繼突發奇想地做完計算機之後,偶回來老老實實上 react 的課惹。
在上一集 [Day 58] [React] State - Declarative 宣告式 & Imperative 命令式 課程介紹過 state 之後,今天要介紹的是 Hooks。
Hooks 是一種使網站具有互動性和可變狀態的方法。
接下來用例子下面說明。我們要怎麼讓 button 每點擊一次,<h1> 裡的數字就會增加?
ReactDOM.render(
<div className="container">
<h1>0</h1>
<button>+</button>
</div>,
document.getElementById("root")
);

首先,<h1> 現在的樣子是絕對沒法動態顯示數字的,所以在這邊把 0 改為 var 變數;再來是把 button 加上 listener onClick 和 function:
var count = 0;
function clicking(){
console.log('clicked')
};
ReactDOM.render(
<div className="container">
<h1>{count}</h1>
<button onClick={clicking}>+</button>
</div>,
document.getElementById("root")
);
現在每點一次就會在 console 看到 'clicked'。但要怎樣讓變數隨著點擊次數變多呢?
在 clicking function 裡面讓變數 +1 就可以了對吧:
var count = 0;
function clicking(){
count++
console.log(count)
};
ReactDOM.render(
<div className="container">
<h1>{count}</h1>
<button onClick={clicking}>+</button>
</div>,
document.getElementById("root")
);
以上結果是在 console log 才會看到變數有增加,但螢幕上沒有顯示。原因是變數增加了,但沒有重新 render。
所以寫成這樣就可以改變渲染內容:
var count = 0;
function clicking(){
count++
console.log(count)
ReactDOM.render(
<div className="container">
<h1>{count}</h1>
<button onClick={clicking}>+</button>
</div>,
document.getElementById("root")
);
};
ReactDOM.render(
<div className="container">
<h1>{count}</h1>
<button onClick={clicking}>+</button>
</div>,
document.getElementById("root")
);
不過以上的寫法是有點太沒效率,看起來也很糟糕,因為就是複製貼上而已。
所以現在就是 useState 上場的時候了!另外,一定要在 function 裡面才能使用 Hooks~
第一步是要先將 count 設定好。需要注意的是,這邊的 [count] 是 destructuring ( destructuring assignment 解構賦值)後的樣子,原本必須使用 state。
function App() {
const [count] = useState(0);
/*上面的useState是初始值,設定多少都可以。
return (
<div className="container">
<h1>{count}</h1>
</div>
);
}
再來是如何隨著點擊每次 +1 呢?
可以在 [count] 後面加一個 item,所以就會變成 [count, setCount]。
前面的 item 是初始值,後面 item 代表用 funtion 傳遞回去的新數字。
所以按下去就變 數字10,就可以這樣做(這樣不會讓每次點擊都 + 10 唷,是按一次就變 10 這個數字):
function increase() {
setCount(10);
}
OK,所以要每次加一就會變得很簡單,這樣寫就可以了:
function increase() {
setCount(count + 1);
}
而每次減一的按鈕,就會是這樣:
function decrease() {
setCount(count - 1);
}
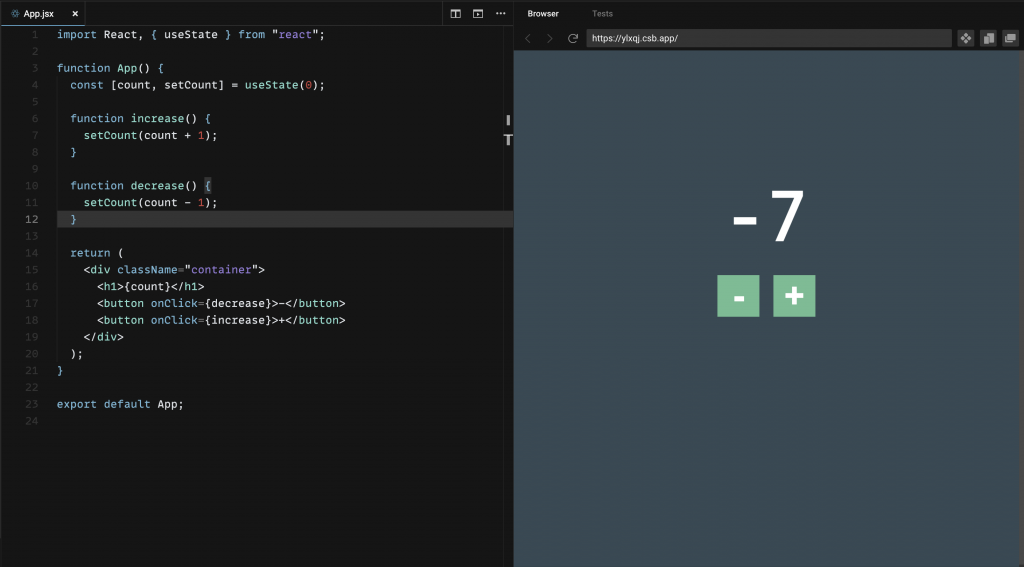
加一、減一的按鈕最後完成的樣子:

import React, { useState } from "react";
function App() {
const [count, setCount] = useState(0);
function increase() {
setCount(count + 1);
}
function decrease() {
setCount(count - 1);
}
return (
<div className="container">
<h1>{count}</h1>
<button onClick={decrease}>-</button>
<button onClick={increase}>+</button>
</div>
);
}
export default App;
除了課程介紹的內容以外,因為不知道 destructuring 中文該怎麼翻,所以有 google 一下相關資料:
Day 08: ES6篇 - Destructuring Assignment(解構賦值)
