您好,歡迎光臨CSS甜點烘焙店
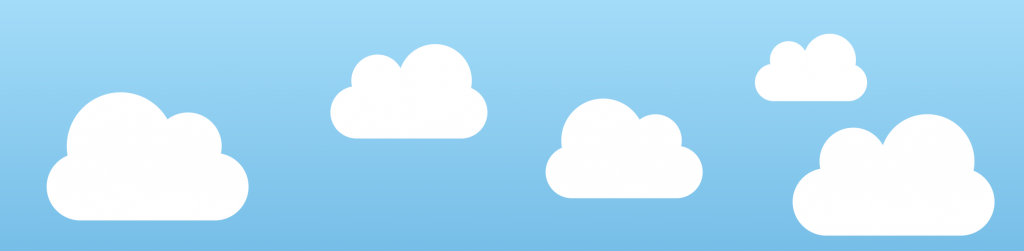
今天我們來加上幾朵飄飄雲
Html架構如下
.all
.sky
.cloud.left
.cloud.right
.cloud.left
.cloud.right
.cloud.right
做了2種款式,所以分.left和.right
畫一長方形,設定border-radius: 2rem
在&::before畫一圓形,並定位在偏右邊
利用box-shadow複製另一圓,用擴展讓圓變大,並定位在偏左邊
box-shadow: -2rem 0 0 0.6rem #fff

同上一步驟,不同處是讓小圓偏右邊,大圓偏左邊,做一點造型變化
box-shadow: 2.2rem 0 0 0.4rem #fff

複製幾朵雲朵後,依每一朵去客製位置及大小調整
&:nth-of-type(1)
top: 20%
left: 1rem
transform: scale(0.9)
&:nth-of-type(2)
top: 10%
left: 8rem
transform: scale(0.7)
&:nth-of-type(3)
top: 18%
left: 50%
transform: scale(0.7)
&:nth-of-type(4)
top: 22%
right: 2%
transform: scale(0.9)
&:nth-of-type(5)
top: 6%
right: 10%
transform: scale(0.5)

最後回到.cloud加入陰影
box-shadow: 0.1rem 0.1rem 0.2rem 0 #47add6

和店面合體
希望今天的雲朵您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
