之前有寫過一篇用 C# 原生 API 進行圖片轉檔的方法。今天更進一步介紹,使用第三方套件 Magick.NET 來做圖片轉檔。
Magick.NET 的核心是 ImageMagick 這款開放的圖片編輯軟體。讓你使用 C# 的方式,操作 ImageMagick 幫我們達到圖片編輯、壓縮、轉檔等功能。此外重點是 API 的使用超級簡單的><
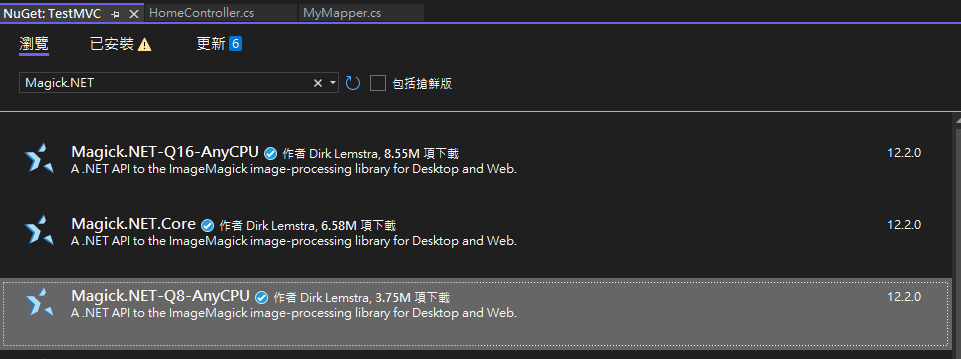
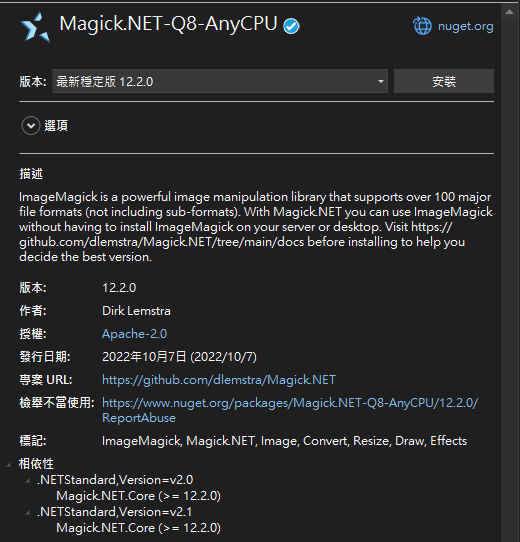
在使用 NuGet 安裝時有包含運行平台與顏色支援差異等多個版本可以選擇。Q8 與 Q16 代表程式支援的顏色深度。越高代表越好,顏色深度更多,顏色色域更廣,如果是專業相機圖片做壓縮轉檔的話,選擇越高的版本能保留更多的細節。
像我只是需要幫網站的圖片轉檔、壓縮,我這邊就裝 Q8 的版本。


// 讀取 PNG 檔
using (var image = new MagickImage(@"d:\cat.png"))
{
// 存成 JPG 檔
image.Write(@"d:\cat.jpg");
}
public ActionResult UploadV2(HttpPostedFileBase file)
{
using (var image = new MagickImage(file.InputStream))
{
image.Write(@"d:\cat.jpg");
}
}
public ActionResult UploadV2(HttpPostedFileBase file)
{
using (var memStream = new MemoryStream())
{
using (var image = new MagickImage(file.InputStream))
{
// 指定為 PNG 格式
image.Format = MagickFormat.Png;
// 寫到 Memory Stream
image.Write(memStream);
}
}
}
預設值是 75
using (var image = new MagickImage(@"d:\cat.png"))
{
// 調整圖像壓縮品質
image.Quality = 60;
// 存成 JPG 檔
image.Write(@"d:\cat.jpg");
}
using (var image = new MagickImage(@"d:\cat.png"))
{
// 指定圖片長寬
image.Resize(600, 600);
image.Write(@"d:\cat.jpg");
}
using (var image = new MagickImage(@"d:\cat.png"))
{
// 調整圖像大小 0.8 倍
image.Resize(image.Width * 8 / 10, image.Height * 8 / 10);
image.Write(@"d:\cat.jpg");
}
var image = new MagickImage(@"d:\cat.png");
image.Write(@"d:\cat.jpg");
image.Dispose();
