
Ganache
用於 Ethereum 區塊鏈上開發智能合約以及測試,可以幫忙快速建置 Ethereum 區塊鏈客戶端的環境,可以用於本地部署、開發、測試應用程式、測試程式碼。
Ganache 的原理就是幫你用好 Geth 的環境,當你開啟 Ganache,它會在電腦上開啟一個節點,並且在這個節點初始化多個帳號,因此當測試的時候就可以直接拿這節點的帳號進行測試,尤其對於智能合約的操作是最方便的。
Ganache 安裝教學
它可以選擇安裝 GUI 或是 CLI 的形式,但是要安裝 CLI 的話需要額外裝 Node.JS 的環境,因為它要透過 npm 進行安裝。如果你本身沒有在開發 Node.JS,可以下載 GUI 就足夠了。
安裝 Ganache GUI
https://trufflesuite.com/ganache/
安裝 Ganache CLI
要先去官網下載 Node.JS 環境,但我們前面的文章有教了
https://nodejs.org/en/
下載完成後,就可以用 npm 的命令來安裝:
npm install -g ganache-cli
Ganache GUI 使用方式
這邊安裝完後,開啟 Ganache ,點選 QUICKSTART:

另外,官方文檔只有介紹以下四個切換頁面而已:
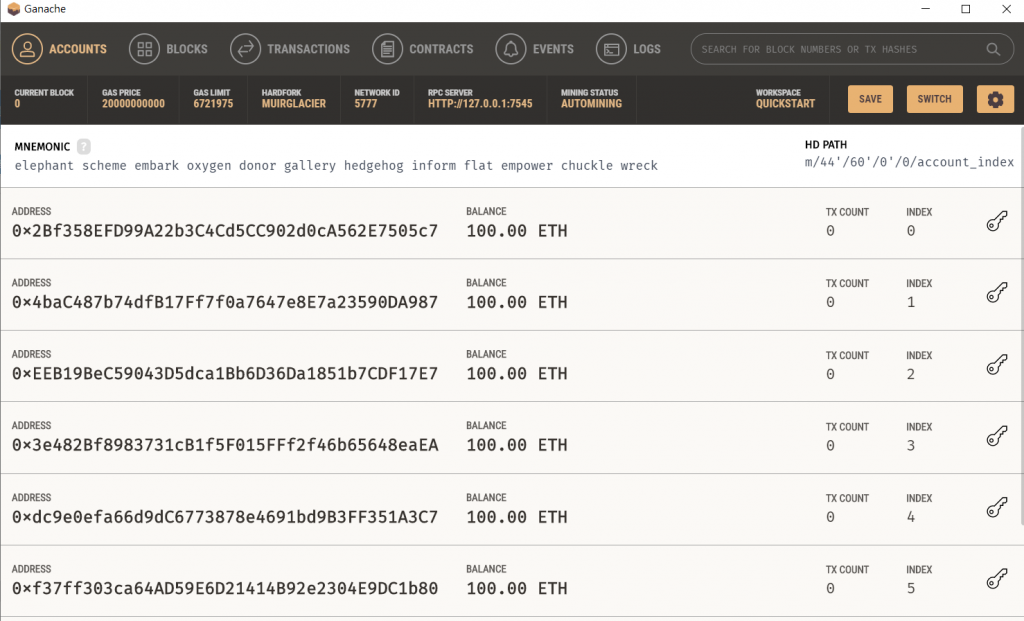
Accounts
初始的帳戶列表、餘額,此外在每個帳號旁邊點選那個鑰匙符號即可以看到該帳號的私鑰
Blocks
區塊鏈上的所有區塊
Transactions
對應於區塊鏈上的所有交易列表
Contracts
Truffle 專案中所有合約
Events
列出創建以來的所有事件。
Logs
記錄了 Ganache Server 的 Log,用來 Debug 用
Ganache
https://trufflesuite.com/ganache/
https://github.com/trufflesuite/ganache#getting-started
