本篇參考連結
PJCHENder筆記
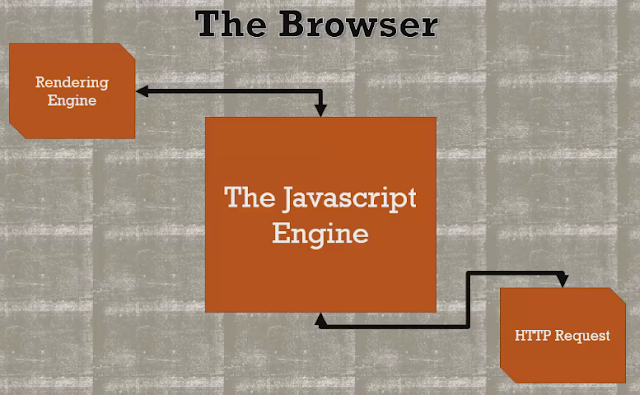
一般來說, JavaScript Engine 是以 Synchronous 來執行的, 但在瀏覽網頁時, 也是需要隨時監聽一些 DOM 事件, 例如偵測滑鼠的點擊, 滑動等這類的非同步呼叫( asynchronous callback ). 首先必須注意, JavaScript Engine 在瀏覽網頁的過程中只是其中一部分, 其他還包含像是 Render Engine 和 http request. 也就是說, 整個網頁執行的過程中, 可以是非同步的, 但單就 JavaScript Engine 而言, 還是以同步來逐行執行.

圖片截自:[Udemy] JavaScript: Understanding the weird parts
JavaScript Engine 執行 Async Callback 的流程是先把所有 Execution Context 的內容執行完畢後, 才會執行 Event Queue 裡面的 callback.
/*Copy from JavaScript: Understanding the weird part*/
function waitThreeSeconds(){
var ms = 3000 + new Date().getTime();
while(new Date() < ms){}
console.log("finished function");
}
function clickHandler(){
console.log("click event!");
}
document.addEventListener('click', clickHandler);
console.log("started execution");
waitThreeSeconds();
console.log("finished execution");
首先有建立函式 waitThreeSeconds(), 會讓網頁等待三秒後, 回在 console 出現 "finshed function" . 再沿著往下執行會看到有添加 Event Listener, 用來監聽 Click的 Event, 並當事件觸發時, 會執行 callback function clickHandler.
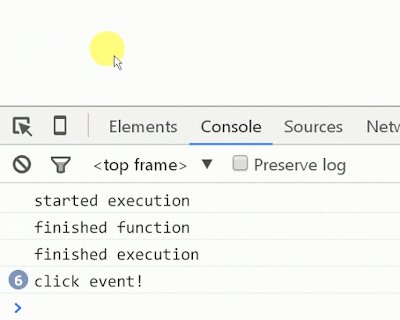
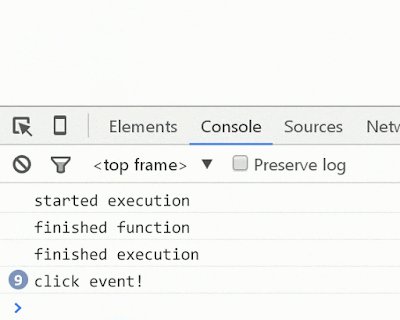
在執行時候, 會先點擊滑鼠幾下, 然後來看最後的結果.
"started execution"
"finished function" // 網頁停滯三秒後
"finished execution"
"click event!"
由上面的範例可以發現, 程式會先把所有程式跑完, 才會去執行 Event Queue 裡面的 callback. 所以雖然一開始就點擊滑鼠, 但 "click event!" 卻是最後才出現.
