什麼是 source-map?為什麼要使用 source-map?這篇文章就來介紹一下。
當我們使用 dart-sass 編譯 scss 檔案時,除了會輸出 output.css 檔案外,還會輸出 output.css.map 檔案,這個檔案就是 source-map 檔案。
{
"version": 3,
"sourceRoot": "",
"sources": ["../src/app.scss"],
"names": [],
"mappings": "AAIA;AAAA;AAAA;AAAA;AAAA;AAyBA;EAjBE;EACA;EACA;;AAMA;EACE;EAEE;EACA;;;AAWN;EACE;;;AAGF;EAEE;;;AAEF;AAAA;AAAA;AAAA;;AAAA;AAAA;AAAA;AAAA;AAaE;EACE;EACA;EACA;;AAGF;EAAK;;AAEL;EACE;EACA;EACA;;AAIF;EACE;EACA;;;AAKJ;EACE;EACA;EACA;EACA;;AAEA;EAAU;;;AAGZ;EAEE;;;AAGF;EAEE;;;AAEF;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;AAAA;;AAAA;AAAA;AAAA;;AAAA;AAAA;AAAA;AAAA",
"file": "output.css"
}
1.用分號 ; 區隔編譯後程式碼的行,所以第一個分號前的編碼,對應編譯後程式碼的第一行。以上面例子來看,AAIA;AAAA;AAAA;AAAA;AAAA; 就是對應編譯後程式碼第一行的編碼。
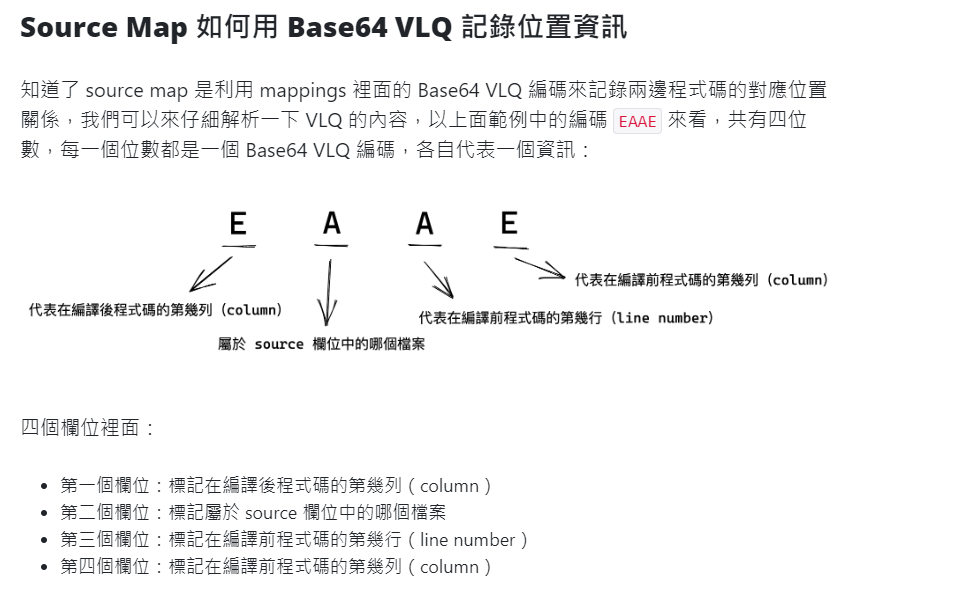
2.用 Base64 VLQ 的編碼,解碼後可以得到編譯前原始碼的位置。