

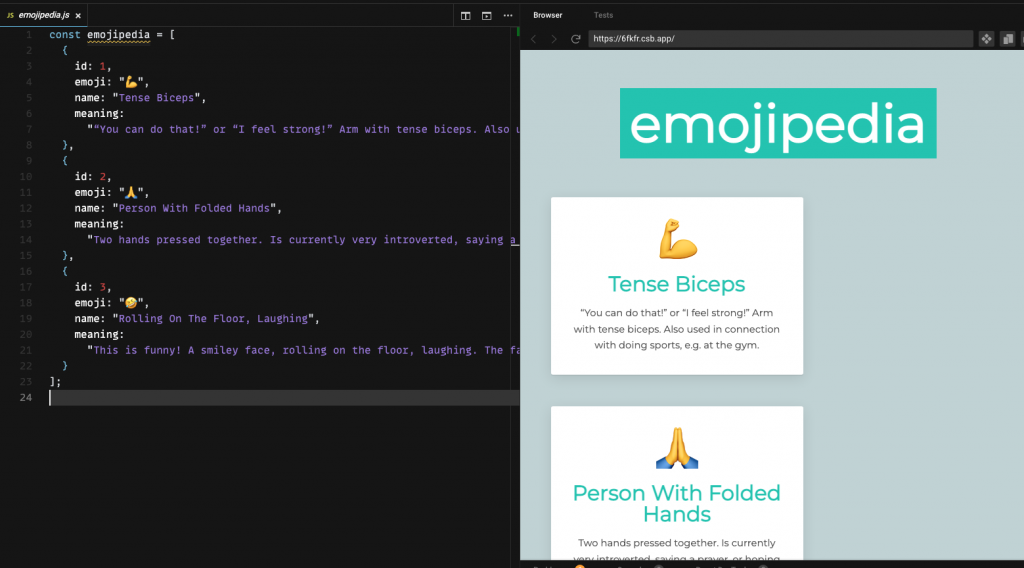
今天的 Map method 練習是使用「emojipedia」專案,在 emojipedia.js 裡面加入新的 emoji 時,在 HTML 會自動顯示新的 emoji。
目前的樣子是所有的 emoji 都擠在同個 HTML 檔案中,所以會變超長不易閱讀,所以我們的目標是要把每個 emoji 轉成 components,並用 props 來傳資料。
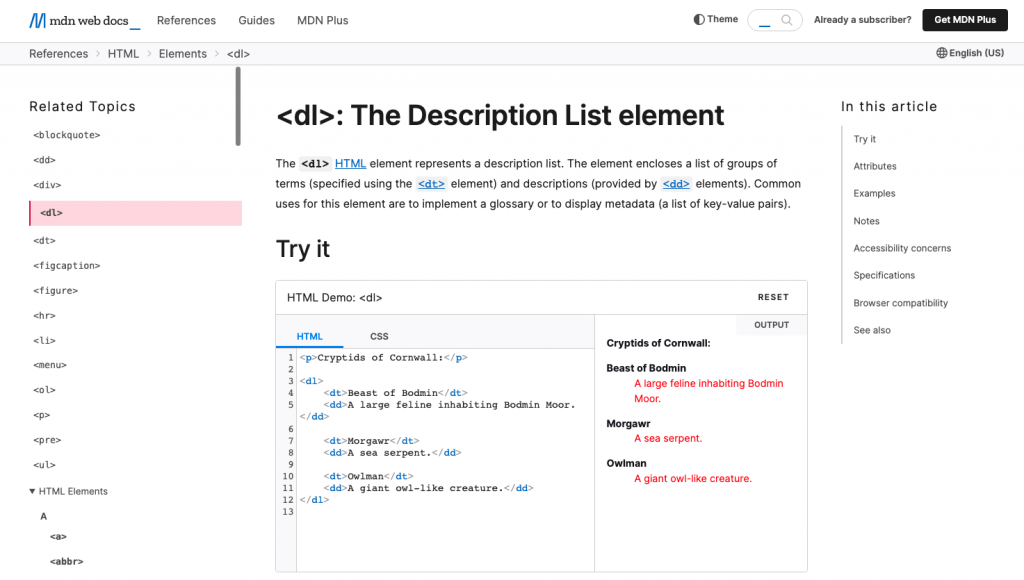
因為「emojipedia」是一個字典,所以課程上老師帶過了 <dl> element。
在 MDN web doc 上也有範例可以試試看。

使用這個 element 的原因是他有非常好的結構,所以很適合這個專案。
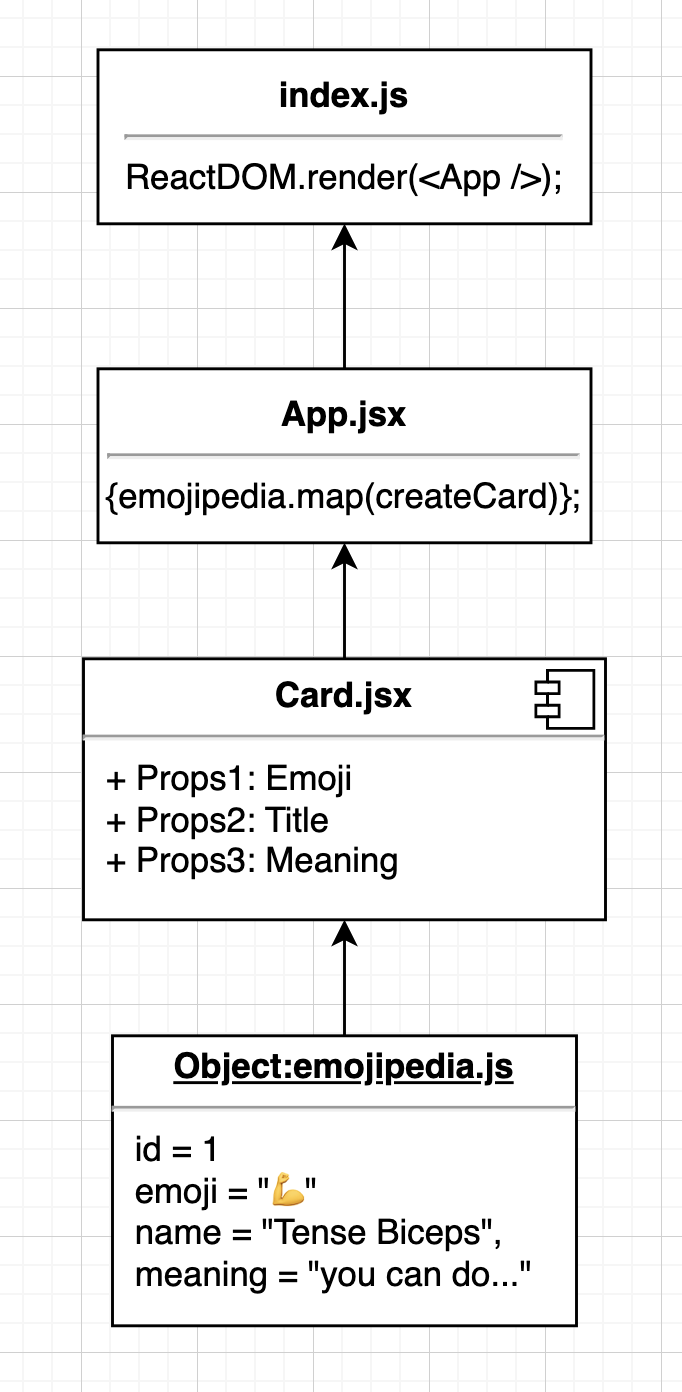
OK~ 先上我自己畫的資料 Pass 來 Pass 去的邏輯圖:
我畫完發現要由下而上的說明XD
依照挑戰題目說的,
要把 emojipedia.js 當作 Object 去取資料,這樣新增 Object 內容時,index.js 就會自動新增一個 emoji。
Card.jsx 就是我要自己新增的檔案,裡面要有 props。
App.jsx 裡面用 Map 來自動抓取並且迭代顯示 property 內容。
最後會在 index.js 這邊抓取 HTML element 作為顯示資料的位置。
先在 Card.jsx 做好 Card 的樣子,基本上就是抓 App.jsx 裡面原始的設定,然後加入 Props。
import React from "react";
function Card(props) {
return (
<dl className="dictionary">
<div className="term">
<dt>
<span className="emoji" role="img" aria-label="Tense Biceps">
{props.emoji}
</span>
<span>{props.name}</span>
</dt>
<dd>
{props.meaning}
</dd>
</div>
</dl>
);}
export default Card;
再來,可以先在 App.jsx 裡面看看是否可以正確抓到 props:
<Card
emoji={emojipedia[0].emoji}
name={emojipedia[0].name}
meaning={emojipedia[0].meaning}/>
確認之後,繼續在 App.jsx 裡面加入 createCard function 來做顯示的迴圈,這樣多少 emoji 就會顯示多少個 Card。
function createCard(emojipedia){
return <Card
emoji={emojipedia.emoji}
name={emojipedia.name}
meaning={emojipedia.meaning}
key={emojipedia.id}
/>
}
這要有 key 的原因是 console 會出現 Warning,這個 Day 有提到這個問題:[Day 44] [React] Map method - 定位資料到 Components
然後在 App() 裡面加入 map 這個功能:
{emojipedia.map(createCard)};
以下是 App.jsx 完成後的完整樣子:
import React from "react";
import Card from "./Card";
import emojipedia from "../emojipedia";
function createCard(emojipedia){
return <Card
emoji={emojipedia.emoji}
name={emojipedia.name}
meaning={emojipedia.meaning}
key={emojipedia.id}
/>
}
function App() {
return (
<div>
<h1>
<span>emojipedia</span>
</h1>
{emojipedia.map(createCard)};
</div>
);
}
export default App;
CodeSandbox: https://codesandbox.io/s/mapping-components-practice-forked-kklum2?file=/src/components/App.jsx:0-438
