今天介紹 UnoCSS 中核心的設定:Presets
UnoCSS 的功能是非常彈性的,需要的時候再引用 Preset 即可,而且強大之處就是可以配置成模擬 Tailwind 或是 Windi 的撰寫模式。
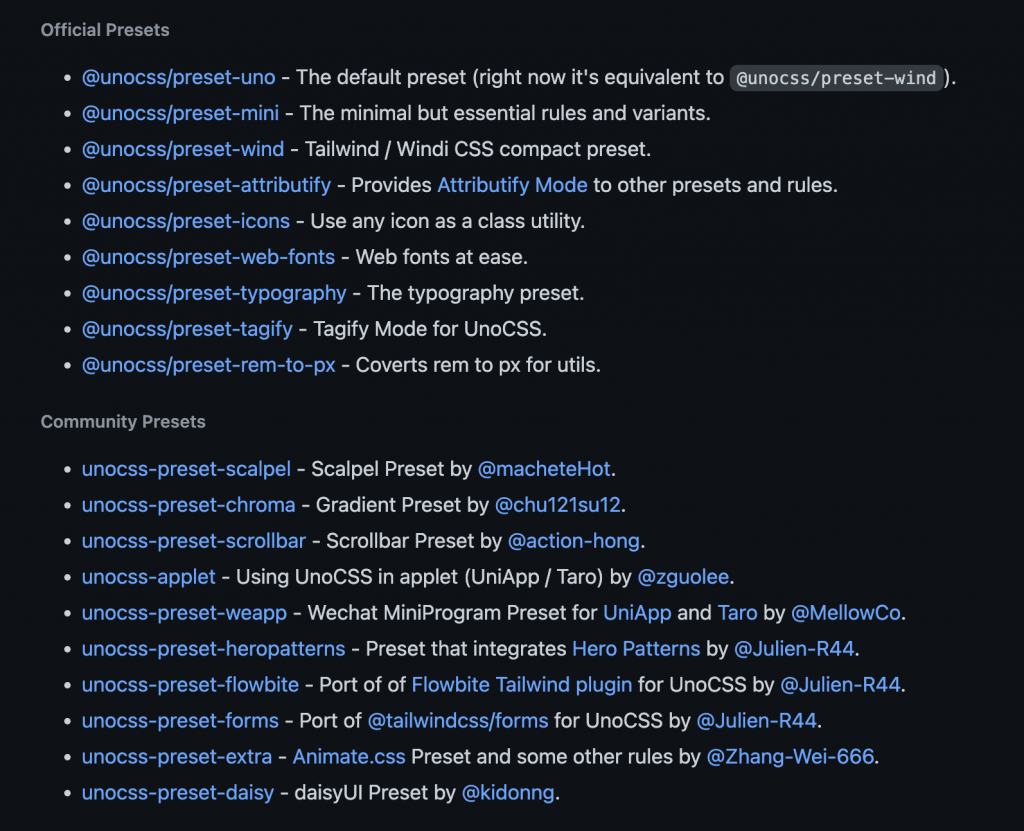
在Github上面可以看到有提供多種官方的 Preset 還有許多其他貢獻者提供的 Preset 可以使用。
基本的核心功能,預設就會載入,這項預設其實就等同 preset-wind。
The default preset (right now it's equivalent to @unocss/preset-wind).
接續前面講到的預設值,Preset-wind 就是可以直接使用 Tailwind 或是 Windi 的風格撰寫 class name,完全不需要再另外學什麼特殊寫法。
mini 提供許多常用的預設功能:
補充:主題樣式比較常見的是 Dark Mode 的切換,Anthony Fu 也在 Twitter 貼文中分享了他自己的常用作法,把顏色樣式先寫在 config 的 shortcuts 中,就不需要在 class 中重複撰寫相同的顏色樣式。
