同事碰到的問題:
在同一個環境下分別連接到http與https開頭的A系統網址,
在使用http時可以正常顯示,但使用https時,會出現403錯誤。
會有這樣的問題,和網站的Referrer-Policy設定有關聯,
在了解問題前,先筆記一下關於HTTP Referer與Referrer-Policy的資料。
HTTP Referer是HTML中,標頭(Header)所記載的其中一項資訊,
用來標示目前發出請求的網站來源,會被記錄成一個網址。
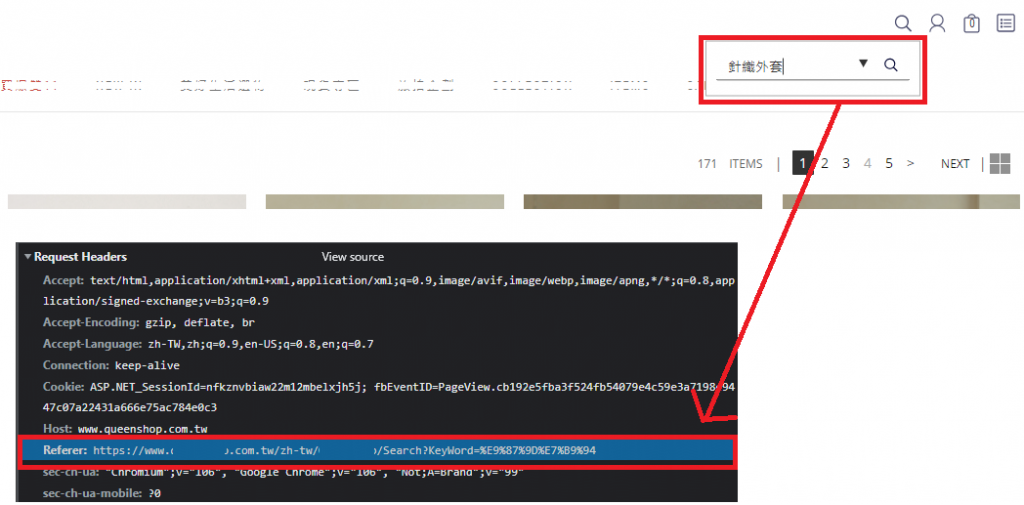
下圖是我在購物網站搜尋「針織外套」的搜尋結果頁面,
可以在Header中看到這個頁面的Referrer來自於該購物網站,
另外夾帶了我搜尋的關鍵字資料。
由於這是在站內搜尋,所以風險較小,但若是網站存在外部連結時,
光是來源的網址資訊,就有可能揭露出較為私人的訊息,
這時候可以設定Referrer-Policy來控制referrer要顯示的資訊。
下面是Referrer-Policy參數的類型:
no-referrer
所有請求都不包含referrer。
no-referrer-when-downgrade(預設值)
在同樣使用HTTPS協定時,referrer會顯示請求端的完整網址,
但若是在安全級別降級的情况下(HTTPS->HTTP),就不發送referrer。
origin
所有請求都只發送請求端的根網址。
例如https://example.com/page.html 會將 https://example.com/ 作為referrer的值。
origin-when-cross-origin
對於相同來源的請求(例如站內搜尋),會顯示請求端的完整網址,
若是非相同來源的請求,就只發送請求端的根網址。
same-origin
對於相同來源的請求,會顯示請求端的完整網址,
若是非相同來源的請求,就不發送referrer。
strict-origin
在同樣使用HTTPS協定時,會發送請求端的根網址,
但是在安全級別降级的情况下(HTTPS->HTTP)就不發送referrer。
strict-origin-when-cross-origin
對於相同來源的請求,會顯示請求端的完整網址,
同樣使用HTTPS協定時,會顯示請求端的根網址,
但在安全級別降级的情况下,就不發送referrer。
unsafe-url
所有請求都發送完整的URL網址。
----
回到一開始的問題,客戶提供的環境為https,
A系統的Referrer-Policy設定為no-referrer-when-downgrade,
該系統有設定從特定的網址送出的請求才能正常顯示網頁,否則就回傳403錯誤。
當下使用的環境沒有在A系統設定的白名單內,
在點選http的系統超連結時,因為安全級別降級(HTTPS->HTTP)的緣故,
瀏覽器不夾帶referrer,A系統未能針對來源referrer做判斷,所以可以正常瀏覽,
但點選https系統超連結時,使用了相同的安全級別(HTTPS->HTTPS),
夾帶的referrer網址被判斷並未在白名單當中,所以就顯示403錯誤。
解決的方式為:把客戶環境的Domain增設進A系統的白名單中,
這樣所有從客戶端環境發出的請求,就都可以正常顯示了。
以上資料參考於
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Referrer-Policy
https://andy850701.pixnet.net/blog/post/563519070-%E3%80%90http%E3%80%91referrer-policy-%E4%BB%8B%E7%B4%B9
https://blog.51cto.com/u_15047490/4154458
以及同事詳細精美的測試筆記
