今天介紹 UnoCSS 的精華之一,Preset-icons 可以用 class name 來快速套用各種 icon,大幅減少尋找、引用 icon 的時間,是超級推薦的功能,如果有興趣使用 UnoCSS,就一定要試試這個功能。
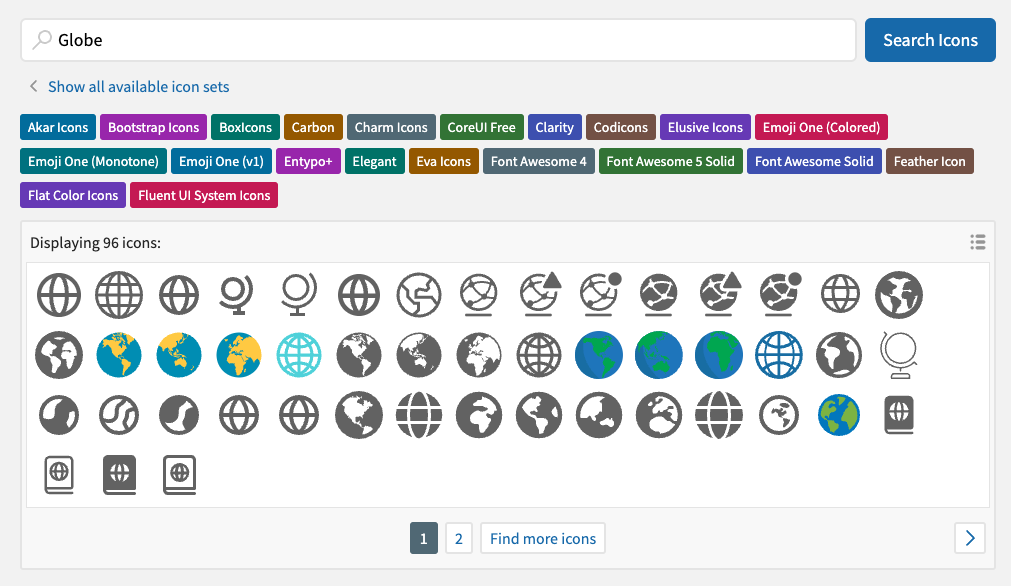
Preset-icons 使用 Iconify 作為 icon 的圖庫,Iconify 集合了各種免費 icon 圖庫,只要不是設計師特別設計的 icon 幾乎都能在這邊找到,下面就來介紹如何使用這個強大的功能。
npm i -D @unocss/preset-icons


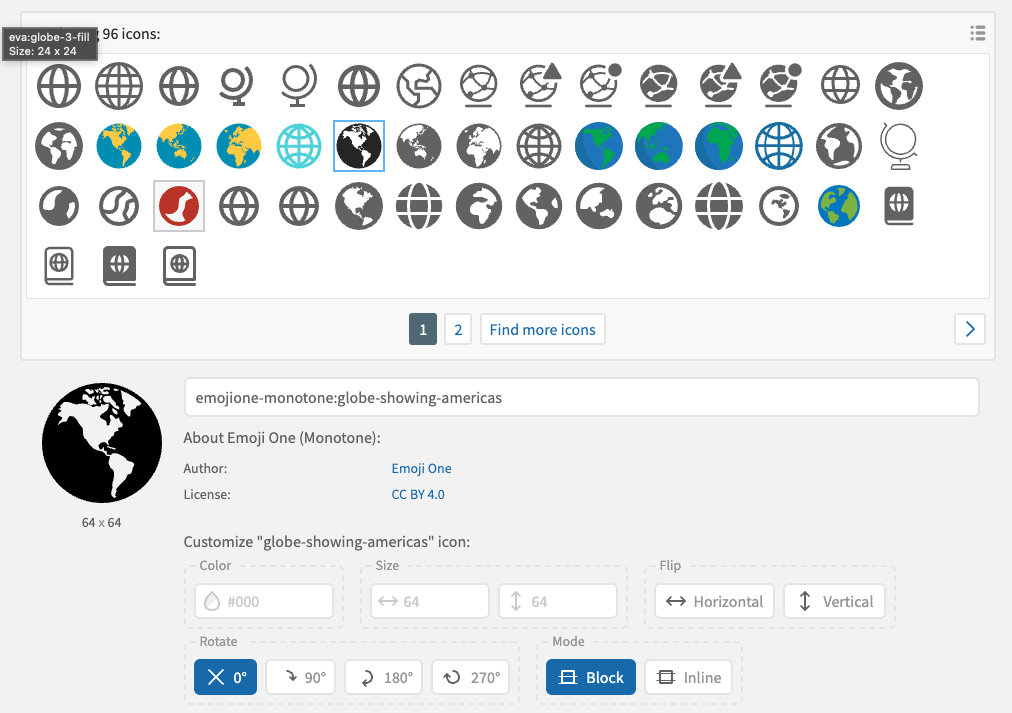
emojione-monotone:globe-showing-americas
npm i -D @iconify-json/[the-collection-you-want]
以這邊的範例來做,修改後的安裝指令是
npm i -D @iconify-json/emojione-monotone
npm i -D @iconify/json
使用方式非常簡單,在一個標籤的 class 先寫上前綴詞 i-,接著加上找的的 icon 的 class name,接著把符號 : 改為 - 即可,以上個段落的範例來做,會像以下程式碼:
<div class="i-emojione-monotone-globe-showing-americas"></div>
接著執行專案,就會發現 icon 跑出來啦!
尺寸:可以用 text-sm~xl 文字屬性來修改大小,也可以用 scale 來縮放。
顏色:用 text-[color] 用文字的方式調整顏色樣式。
其他:icon 也可以搭配 dark: hover: 等產生變化效果。
可以在 UnoCSS 的 config 中設定 icon 的基本樣式,下面的官方範例是讓 icon 變成行內元素。
presetIcons({
extraProperties: {
'display': 'inline-block',
'vertical-align': 'middle',
// ...
},
})
更多操作的細節可以閱讀 @unocss/preset-icons
