
Scroll 的意思為滾動,它常見的應用,比如在頁面捲動時所產生的效果,這個效果被稱作為「視差滾動」 Parallax Scrolling,其原理就是當卷軸向下捲動時,內部的元素會已不同的速度向上移動,本篇會用 2 個範例來介紹其用法。
這裡要製作一個 Scroll Indicator(滾動指示器),這個東西其實就是放在 header 的百分比進度條,當頁面向下滑動時,會對應當前內容還剩下多少,使用程式碼如下。
HTML:
<div class="header">
<h2>Scroll Indicator(滾動指示器)</h2>
<div class="scroll-container">
<div class="scroll-bar" id="scrollBar"></div>
</div>
</div>
<div>content...</div>
顯示結果:

CSS:
.header {
position: fixed;
top: 0;
z-index: 1;
width: 100%;
background-color: #f1f1f1;
}
.scroll-container {
width: 100%;
height: 8px;
background: #ccc;
}
.scroll-bar {
height: 8px;
background: #9c64aa;
width: 10%;
}
顯示結果:

JavaScript:
window.onscroll = function () {
scrollFn();
};
function scrollFn() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height =
document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("scrollBar").style.width = scrolled + "%";
}
顯示結果:

Scroll Indicator 這個酷炫的功能比我想像中的還要簡單,比較要注意的是 JavaScript 內的寫法,搞懂那個數學計算後再回過頭來看 HTML 和 CSS,會有一種豁然開朗的感覺。
你也可以參考這篇的教學文章【1】
視差滾動的功能很重要,只要學會它,你就可以做出一些很酷炫的滾動效果,提高網頁的吸引力,接下來我們要實作一個視差滾動效果,程式碼如下。
參考來源:How TO - Parallax Scrolling【2】。
HTML:
<div class="parallax"></div>
CSS:
.parallax {
background-image: url("you image");
min-height: 8000px;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 2000px;
}
CSS:(段落設定)
p {
font-family: "微軟正黑體";
font-size: 2rem;
line-height: 1.5;
padding: 50px;
}
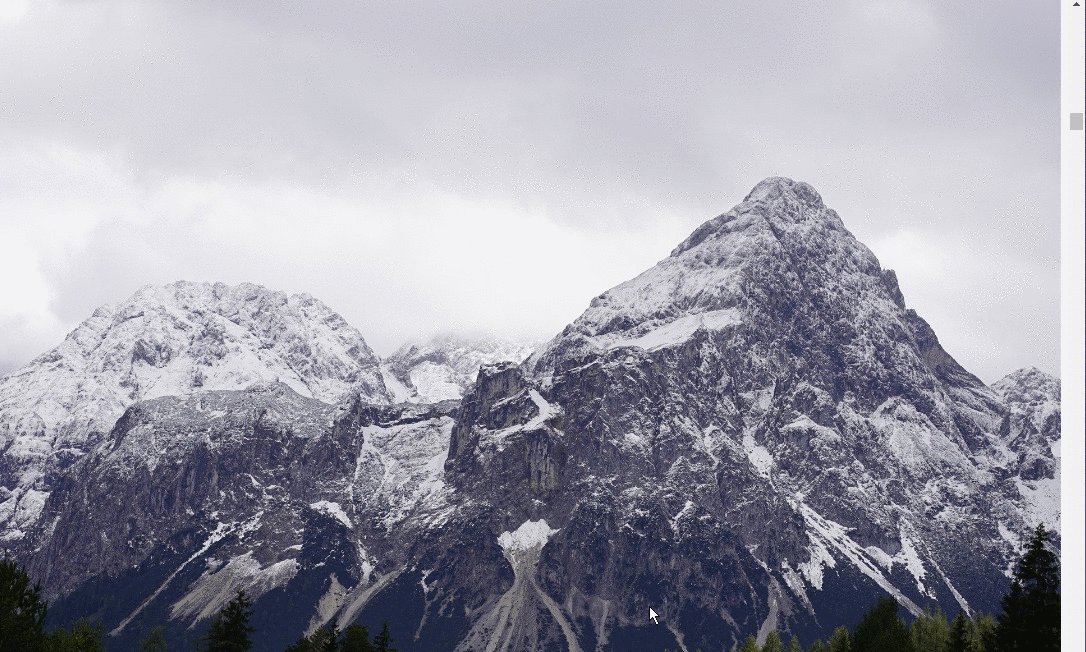
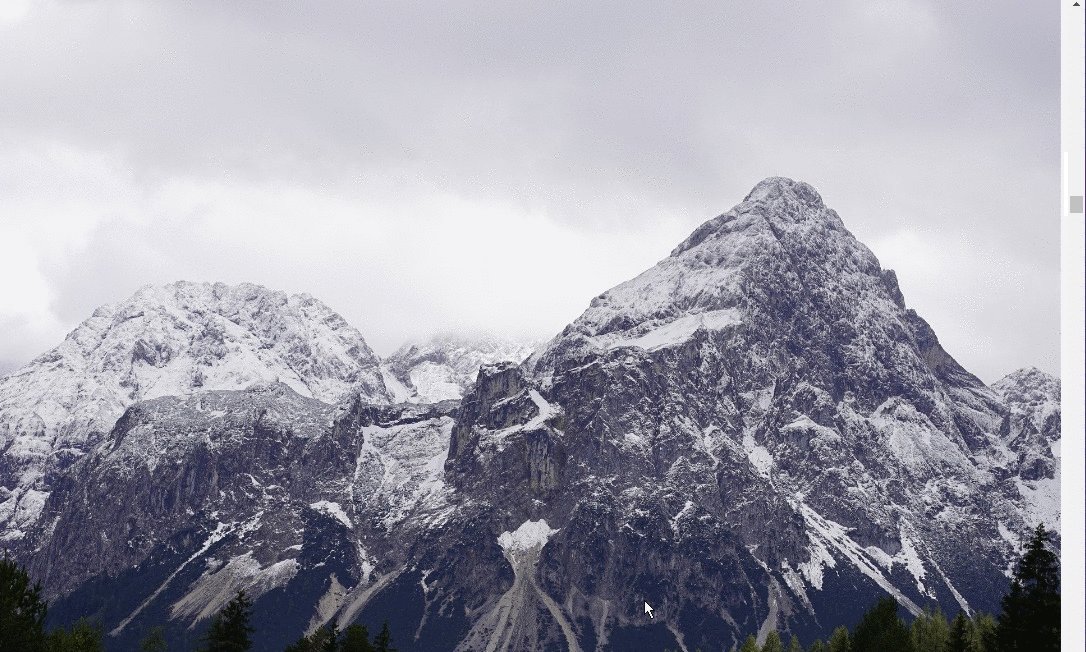
顯示結果:

圖片由 jhenning 在 Pixabay 上發布。
我們發現上面的方法其實有缺陷,因為在行動裝置上大多不支援background-attachment: fixed;的寫法,如果沒有意識到寫法不支援這件事情,會被卡住(之前卡在這裡過),很幸運地,針對這個問題其實有解法可解,至於解決辦法可直接參考 W3Schools 的 Change Background on Scroll【4】。
本篇實作了 2 個不同類型的 Scroll。雖然在 Parallax Scrolling 的部分沒有把最後的解法寫下來,但是原理應該是和解法是類似的,照著做應該也能做出來(嗎?)。接下來可以去觀摩其他人的寫法,從中獲取 Scroll 用法的靈感,創造屬於自己的 Scroll 組件。
