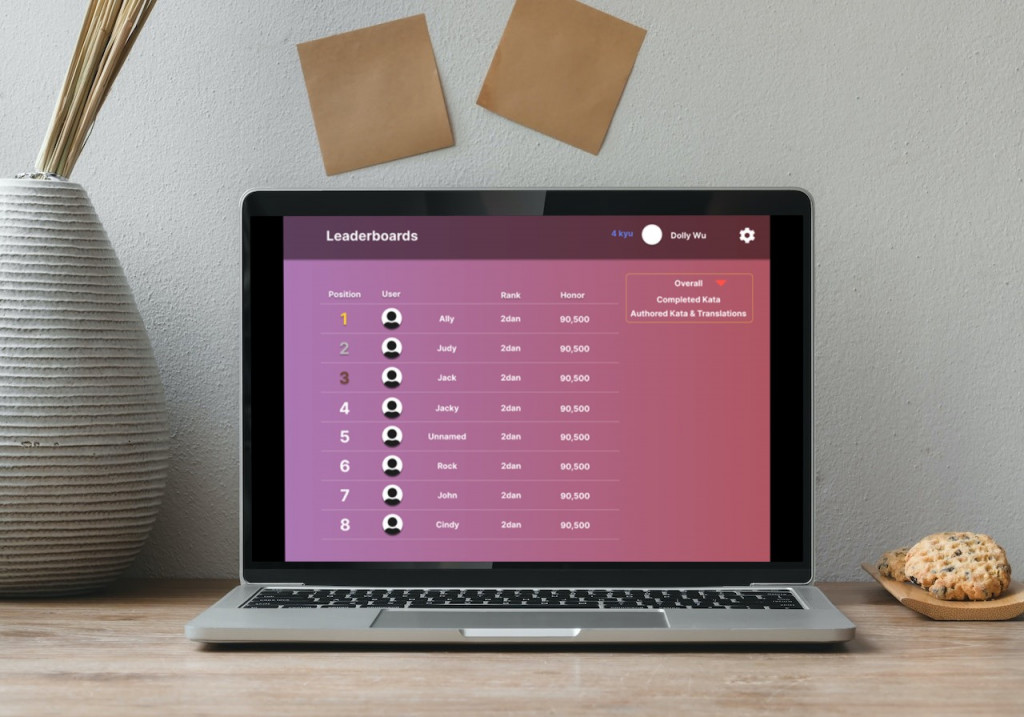
今日成果:
這是今天的小成果!
分享進行到快20天的小心得:
我發現要實作dailyUI的時候,從一開始的不熟悉,到現在天天都覺得期待,原來學習一項事物,要覺得好玩有趣,才能不斷的持續下去,我也在此鼓勵自己未來也要將先前發表的文章做一個更完整的修改,讓它變成一本學習歷程紀錄本。
