您好,歡迎光臨CSS甜點烘焙店
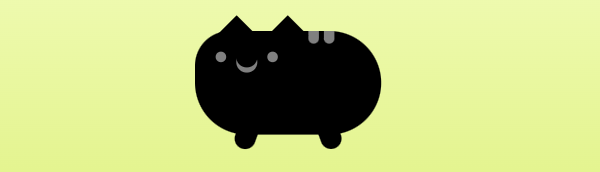
今天邀請了一位貓咪,來當鎮店店貓
Html架構如下
.cat
.ear
.eye
.mouth
.body
.tail
畫一長方形,利用border-radius做成不一樣的弧度
border-radius: 2rem 3rem 3rem 3rem

&::before畫一小長方形,並給border-radius及旋轉
border-radius: 1rem
transform: rotate(20deg)
&::after重覆同步驟,給反方向旋轉
transform: rotate(-20deg)

在&:before及&:after各畫一個三角形
border-style: solid
border-width: 0.4rem 0.4rem
border-color: transparent transparent black transparent
定位在頭上左右邊
利用box-shadow畫2個小圓
width: 0.2rem
height: 0.2rem
border-radius: 50%
box-shadow: 0.4rem 0.4rem 0 0 gray, 1.4rem 0.4rem 0 0 gray
加碼在&::before繪製身體的斑紋
&::before
content: ''
position: absolute
top: 0rem
left: 2.2rem
width: 0.2rem
height: 0.25rem
border-radius: 0 0 0.1rem 0.1rem
background: gray
box-shadow: 0.3rem 0 0 0 gray

畫一小圓,並利用box-shadow做出圓弧形狀
width: 0.4rem
height: 0.4rem
border-radius: 50%
box-shadow: 0 0.1rem 0 0 gray

&::before製作一條短線段、旋轉,並利用box-shadow複製另一條
width: 0.3rem
height: 0.1rem
border-radius: 1rem
transform: rotate(-20deg)
box-shadow: -1.75rem -0.45rem 0 0 gray

同上一步驟,在&::after製作另外2根鬍鬚
top: 0.4rem
left: 1rem
width: 0.3rem
height: 0.1rem
border-radius: 1rem
transform: rotate(20deg)
box-shadow: -1.8rem 0.4rem 0 0 gray

畫一小長方形,給弧度後定位在屁屁的地方
width: 1rem
height: 0.3rem
border-radius: 1rem
transform: rotate(-20deg)
在&::before畫一長方形,給圓弧後加入透明度及模糊
filter: blur(0.06rem)
opacity: 0.8

本店店貓
希望今天的鎮店店貓您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
