最近上課都是在上 components,以下是含有如何使用 Components 的 Days:
[Day 34] [React] React components 簡單介紹 (上)
[Day 35] [React] React components 簡單介紹 (下)
[Day 40] [React] React Props 簡單介紹
[Day 41] [React] React Props 練習篇!
今天要上的內容主要是介紹當重複的 props 時,可以如何使用 Map method 簡化它們。
以下是要使用的範例,這邊我們有很多重複會用到的 props:
<Card
name={contacts[0].name}
img={contacts[0].imgURL}
tel={contacts[0].phone}
email={contacts[0].email}
/>
<Card
name={contacts[1].name}
img={contacts[1].imgURL}
tel={contacts[1].phone}
email={contacts[1].email}
/>
<Card
name={contacts[2].name}
img={contacts[2].imgURL}
tel={contacts[2].phone}
email={contacts[2].email}
/>
為說明方便,在與上方內容同一個檔案裡建置好一個 createCard function,把 return 內容改為 <Card/>,以及先試試看加入 name 就好,看看會發生什麼事:
function createCard(contact){
return <Card name={contact.name}/>
}
然後上面長長一串重複的地方,就可以變成以下的樣子。HTML 目前顯示是只有 array 裡回傳的名字:
function App() {
return (
<div>
<h1 className="heading">My Contacts</h1>
{contacts.map(createCard)};
</div>
);
}
因為名字正確顯示了,所以可以把剩下的也加進來,目前 createCard function 的樣子:
function createCard(contact){
return <Card
name={contact.name}
img={contact.imgURL}
tel={contact.phone}
email={contact.email}
/>
}
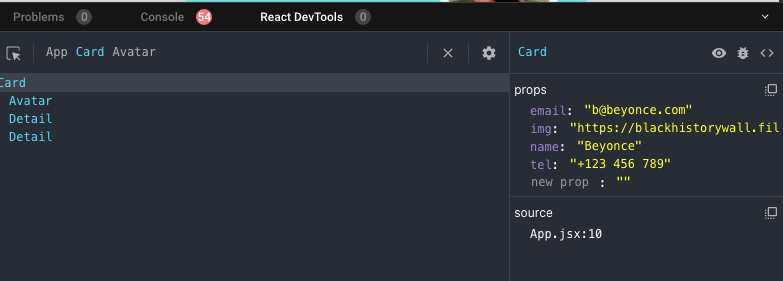
至於忘記這邊的 properties name 如 name, img, tel, email,除了可以看 Card.jsx 以外,也可以用前兩天的 DevTools 來看:
不過這樣設定的時候,在 console 裡面會出現一個 Warning:
Warning: Each child in a list should have a unique "key" prop.
Check the render method of `App`. See https://fb.me/react-warning-keys for more information.
in Card (at App.jsx:6)
in App (at src/index.js:5)
原因是因為用 Map 像這樣的迴圈功能時,需要給這些 components 一個 property name,而且一定要叫做 key。
所以加上 key 之後,這個 Warning 不見了。目前 Contacts 的陣列裡,id property 是不重複的,所以可以使用 key=id:
function createCard(contact){
return <Card
name={contact.name}
img={contact.imgURL}
tel={contact.phone}
email={contact.email}
key={contact.id}
// 加上 key 之後,Warning 就會不見了。
/>
}
在最後附上完整的樣子,可以用來對比一開始的範例,原本重複的地方,目前只剩下一行{contacts.map(createCard)};:
import React from "react";
import Card from "./Card";
import contacts from "../contacts";
function createCard(contact){
return <Card
name={contact.name}
img={contact.imgURL}
tel={contact.phone}
email={contact.email}
key={contact.id}
/>
}
function App() {
return (
<div>
<h1 className="heading">My Contacts</h1>
{contacts.map(createCard)};
</div>
);
}
export default App;
