會有今天的文章是因為上次由 CRA 轉到 Vite 後(如果還沒有看文章的話,可以點這裡,發現原本的ESLint設定全部都不能用了,需要全部重新設定
這邊作為 React 的開發者要羨慕一下 Vue 的開發者,因為 Vue 的專案在 init時,就會有 ESLint 可供選擇
回到主題,今天要示範如何在 CRA 轉 Vite 的專案中加入 ESLint:
首先需要線下載 ESLint 相關套件
npm install eslint prettier eslint-config-prettier eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react
在根目錄下建立 .eslintrc.js 資料夾,並且加入
module.exports = {
env: {
browser: true,
node: true,
},
extends: [
'eslint:recommended',
'plugin:react/recommended',
'plugin:import/recommended',
'plugin:jsx-a11y/recommended',
'eslint-config-prettier',
],
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 'latest',
sourceType: 'module',
},
settings: {
react: {
version: 'detect',
},
'import/resolver': {
node: {
paths: ['src'],
extensions: ['.js', '.jsx', '.ts', '.tsx'],
},
},
},
rules: {
// 需在這邊加入你的ESLint設定
},
};
建立一個 .eslintignore 的檔案,這個檔案會告訴 ESLint 哪些目錄和文件要被忽略,以下的資料夾跟路徑可由讀者自己去設定
node_modules/
dist/
.prettierrc.js
.eslintrc.js
env.d.ts
都好了以後,我們會需要到 package.json 裡面新增script,來作為 ESLint 檢查的指令
"scripts": {
...
"lint": "eslint . --ext .ts,.tsx"
},
現在在terminal下指令 npm run lint 應該會看到一堆錯,接著就一個一個改
首先先在根目錄建立一個 prettierrc.js 的檔案
module.exports = {
"trailingComma": "all",
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"printWidth": 120,
"bracketSpacing": true
}
接著你需要更改一點 Vscode 的設定
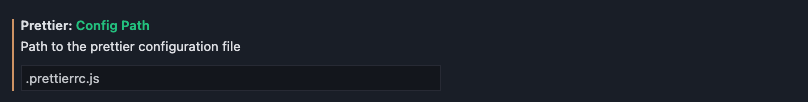
在搜尋欄搜尋 config path ,就會看到 Prettier: Config Path 需修改為 .prettierrc.js
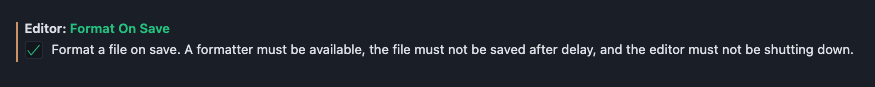
接著輸入 format on save ,並把他勾起來
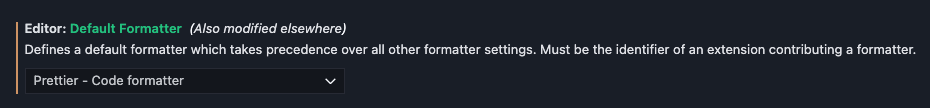
輸入 deafault formatter,選擇 Prettier - Code formatter
如果你覺得上面太過繁瑣,可改由在 settings.json 加入下面幾行:
{
"prettier.configPath": ".prettierrc.js",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
}
現在把專案關閉,並且重啟,應該就會看到一堆紅紅的毛毛蟲了,那我就不打擾各位修改的時間了
我們下次見,掰掰
參考文章:
https://cathalmacdonnacha.com/setting-up-eslint-prettier-in-vitejs
