昨天我們利用Microsoft Forms建立了新專案的申請表單,在文章中提到選擇微軟的Forms而不是Google表單的原因,主要就是為了透過Power Automate建立自動化的流程,把表單的資料自動發送到Microsoft Teams的頻道中,這樣就不用時時刻刻留意有沒有人填寫了表單,或是通知的Email被歸到垃圾信件匣當中而沒有看到。
先來看看成果的範例吧!

訊息的格式或排版是可以自己定義調整的,至於欄位的部份就是看當初表單是怎麼設計的囉!
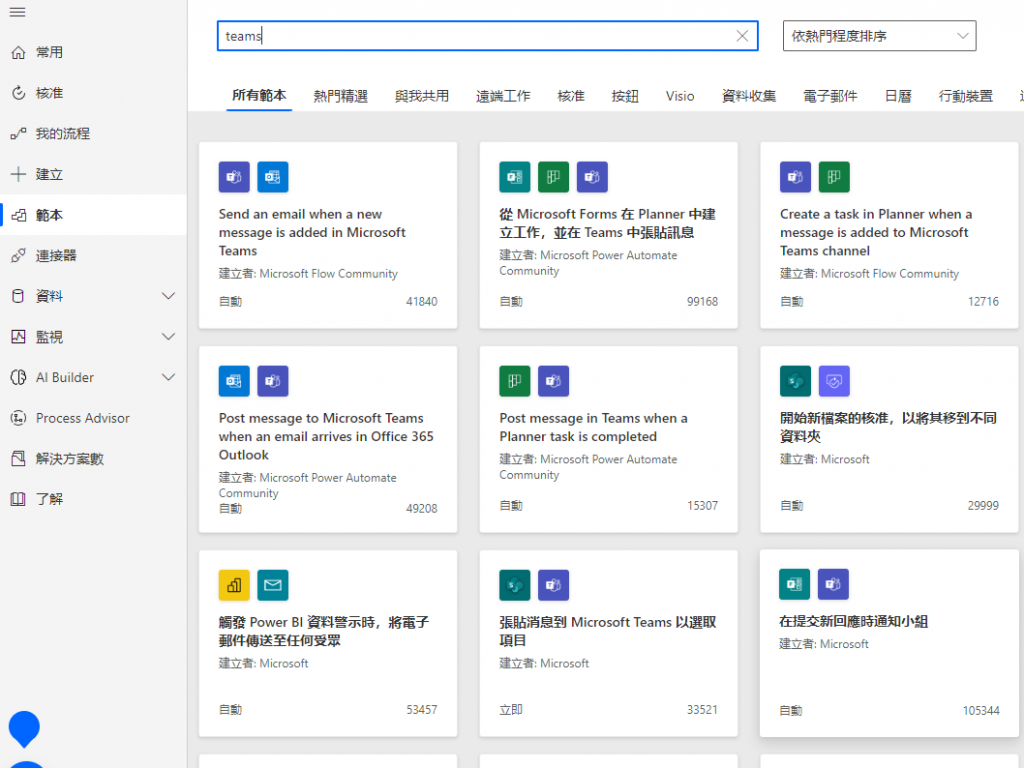
首先,我們進入Power Automate的頁面,登入帳號進入到管理介面之後,在左邊的選單選擇「範本」,然後在搜尋框裡面輸入「teams」,就可以找到和Microsoft Teams相關的範本可以拿來修改使用。

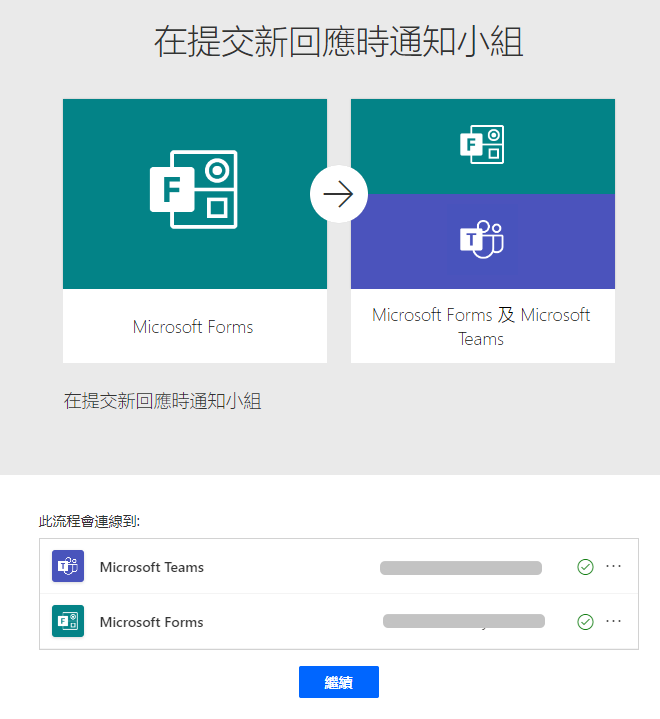
從篩選出來的Teams範本中,選擇「在提交新回應時通知小組」,也就是在上圖中右下角的那個項目,可以稍微看一下它的小icon是不是Microsoft Forms和Microsoft Teams的圖樣。點擊進入之後會如下圖,系統會在兩個系統中使用你的帳號進行作業,點擊「繼續」按鈕授權之後就可以進入到設計畫面了。

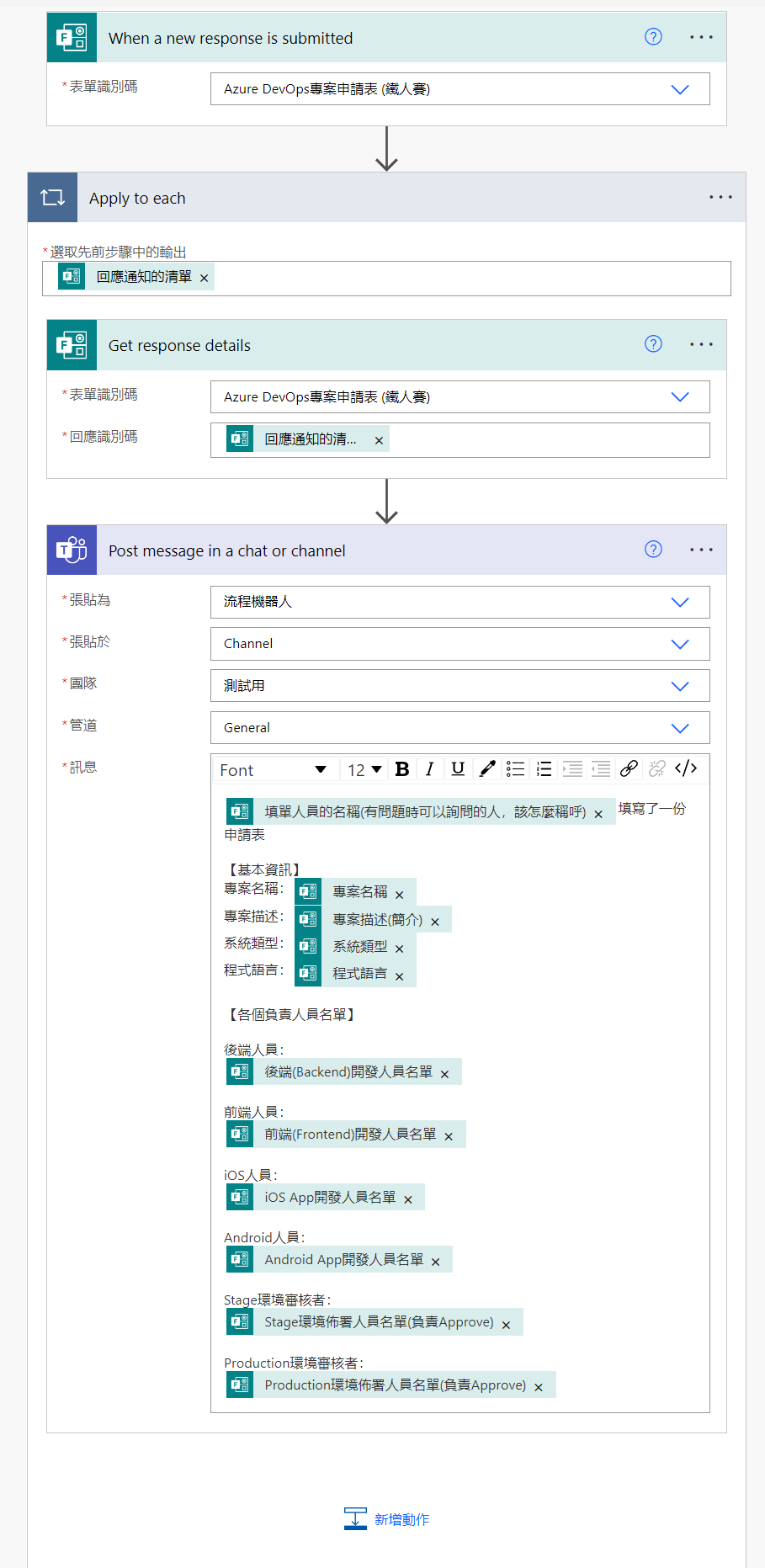
下面這張圖就是設計的頁面,都是簡單的挑選幾個選項就可以完成的事情,主要重點就是選擇要將內容發送到Teams的哪一個頻道,然後在最下面要傳送到Teams中的訊息呈現樣式,可以把它弄得很整齊漂亮,不過我個人是覺得資料有呈現出來就可以了。

訊息呈現的樣式和內容搞定之後,選擇下面或右上角的儲存就搞定了,這時候就可以回到表單去填寫一筆資料看看,如果有在設定的頻道中收到訊息的話,那就是成功了。
透過這樣的方式就可以讓申請者直接進入表單填寫的頁面,當他們填寫完畢之後直接就會在Teams上面通知,若是有流程上需要配合的人員,例如某些步驟需要別的同事協助作業,完成之後再繼續其它的動作,這時候也可以直接在機器人發送的訊息下面使用回覆訊息的功能,然後@ 那位同事,整個搞定之後也可以回覆該訊息串記錄一下那張申請表已經完成了。
