接下來我們會使用MongoDB Atlats雲端資料庫處存我們的內容
進入MongoDB Atlats網頁註冊帳號
詳細做法可以參考這篇Re:從零開始的MongoDB Atlas生活
之後可以在裡面創建一個cluster
我們必須透過npm下載Mongoose來讓Node.js連接到MongoDB Atlats
在CMD或Unix Command輸入以下指令
npm install mongoose
接下來進入application複製你的application code
將application code輸入進mongoose.connect()裡
const mongoose = require("mongoose"); //取得下載好的mongoose
//連接至MongoDB Atlats
mongoose
.connect(
"輸入你的application code",
{
useNewUrlParser: true,
useUnifiedTopology: true,
}
)
.then(() => {
console.log("Connect to Mongo Altas");
})
.catch((e) => {
console.log(e);
});
執行Node.js即可連接成功
這邊我們演示處存資料進MongoDB Atlats的方法
const express = require("express");
const app = express();
const mongoose = require("mongoose"); //取得下載好的mongoose
//連接至MongoDB Atlats
mongoose
.connect(
"輸入你的application code",
{
useNewUrlParser: true,
useUnifiedTopology: true,
}
)
.then(() => {
console.log("Connect to Mongo Altas");
})
.catch((e) => {
console.log(e);
});
const testSchema = new mongoose.Schema({ //要儲存的模型
name: {
type: String,
required: true,
},
age: {
type: Number,
required: true,
},
});
const Test = mongoose.model("Test", testSchema); //建立模型
const one = new Test({ //建立要儲存的物件
name: "小明",
age: 25,
});
one //儲存物件
.save()
.then(() => {
console.log("one have been saveed into DB");
})
.catch((e) => {
console.log("error");
console.log(e);
});
app.get("/", (req, res) => {
res.sendFile(__dirname + "/index.html");
});
app.listen(3000, () => {
console.log("server is running on Port 3000");
});
輸入完後執行Node.js
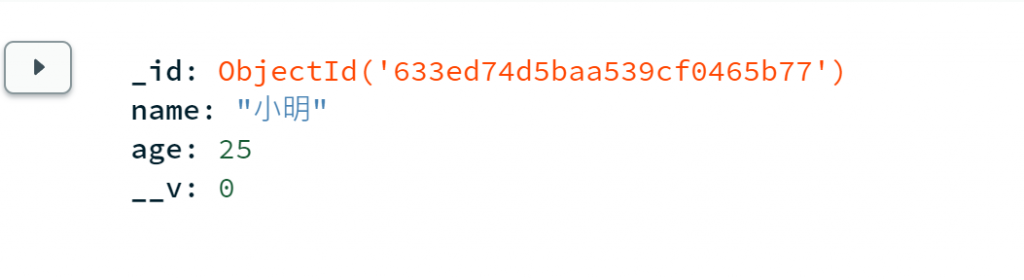
接下來可以在cluster中的collections找到儲存的物件
【以上為我的學習心得,如有錯誤歡迎糾正】
