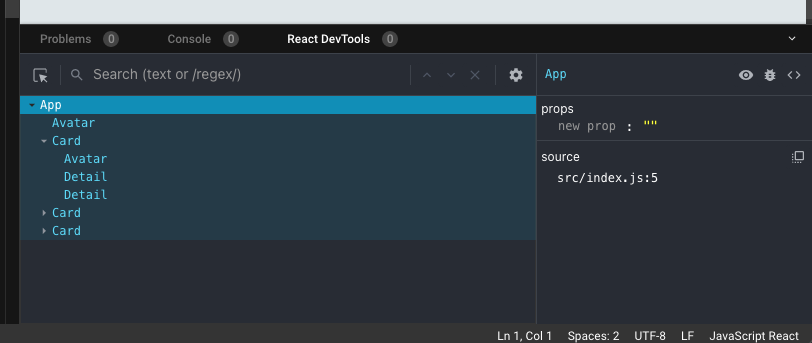
在 Sandbox 裡面的 React DevTools 可以看到現在的 Dom tree。
一開始先從 App components 延伸,然後分成三個 Card components:

React DevTools 最有幫助的是讓我們可以看到 props 傳到各個 components 的樣子。
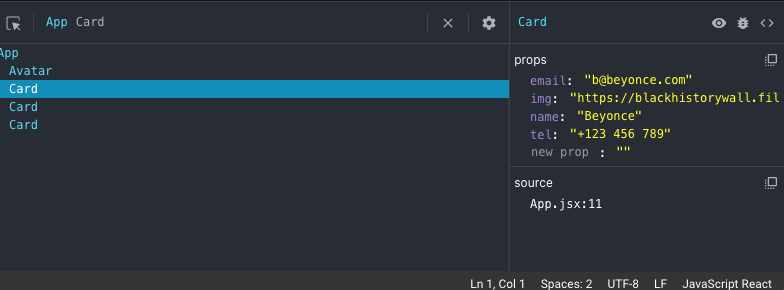
用這個 Dom tree 舉例,假設我們想要編輯 Card components,然後我想看某個 properties 是用 props.something 時,我可以從 Card components 開始看 props 有哪些,也可以看到是由 App 渲染:

在 Chrome 上,老師推薦的是 React Developer Tools:

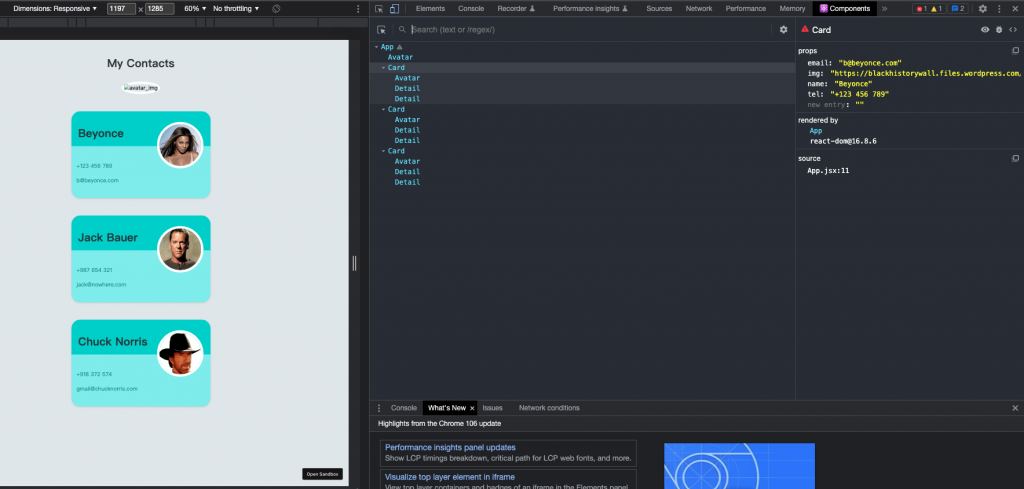
裝好之後,打開 Chrome 的開發人員工具,就可以看到 Dom tree:

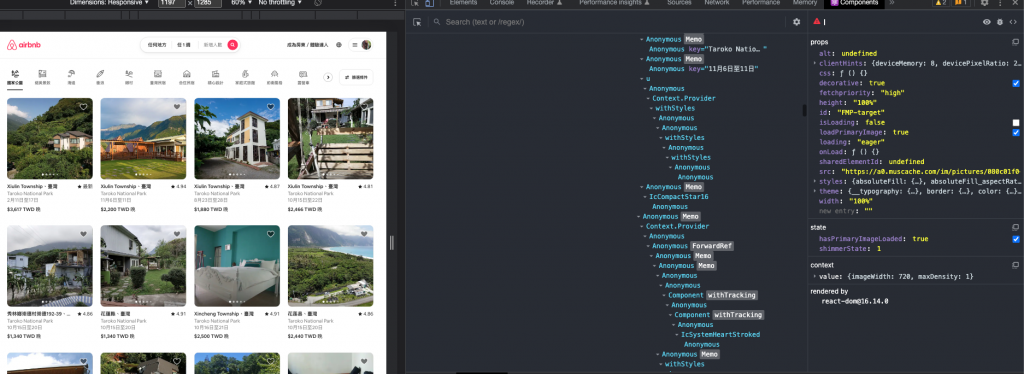
老師的另個範例是到 Airbnb 網站,也可以看到 Dom tree:

以上是 React DevTools 的介紹~
