嗨,大家好,今天是視窗程式設計第二十二天的影片教學,從今天開始要來進入新的專案:推箱子遊戲。關於這次推箱子遊戲專案的功能,將會實作以下幾點功能:
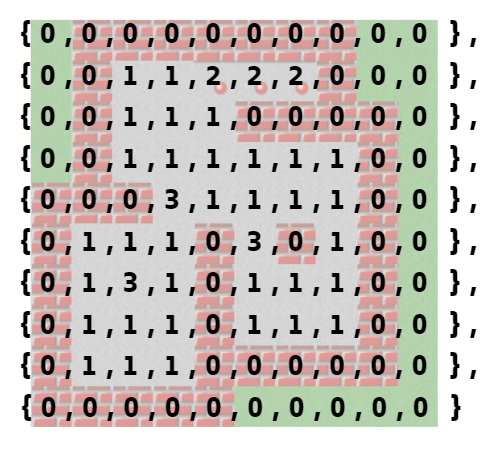
對於判斷地圖資訊,我們要透過二維 Array 來儲存地圖的資訊,方便專案使用,而建立地圖其實就是先將地圖資訊大致分類,之後給每一格賦予一個數值,來代表其意義,示意圖如下:

這即是二維 Array 的應用,只是他到底要如何實做呢?
二維 Array,顧名思義就是處理二維的資料,例如剛剛的地圖,由於是好幾橫排和縱排所組成,只透過一維 Array 進行存取似乎不夠直觀;各科成績表也是如此,每位學生所對應的各科成績就是二維的資料,若用一維來存入,在使用上會相當不便,例如:想了解某位同學在某科目上的成績,若建立兩個一維 Array(學生、成績),在建立有些麻煩。若存在同一個一維 Array,就得在計算上動點心思。
而二維 Array的宣告、使用語法如下:
// 二維 Array的宣告
data_type [,] array_name =
{
{element00, element01, ...},
{element10, element11, ...}
};
// 二維 Array 中element的存取
array_name[ row , colunm ];
以上就是今天的教學,感謝大家觀看。
簡報製作:canva(https://www.canva.com/)
icon素材:flaticon(https://www.flaticon.com/)
