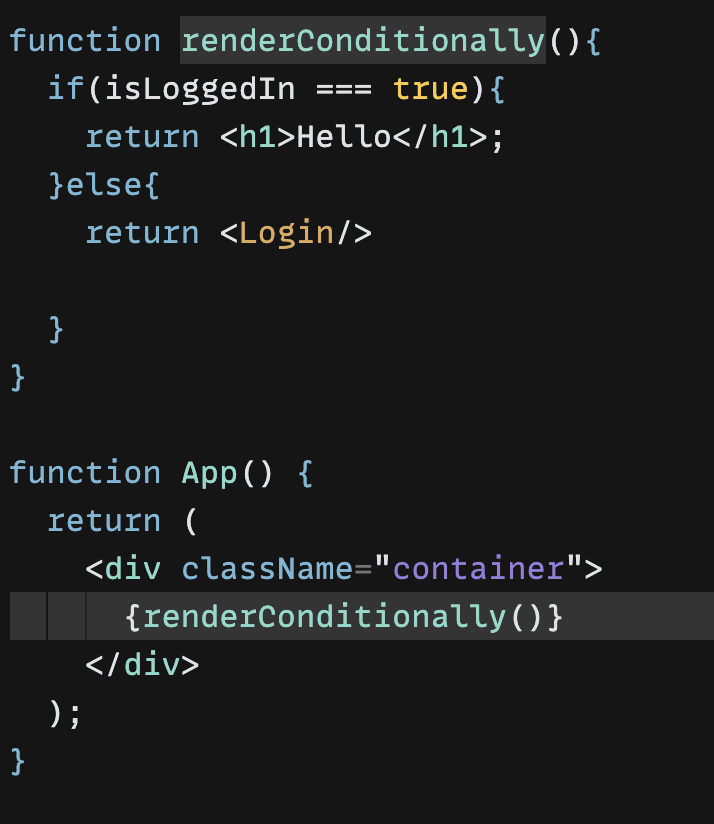
想到之前在寫[Day 56] [React] 有 Ternary / AND operator 的條件渲染(Conditional Render)[2]的時候,課程中有淺談過把 statement 放在 return 後面會出現 error,原因是這邊需要的是 expression 而不是 value:

如果把 renderConditionally 的 statement 直接貼入 function App() 裡面,會出現 error,原因是在 ES6 裡這邊需要擺放的是 expression,而不是 statement。
Statement & Expression
Statement 是執行行為,常見的例子有:loops、switch、if else。
Expression 是 value。
今天要介紹的是 Declarative & Imperative programming。
Outline:
如果要用一行簡短的 code 來解釋的話,老師是用這個:
UI = f(State)
UI 是 user interface 的縮寫。
就是別人在瀏覽你的網站時,看到的網站的各種函數(f)的狀態(State)。
從上延伸另一種類比的例子,液態的「水」和固態的「冰塊」本質上都是一樣的東西,可以把「水」當成 components,而網站顯示的「UI」就是讓別人看到,透過溫度狀態(State)來決定水是固體或是液體。
UI = f(30度),那 UI 會顯示「水」; UI = f(-20度),UI 會顯示「冰塊」。
要依賴變數的變化來顯示不同 UI 的方式是 Declarative(宣告式)。
[Day 55] [React] 有 Ternary / AND operator 的條件渲染(Conditional Render)[1]
[Day 56] [React] 有 Ternary / AND operator 的條件渲染(Conditional Render)[2]
[Day 57] [React] 有 Ternary / AND operator 的條件渲染(Conditional Render)挑戰練習篇
在 Day 55 - 57 的時候有做過條件渲染,透過依賴 isLoggedIn 變數是 false / true 來決定渲染的內容,這種就是 Declarative Programming。
我們告訴他要做什麼,他就做什麼。
const elem = document.getElementById('para');
elem.style.color = newColor;
我們直接指定他去找某個 element 然後要他變成某個特定顏色,就是命令式。
