有很多原型是無法透過 chrome console 查看它的特徵,下方會依序介紹物件屬性比較特別的特徵,這些特徵也可以運用於框架間作出特別的效果。
Object.defineProperty:一次調整一個屬性。Object.defineProperties:一次調整多個屬性。defineProperty 與 defineProperties 可調整的屬性特徵 ( 參數 )value:屬性本身的值,預設會為原來的值。writable:可否寫入,預設為 true。configurable:可否被刪除,預設為 true。enumerable:可否被列舉,預設為 true。結構:Object.defineProperty(物件, 屬性, 參數);
// 參數可以只帶入要設定的即可
Object.defineProperty(物件, 屬性, {
value: , // 預設會為原來的值
writable: , // 預設為 true
configurable: , // 預設為 true
enumerable: , // 預設為 true
})
屬性 依字串形式帶入。參數為 defineProperty 可以調整的屬性特徵( 參數 ),分別有:
value:可以去讀取或寫入這個值。writable:一般來說值都可以被寫入,但可以使用 defineProperty 去限制屬性跟值是否可以被寫入。configurable:可設定此屬性是否可被刪除。enumerable:當不知道物件內有哪些屬性,可使用 for (變數 in 物件) {} 方法一一讀出物件內的屬性,一般來說這些屬性都可被讀出,可否被列舉意思為可限制哪些屬性是不可被列舉,當使用 for in 就不會讀到禁止被列舉的一些屬性。Object.defineProperty 只能做到淺層保護,當屬性為物件時 defineProperty 只能對當下屬性做限制,不能對物件裡面的屬性做限制。可參考下方「 Object.defineProperty 其他使用方式 - 範例 2 」。var person = {
a: 1,
b: 2,
c: 3
}
console.log(person);
Object.defineProperty(person, 'a', {
value: 4,
writable: true,
configurable: true,
enumerable: true,
})
writable: false 屬性無法被寫入
person 中的 a 屬性就無法被寫入其他值。CodePen 範例
configurable: true 屬性無法被刪除
configurable: true, ,使用 delete person.b; 是無法被刪除的。 CodePen 範例
enumerable: false 屬性無法被列舉
for (變數 in 物件) {} 把物件屬性一一列出時,屬性 c 就不會出現。CodePen 範例
for (var key in person) {} 此方式會把 person 屬性帶到 key 上。var person = {
a: 1,
b: 2,
c: 3
}
Object.defineProperty(person, 'd', {
value: 4,
writable: true, //可否寫入
configurable:true, //可否刪除
enumerable: true, //可否列舉
})
console.log(person);
Object.defineProperty 只能做到淺層保護var person = {
a: 1,
b: 2,
c: 3
}
Object.defineProperty(person, 'd', {
value: {},
writable: false,
})
person.d.dOne = 'D1';
person.d.dTwo = 'D2';
console.log(person);
Object.defineProperty 只能做到淺層保護,當屬性為物件時 defineProperty 只能對當下屬性做限制,不能對物件裡面的屬性做限制。
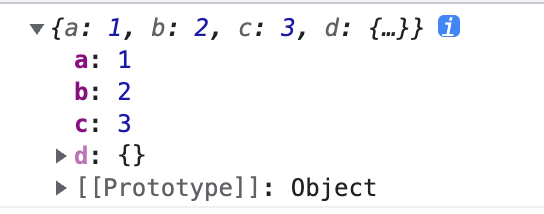
範例中新增 d 屬性,屬性值為空物件,並設定不能寫入。console.log(person); 查看 d 為淺色,writable: false 在 d 屬性上有效。
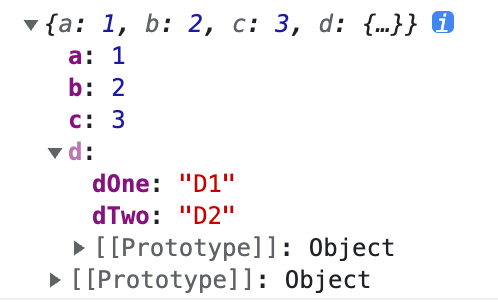
在 d 的物件裡面新增屬性 dOne dTwo ,console.log(person); 查看 d 物件裡面的屬性為深色,writable: false 在 d 屬性裡面的物件是無效的。
結構:Object.defineProperty(物件, {屬性們加上特徵});
Object.defineProperties(物件, {
屬性1: {
// --- 調整屬性的特徵
value: , // 預設會為原來的值
writable: , // 預設為 true
configurable: , // 預設為 true
enumerable: , // 預設為 true
},
屬性2: {
// 承上
}
})
範例1. 以調整屬性 a 與 b 的屬性值為例
var person = {
a: 1,
b: 2,
c: 3
}
Object.defineProperties(person, {
a: {
value: 5,
},
b: {
value: 7
}
})
console.log(person);
