
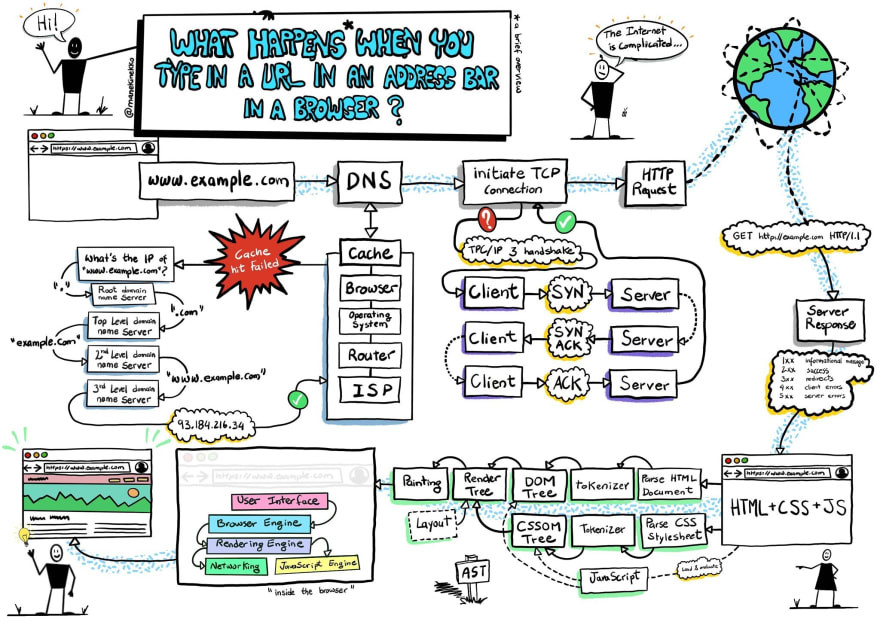
今天要來討論在網頁中輸入 URL 之後送出發生了什麼事!上面這張圖很清楚的畫出了 URL 在瀏覽器中送出之後所發生的事!首先,
額外推薦學習資源
Resources:
https://dev.to/wassimchegham/ever-wondered-what-happens-when-you-type-in-a-url-in-an-address-bar-in-a-browser-3dob
https://www.cythilya.tw/2018/11/26/what-happens-when-you-type-an-url-in-the-browser-and-press-enter/
