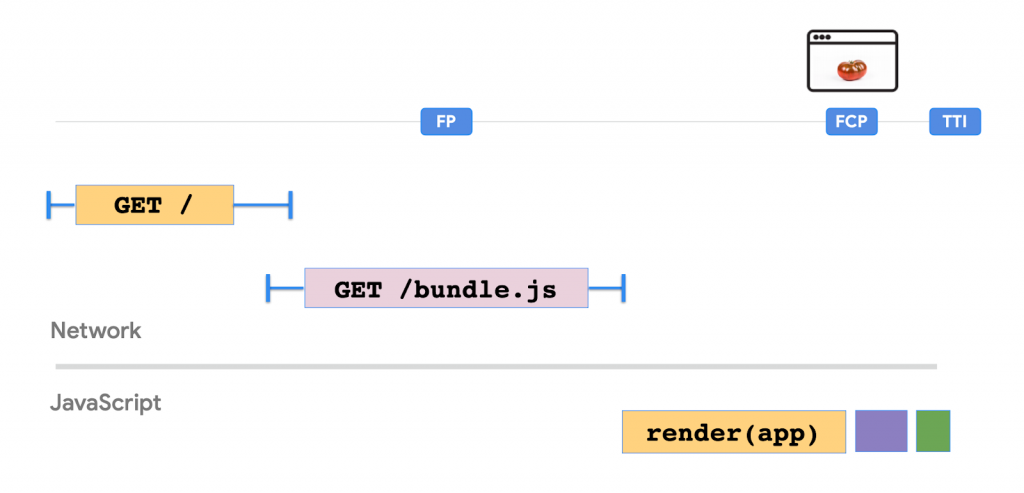
Client-Side Rendering 指的是網頁渲染大部分都透過瀏覽器端來完成,包含其中的邏輯、取資料、路由等等都在瀏覽器裡處理。這樣的優點是整個網頁會在第一次渲染的時候完成,並且大部分的 UI 會在客戶端產生,所以當使用者換頁的時候,速度會很快使用者體驗會很好,因為不需要每次前端state改變都去server拿資料一次,大部分的邏輯都會是在客戶端完成。缺點則會有以下兩點:
//初始的HTML檔案
<html>
<head>
<link href="/static/css/main.css" rel="stylesheet">
</head>
<body>
<div id="root"></div>
</body>
<script src="/static/js/bundle.js"></script>
</html>
關於這部分的解釋我推薦這篇文章的解釋!

CSR 優化方法
打包 JS,把 JS 檔案縮小,
code splitting
避免出現一個檔案非常大的打包程式碼,透過 code splitting 把打包切分成不同的小檔案,來減少使用者畫面白頻的情況。
在 Create react app 或是 Next.js,我們可以直接使用 code splitting,所以只有在用到這行程式碼的情況下,才會去引入 math.js。下面的例子,React 可以直接使用import()語法來使用 code splitting。
//Before code splitting
import { add } from "./math";
console.log(add(16, 26));
//After code splitting
import("./math").then((math) => {
console.log(math.add(16, 26));
});
React.lazy的語法,包住一個使用import()語法的地方,就可以達到 lazy loading 的效果!import React, { Suspense } from "react";
// lazy loading
const OtherComponent = React.lazy(() => import("./OtherComponent"));
function MyComponent() {
return (
<div>
<Suspense fallback={<div>Loading...</div>}>
<OtherComponent />
</Suspense>
</div>
);
}
關於 React lazy loading, code splitting 額外的介紹,我推薦這篇文章
當使用者透過 URL request 一個網站的時候,server 會處理 JS 和 HTML 再回傳一個完整的 HTML 給瀏覽器,所以瀏覽器只需要去解析該 HTML 就可以顯示畫面。

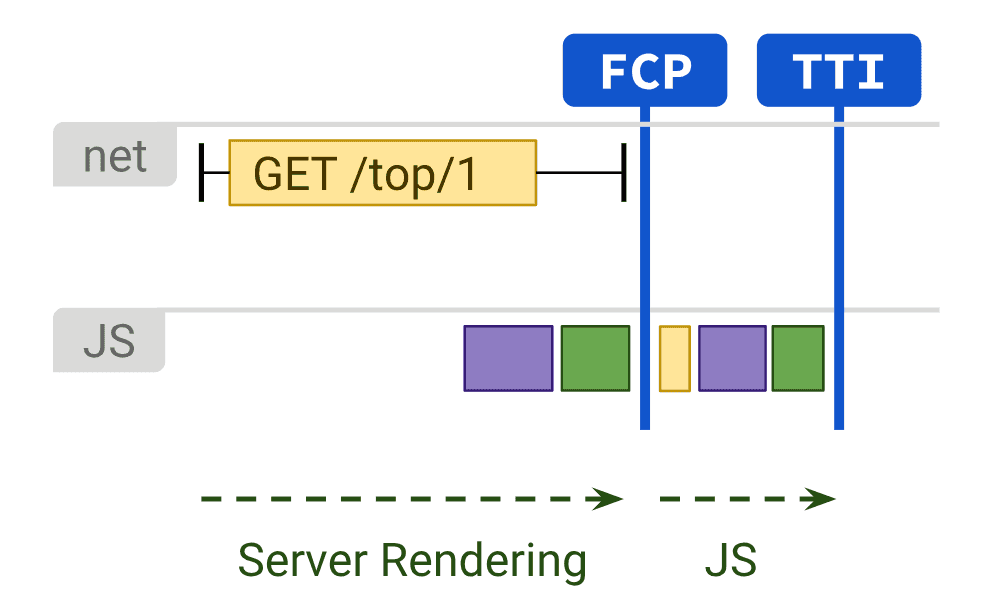
SSR 的優點是,FCP(request 的內容第一次出現的時間)會比較快,因為 server 已經做完 render 的工作,並且會回傳完整的 HTML,可以直接解析,然後顯示在畫面上,節省掉解析 JS 的時間。也因次只要畫面顯示在頁面上,網站馬上就可以接受使用者的指令可以較快開始互動,TTI(網頁可以互動的時間)也會因此很快。除此之外,SEO 也會很好,因為 SSR 會產生完整的 HTML 給 browser,所以可以很容易的被爬蟲解讀。
SSR 的缺點主要有以下幾點:
統整一下,今天我們講了 CSR 跟他的優缺點還有如何去解決它的問題,並且我們還講了 SSR 跟其優缺點!下面就推薦給大家一個資源,有興趣的人可以自行去閱讀摟!
面試題:
Resources:
https://www.patterns.dev/posts/client-side-rendering/
https://www.patterns.dev/posts/server-side-rendering/
https://www.youtube.com/watch?v=k-A2VfuUROg
https://reactjs.org/docs/code-splitting.html#reactlazy
https://lidemy5thwbc.coderbridge.io/2022/01/29/CSR-SSR/
https://medium.com/@prashantramnyc/server-side-rendering-ssr-vs-client-side-rendering-csr-vs-pre-rendering-using-static-site-89f2d05182ef
https://blog.niclin.tw/2019/01/06/%E6%B7%BA%E8%BF%B0-ssr-spa-%E5%84%AA%E7%BC%BA%E9%BB%9E/
https://web.dev/rendering-on-the-web/
https://medium.com/@prashantramnyc/server-side-rendering-ssr-vs-client-side-rendering-csr-vs-pre-rendering-using-static-site-89f2d05182ef
https://dev.to/matfrana/server-side-rendering-vs-static-site-generation-17nf
React with SSR
https://www.digitalocean.com/community/tutorials/react-server-side-rendering
