今天旁邊的同事,在維護專案的過程中,對其中一段程式碼感到困惑。
if(( i & 15 ) == 15 ){
// 後續動作...
}
跟常用的 && 邏輯運算不同, & 是位元運算,第一次看到這個,沒辦法直覺反應出這是代表什麼意思。
這就牽扯到二進位數值的位元運算。
平常我們數學使用的是十進位,數字 0 ~ 9 共十個數字,超過 9 就進位,前一位多加1,後一位變為0。 9 + 1 就會變成 10
如果是二進位,那就只會有 0、1 共兩個數字。超過 1 就進位, 1 + 1 = 10。
因為二進位只有 0、1 兩個數字。所以可以表示為有無、是非、對錯、開關 等之類的意思。
要加香菜是 1 , 沒加香菜是 0


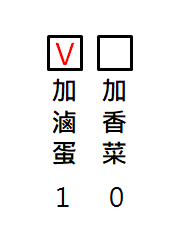
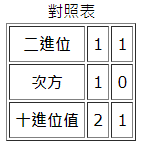
接下來多一個加滷蛋的選項。只加滷蛋就代表二進位1 0,轉換為十進位就是 2。
要加滷蛋、也加香菜就代表二進位的 1 1 ,轉換為十進位就是 3。
每多一項,就代表多一個 2 的次方,從 0 次方開始算。加香菜代表 2 的 0 次方,所以等於 1。加滷蛋代表 2 的 1 次方,所以等於 2。加滷蛋又加香菜,就代表 2 + 1 所以等於 3。

光加香菜一個選項,就有加或不加兩個選擇。所以多了滷蛋這個選項。就會變成 2 x 2 共 4 種排列組合。
所以每多一個選項就是多乘於 2 ,多一個次方的意思。
三個選項就是 2 x 2 x 2 ,代表 2 的 3 次方。等於 8 。
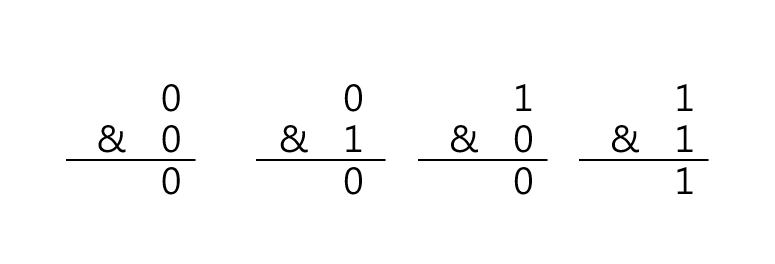
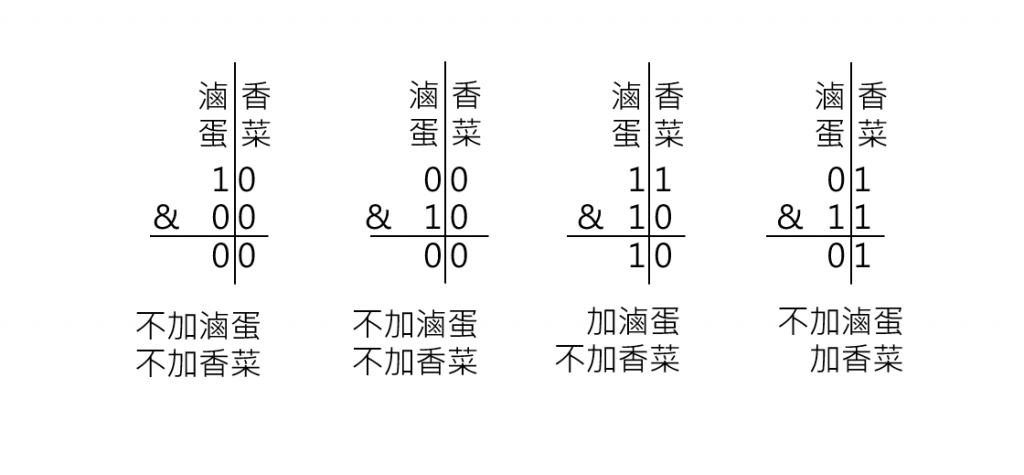
& 位元運算符號,代表要找出兩者的交集,也就是兩者都有的地方。跟"&&"很像,只是差別是做二進位的位元運算。
0 & 0 = 0
1 & 0 = 0
0 & 1 = 0
1 & 1 = 1
只有兩者都是 1 ,才會 & 出結果 1


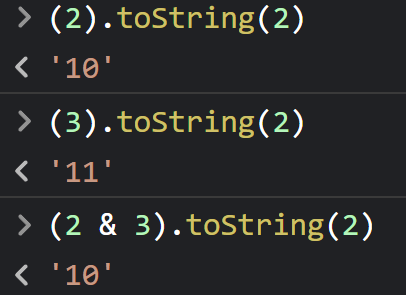
上面是二進位表示的數值,在 JavaScript 中, 3 & 2,也是把數值轉成二進位來得到運結果,你可以使用 toString(2) 來看到數值轉換成 2 進位的結果。
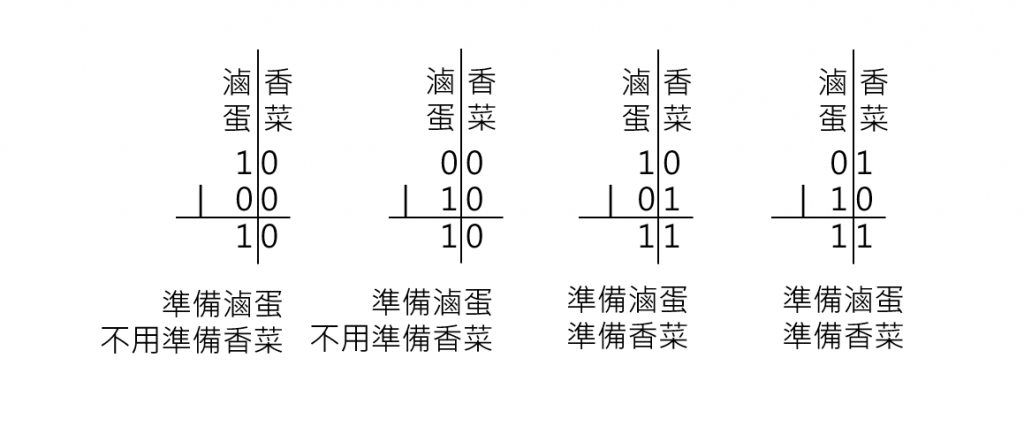
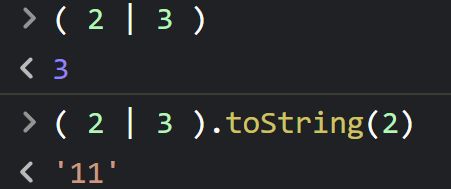
講完 & 之後,理解 | 就快了, 跟||的用法很像,兩者只要一個有,就是有。只是變成二進位運算
0 | 0 = 0
1 | 0 = 1
0 | 1 = 1
1 | 1 = 1


今天時間不多了,下集請看複選選了什麼?用位元運算 "&" 、 " |" 知道 Check Box 選了什麼!(二)
